

New After Effects Preset: Wobbly. Center the anchor point on a text layer in After Effects. Overshooting, Bouncing, Revolving Text Animation (After Effects Tutorial) Create complex looking text animations with only 2 keyframes. After Effects Number Generator - Expression based Text Preset for AE. After Effects Number Generator is an expression based text preset to generate counters in various format – timecode, time, frames, custom (with a slider), time between two markers – with some options – layer or comp related time, prefix, suffix, decimals and countdown.

I don’t know why I started to post resources in my blog, I’m not planning to place adwords in the website, but I feel happy to do it so here it is. It has a lot of controls and mixing them you can generate numbers and counters in a lot of different way: Custom numbers – To control the numbers with a sliderLayer Related – Time related to the layerMarkers – Time between two markers.Time – Time in seconds (if no layer or markers option is selected it’ll display the comp time)Timecode – To display the time as timecodeFrames – Display the time in framesDecimals – Choose how many decimals to displayMinimum digits long – Choose how many minimum digits the number has to displayCountdown – Reverse the values.
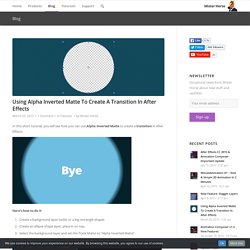
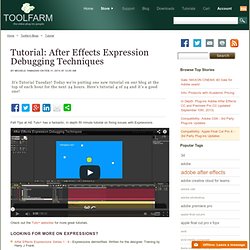
Using Alpha Inverted Matte To Create A Transition In After Effects. In this short tutorial, you will see how you can use Alpha Inverted Matte to create a transition in After Effects.

Here’s how to do it: Create a background layer (solid, or a big rectangle shape).Create an ellipse shape layer, place in on top.Select the background layer and set the Track Matte to “Alpha Inverted Matte”. You should get something like this: Now you can animate the ellipse layer and it will behaves like an inverted mask. In the animation above, for animation I have used Animation Composer’s free preset “Overshoot Scale From Anchor Point 2” (search code NWX). Text animation preset for free!!! キーフレーム. Kinetic Typography - Falling Text on Vimeo. Driven text. In this tutorial, I would like to show you how to create some text effects by only using a single expression.

Create a new Composition. Type a new Text Layer. Drop down the Text options. Click on the Animate options, choose Fill color, then RGB. This is done to make color offset as you can see from the preview video. Now open the Animator1 options and click on Add then Selector then Expression. Now you can see the Expression Selector 1 so delete the Range Selector because we don't need that. As you open the Expression Selector options, you can see the Amount parameters there. ValueAtTime() Smooth Animation Tips from Rocketpanda. This is the first in a series of animation tips from our new house motion director, Rocketpanda: I created “Hotel trip” in a couple of evenings, using a small illustration Goran had produced as a simple test.

I’ve been asked how I made some of the smooth moves and colour shifting; now, let me explain this one by each tool I used... Ease & Whizz This fabulous script will help you ease the property you choose from the time line. This means the movement from one point to another will be much more smoother. Le freelance saucisse-after-effect-expressions. Expression Driven Gauge - Part 2. Taking Control Select the null and go Effect > Expression Controls > Slider Control.

This is going to be the master control. We'll interact entirely with the null object. You can press Enter to rename it. Shape layer transformation done in After Effects... After Effects expressions — Simon Bronson. [ Open All | Close All ] 1] Numbers: Add a slider and name to 'Value' places = 3; //number of decimal places desired val = effect("Value")("Slider"); //sub in the name of your slider here factor = Math.pow(0.1, places) ; sign = ""; if (val < 0) sign = "-"; val = Math.abs(val); whole = Math.floor(val); fraction = "" + Math.round((val - whole)/factor)*factor; for (fraction; fraction.length < places+2; fraction+="0"); sign + whole + ".

" + fraction.substring(2, places+2). 2] Position from Layer above: thisComp.layer(index - 1).transform.position 3] Number of decimal places: //--Begin Expression nums = thisComp.layer("Deep Lime Green Solid 1").effect("Slider Control")("Slider"); numOfPlaces = 3; //--Do not modify below this line function roundTo(number, places) { num = Math.round ( Math.pow(number, places) ); 4] Number Rounding: 5] Round Decimal: dA-tools. Toolfarm: After Effects Expression Debugging Techniques.
By Michele Yamazaki on Feb 11, 2014 at 12:00 AM It’s Tutorial Tuesday!

Today we’re putting one new tutorial on our blog at the top of each hour for the next 24 hours. Here’s tutorial 4 of 24 and it’s a good one! Felt Tips at AE Tuts+ has a fantastic, in depth 50 minute tutorial on fixing issues with Expressions. Check out the Tuts+ websites for more great tutorials. Create an Animation Remapping Function with Expressions. After Effects Expressions. – Tables, names, strings etc. 1.

One-sided layers. Apply this expression to the opacity attribute and it’ll disappear whenever it’s flipped away from the camera. You need to have an active camera in your composition for this one to work. a = toWorldVec([0,0,1]);b = thisComp.activeCamera.position - toWorld(anchorPoint);c = dot(a,b)/length(b);if (c > 0) 0 else value 2. K=16; // final scalea=5; // how quickly the bounce endsb=20; // how many bounces it'll do (that is, the bounce speed)x=k*(1-Math.exp(-a*time)*Math.cos(b*time));[x,x] 3.
[(toCompVec([0, 0, 1])[2] > 0 ? 4. making percents follow degrees – uses “linear” functions to convert between value ranges 5. loopIn(“pingpong”)/loopOut(“cycle”) – affects what happens before/after the keyframes. Mask Expressions on Individual Vertices for a More Dynamic Animation. Projecting 3D to 2Dcomp : Adobe After Effects Expressions. Create Swinging Banner In After Effects - After Effects. I’ve seen an effect recently in a few different places that simulates a series of connected cards swinging down and coming to a rest in a very natural way.

After Effects expressions library. From Mographwiki.net For general information and resources about expressions, go to the After Effects expressions page.

One-sided layers Apply this expression to the opacity attribute and it'll disappear whenever it's flipped away from the camera. Favorite Expressions. I realize that expressions can be daunting, and some would rather copy and past useful code rather than learn the language. That’s cool with me. Therefore, I’d like to share with you my top 5 after effects expressions. These are expressions I use in just about every project, and I consider them to be incredible workflow enhancements. MotionScript.com. Quick Tip – Using A Delay Expression.