

Templates. Template. TEMPLATES. Template. Templates. Photographes. Astuces. Veille. Banques d'images libres de droits. Logiciels artistiques(dessin, peinture) SITES PHOTOS. WordPress. OUTILS PRATIQUES. Tools / Apps / Software. Ressources libres. Tutoriels. Infos, astuces, conseils Rédaction Web. Se former. Webdesign Inspiration & tutoriels. WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels.
Désinformation, fake, complots. Online Design Tools. Adobe Illustrator tutorial: Create 3D effects in Illustrator. Designer's guide to DPI. DPI or Dots Per Inch is a measure of spatial dot density initially used in print.

It's the number of ink drops your printer can put in an inch. The more dots per inch, the sharper your image. This concept is applies to computer screens under the name PPI for Pixels Per Inch. Same principle: It counts the number of pixels your screen displays per inch. The name DPI is also used in screens. For a concrete and relatable example, Windows computers had an initial PPI of 96. Asking someone what the size of a pixel is is a good way to confuse him or her because it’s a trick question. Here’s an applied example: A Mac Cinema Display 27” has a PPI of 109, which means that it displays 109 pixels per inch of screen. As you might have noticed in my explanations, “Resolution” stands for PPI, in this case “109” but not “2560x1440”, like you might commonly see everywhere on the web. “2560x1440” is the pixel count, as referred in the first paragraph as “Pixel screen size”. 4K starts at 3840x2160 pixels.
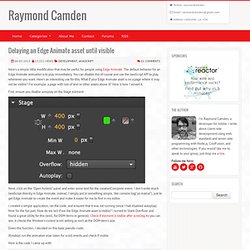
Templates / décort ton blog. Design. Design. Graphisme. Design. WEB. Design sites. Design et code. Inspiration. Delaying an Edge Animate asset until visible. Here's a simple little modification that may be useful for people using Edge Animate.

The default behavior for an Edge Animate animation is to play immediately. You can disable this of course and use the JavaScript API to play whenever you want. Here's an interesting use for this. What if your Edge Animate asset is on a page where it may not be visible? For example, a page with lots of text or other assets above it? First, ensure you disable autoplay on the Stage element: Next, click on the "Open Actions" panel and enter some text for the creationComplete event.
I created a simple application, ran the code, and ensured that it was not running (since I had disabled autoplay). Eleven Tricks That Will Help Your Workflow in InDesign. Today we have a collection of useful InDesign tips will help or enhance your operating skills.

Perfect for beginner users in InDesign, there's plenty of tips here to get you started. Let's begin! Within the Control or Transform Palette it is possible to calculate and resize objects. The control palette can be found by going to Window > Control, and the Transform palette is found under Window > Object & Layout > Transform. Simply use your number keyboard as you would when using a calculator. Design. Actus webdesign. Graphisme. Studio Design. Logos. Graphisme. Graphisme.
Design. Motion-design. Design. Design. GRAPHIC & DESIGN INSPIRATION. Graphisme. Graphisme. Design. Graphisme. Art Images Graphisme. Design. Typography Without Limits: 40 Fresh Adobe Illustrator Text Effects. Wondering how to start working with Adobe Illustrator without getting overwhelmed by its endless possibilities?

Then begin your acquaintance from tutorials that are aimed to fill the gaps of your knowledge. Nothing can be compared to this kind of educational material, especially when devoted graphic designers reveal their secrets and techniques. Of course, there are a considerable number of tutorials that cover everything from creating user interface templates to drawing character designs, and it is really difficult to make up your mind in which sphere to plunge in. However if you want to slowly but surely move in this direction, you should take your first steps with tutorials concerning text effects. These, at least as a rule, resort to simpler solutions based on basic tools and standard techniques. Offset Path Effect Website: abduzeedo.comCreated by: abduzeedo. Illustrator. Design AI -> Canvas: Export Fully Functional HTML5 Canvas From Within Adobe Illustrator Mike Swanson, though having been aboard Microsoft for more than 11 years, has created a plugin for Adobe Ilustrator that resembles a good wine.

The older it gets, the better it grows to be. More than two years ago, still employed at the Redmond company, Swanson pushed out the first version of AI ->... Webdesigner. Web Design. Webdesign. Design. Design. Web Design. Portails_design. Smart Responsive. A very advanced and very easy-to-use Adobe Muse widget that allows creating any responsive grids in Muse. 1.

Responsive width (just by resizing and moving the widget in the design mode). 2. Responsive and proportionally adjustable height. 3. Unique lightbox with images and videos. 4. Responsive text, Scalable text, and vertically centered text. 5. The main purpose of the widget is to create responsive grids and include images and videos to be opened in a lightbox. Hinnerk on 22/04/2015 Thank you very much! John Klungers on 22/04/2015 THANX guys. FWA - Favourite Website Awards. L’inspiration webdesign du mois #10. FontAwesomePS - Font Awesome icons right inside Photoshop. Search for an icon and click to create a new layer shape which you can easily edit.

That's all you need to do in order to have access to the amazing selection of free Font Awesome icons. Adobe Flash. Portails_design. Portails_design. Photographie. TECHNIQUE. WEBDESIGN. WEBDESIGN. Data visualisation - infographies. Design Graphique. Site mairie joomla. Image. Portails_design. Teamspeak. Outils MAPS. ENVATO. Dream-Theme Support. FIREFTP. FIREFOX Developpement. Vidéos développement. NOTES Developpement. OUTILS Developpement.
Wordpress Codex. WORDPRESS Developpement. Plugins-wordpress. Inspiration. Webdesign. Webdesign. PSD. Design. Responsive Webdesign. Responsive Design. Webdesign. Illustration. Paint Shop Pro: P.S.P, Tubes, Masques, Textures, Tutoriels.. Un programme vraiment formidable !!

Je vous offre, des liens très utiles... et un rivage de tutoriel. Télécharger la version d'essai gratuite La 10ème version du logiciel de dessin le plus populaire de la planète. .:: Paint Shop Pro X 10.0 VF ::. .:: Tout sur Paint Shop Pro ::. Des sites super à découvrir !!