

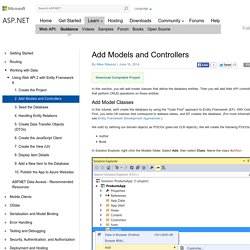
How to GET a Cup of Coffee. Add Models and Controllers. In this section, you will add model classes that define the database entities.

Then you will add Web API controllers that perform CRUD operations on those entities. Add Model Classes In this tutorial, we'll create the database by using the "Code First" approach to Entity Framework (EF). With Code First, you write C# classes that correspond to datbase tables, and EF creates the database. (For more information, see Entity Framework Development Approaches.) AngularJS le MVC cot client. The purpose of this tutorial is to present what offers AngularJS to create applications based on the MVC paradigm on the client side.

I will not present AngularJS which is imposing itself as the reference JavaScript framework client-side. I will not present the MVC paradigm that separates the view (HMI) model (data). The controller, meanwhile, ensures the control logic and event handling. Nevertheless, knowledge of this pattern is a prerequisite to understand this tutorial. Hello AngularJS - AngularJS Code Samples, Tutorials.
AngularUI for AngularJS. AngularJS With MVC Web API (ASP.NET MVC RESTful Service) I.

Introduction In this article, I am going to explain how AngularJS works in the client side and how AngularJS can be integrated with Web API (ASP.NET MVC RESTFul Service) for CRUD operation. I have taken example of product list and add new product. If we need to learn any new language, then what are all things that will come to mind: How we can do the validation?
I hope when you will read the complete article, you will be able to understand how AngularJS works and you will have clarifications to some of the above questions. II. The two minute guide to AngularJS for .NET developers. While the allure of writing applications - and not just web sites - in HTML5 and JavaScript reaches a lot of developers, we've experienced that a number of developers are rather frightened by the idea of creating large applications in a dynamic language.

In addition to the dynamic nature of JavaScript, the lack of a container-based GUI framework (which isolates causes and effects to individual controls, as it is done in the .NET Framework) and the general overarching flexibility and lack of guiding principles didn't make this environment too appealing for a lot of business developers. Dotnet by Example: AngularJS + TypeScript – how to setup a watch (and 2 ways to do it wrong)
Introduction After setting up my initial application as described in my previous post, I went about to set up a watch.

For those who don’t know what that is – it’s basically a function that gets triggered when a scope object or part of that changes. I have found 3 ways to set it up, and only one seems to be (completely) right. Bien démarrer avec AngularJS. Novembre 17, 2013 par Wassim Chegham Le développement avec AngularJS peut être très différent du développement avec du pur JavaScript, ou jQuery, voire même avec d’autres frameworks ou librairies comme BackbonsJS.

Getting Started with Angular (Modules, Controllers, oh My) I have started studying Angular framework a few weeks ago.

I always try to keep up with frameworks out there in the world to see if any of them can save me time and fill in specific needs for my projects. I was attracted by apparent simplicity of Angular, judging by few demos I viewed. Once I started using on a real project I quickly ran into situation where my knowledge of Angular clearly lacked. Hence, I am writing this post to help me untangle my thoughts and clarify the application structure in my head. Here is the use case. I am going to put my app into a single JavaScript file called app.js.
Var myApp = angular.module('myApp', ["myApp.user"]); Let’s break it down. Introduction To Angular JS. Understanding Angular (from XAML perspective) After working with Angular for a bit on a project, I wanted to write something to help me solidify in my head the principles and patterns behind Angular JS.

At a high level, Angular is an MVC or MV* pattern implementation. Of course, I am talking about Model-View-Controller or in more general terms Model-View-Some_Other_Component_That_Puts_View_And_Model_Together. Coming from XAML application development side, this pattern is very familiar to me. In a typical XAML app, I always use MVVM pattern all the time. For example, I have used Prism on a number of projects. Migrating from Silverlight to AngularJS. Introduction What attracted many developers to Silverlight starting back in 2007, was that it allowed us to write maintainable web applications quickly and easily.

This was largely due to MVVM, a pattern that separates logic from presentation. The ViewModel portion of the app, written in C# or VB, contains all of the logic, which makes it easy to test and maintain. The View portion of the app is written in XAML, using a rich library of supporting classes and controls. When Microsoft decided to stop investing in Silverlight, many developers were faced with a tough decision.
At ComponentOne, a division of GrapeCity, we faced this challenge ourselves. Well, we know how to write controls. The result is Wijmo 5, our latest control library for HTML5 and JavaScript development. Angularjs vs Xaml. Silverlight SDK Sample Browser. Apprendre ASP.NET MVC. Part1: Introduction to AngularJS. Leverage your XAML/MVVM skills in HTML5 with AngularJS – Coder Diaries. Background For past four years I’ve been focusing on XAML/MVVM technologies, invested great deal of time and acquired invaluable skills.

Whether it is techniques or patterns & practices. I have learned a lot. Now, where HTML5 is bright shining star in future of UI and Application Development. Route Resolve and Controller Activate in AngularJS. Angular route resolvers and controller activation. Two great options for running logic on entrance of a new View or route. Getting started with AngularJS and ASP.NET MVC - The long awaited Part Three. Articles in series: I wrote part's one and two of this series waay back in August, and have been meaning to write part three ever since but keep getting sidetracked by this and that (squirrel!)
, but here goes. What we are going to do in part 3 Build the basis of a RESTful API with ASP.Net Web API, with authentication, roles etc and then create a new Angular app which is wired up to this API Source Code. AngularJS: API: Error: Page not found. AngularJS for XAML Devs. Not long ago I was selecting a javascript framework for a large client web project. The client’s existing applications made heavy use of Microsoft technologies so one factor in my choice was how would the framework “feel” coming from a background in Microsoft UI technologies. Having built Silverlight, WPF and Windows Phone apps myself, I felt particularly drawn to AngularJS.
Introduction to AngularJS – Microsoft Virtual Academy. Sublime Text: The text editor you'll fall in love with. Licensing. Javascript, retour aux bases : constructeur, prototype et héritage. Depuis quelques temps, l’utilisation du javascript se démocratise. De langage permettant de faire clignoter un texte ou défiler un bandeau de pub sur votre site multimania, il est progressivement devenu un outil à part entière de toute application web, jusqu’au point, atteint récemment, d’être auto suffisant, et ainsi de voir émerger un certain nombre de librairies permettant de réaliser la partie interface d’une application (presque) exclusivement en javascript.
Pourtant, on partait de loin ! Très longtemps considéré par la majorité comme un language de bidouilleur tout juste bon à sortir du code inmaintenable, on aura tout entendu sur javascript : depuis « nan mais de toute façon javascript ca marche pas » jusqu’a « nan mais javascript c’est nul, c’est pas orienté objet : y a pas de classe » en passant par « nan mais moi le prototype j’ai rien pigé, pourquoi ils ont fait ca, sérieux ? », sans oublier le fameux « c’est quoi ce mot clef ‘this’ qui change tout le temps ?
Voila. La logique d'AngularJS. AngularJS repose en grande partie sur le patron de conception (en anglais, Design Pattern) Modèle-Vue-Contrôleur. Ce design pattern — parce que ça sonne quand même mieux en anglais :) — se base, comme son nom l'indique, sur la subdivision conceptuelle de chaque page en un Modèle, une Vue et un Contrôleur. J'ai précisé en partie parce que l'on verra dans les parties suivantes du tutoriel qu'AngularJS ajoute au Contrôleur d'autres outils comme les services et les directives. Mais le plus important de tous est bien le Contrôleur puisque c'est celui qui contient la logique de la page. Si vous avez déjà développé des applications en PHP, avec ou sans framework (tel que Symfony2 ou Zend Framework 2), vous avez sûrement dû rencontré le modèle MVC.
Même si le design pattern a le même nom, des différences notables sont à remarquer entre la version PHP, qui est plus classique, et celle proposée par AngularJS, surtout au niveau du modèle ! La Vue C'est ce que voit l'utilisateur final. Dan Wahlin - Learning AngularJS by Example – The Customer Manager Application. Tutoriel AngularJS. Webcast: Getting started with AngularJS.