

CSS Tutorials: Centering with CSS, Links, Style Switching, Switchers, CSS Shorthand Properties - CSS Tutorials Tips - CSS Resources, Web Site Resources, Website Tips. CSS Tutorials, Articles, and Tips, Page 6 Centering, Links, Scrollbars, Style Switching, Media Types, Selectors, CSS Shorthand The CSS Articles and Tutorials section below has links to helpful CSS tutorials on centering, style sheets for print, coloring scrollbars with CSS, how to use CSS shorthand properties, and more.

Within the other CSS Articles and Tutorials pages you'll find CSS articles and general CSS tutorials, tutorials on CSS layouts and positioning, CSS menus, navigation, and styling lists, and more. IE7 CSS Hacks, IE8 CSS Bugs, Bug Fixes, Solutions: Wondering what to expect with CSS and Internet Explorer 8? Want some information about conditional comments? On this page: Also within CSS Tutorials: Also within CSS - Cascading Style Sheets: Centering with CSS Learn how to manage centering using CSS via the following helpful tutorials. CSS Centering: Auto-width MarginsHelpful CSS and explanation for how to vertically center with CSS. Top ‘On this page’ menu. Ten CSS tricks you may not know. 1. CSS font shorthand rule When styling fonts with CSS you may be doing this: font-weight: bold; font-style: italic; font-variant: small-caps; font-size: 1em; line-height: 1.5em; font-family: verdana,sans-serif There's no need though as you can use this CSS shorthand property: font: bold italic small-caps 1em/1.5em verdana,sans-serif Much better!
2. Usually attributes are assigned just one class, but this doesn't mean that that's all you're allowed. <p class="text side">... Using these two classes together (separated by a space, not with a comma) means that the paragraph calls up the rules assigned to both text and side. 3. When writing a border rule you'll usually specify the color, width and style (in any order).
If you were to write just border: solid then the defaults for that border will be used. 4. Lots of web pages have a link to a print-friendly version. So, your page header should contains links to two CSS documents, one for the screen, and one for printing: 5. <h1>Buy widgets</h1> Modern Block Quote Styles. 12 CSS Tools and Tutorials for Beautiful Web Typography. 1139 shares 20 Fresh CSS3 Tutorials The design industry is probably one of the fastest changing and growing.

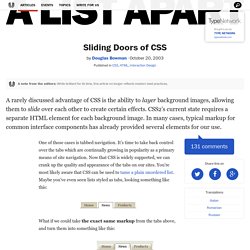
Designers have to keep their eyes on everything, including new trends in visual design, as well as interaction technologies like jQuery, HTML5, and CSS3. Designers are using these technologies to express more creativity in design production and make user experience richer. In this… Read More 559 shares Developing Streamlined and Efficient CSS Styles CSS can be compared to the sculptor’s tool set when crafting a sculpture. Sliding Doors of CSS. A rarely discussed advantage of CSS is the ability to layer background images, allowing them to slide over each other to create certain effects.

CSS2’s current state requires a separate HTML element for each background image. In many cases, typical markup for common interface components has already provided several elements for our use. Article Continues Below One of those cases is tabbed navigation. It’s time to take back control over the tabs which are continually growing in popularity as a primary means of site navigation. What if we could take the exact same markup from the tabs above, and turn them into something like this: With simple styling, we can. Where’s the Innovation? Many of the CSS-based tabs I’ve seen suffer from the same generic features: blocky rectangles of color, maybe an outline, a border disappears for the current tab, a color changes for the hover state. Prior to a more widespread adoption of CSS, we started seeing a lot of innovation in navigation design. 15 Fresh and Useful CSS3 Tutorials To Boost Your Skills. 30 Beautifully Simple Websites.
Get the FlatPix UI Kit for only $7 - Learn More or Buy Now Did you have a long weekend?

Looking for a little design inspiration after a long night? Look no further than our latest collection of beautifully simple websites. Enjoy! Also, you may be interested in some of our previous posts on this subject. 30 Minimalist Web Designs56 Light Clean Website Designs using a Minimalist Color Scheme40 Killer Minimalist Blog Designs zachwoomer keanrichmond foreverheavy markup alicedrougard ogvidius studiopixel getfinch adifferentdesign brizk verticalgardendesign 247grad sonic-iceland enjoythis allisonhou pixelot graphicdiversion elegantseagulls lebensraum-eilenriede jstraining augustinteractive iwc chop-chop 7pine thesum hatbox infinvision handlewithlove intrinsicstudio vonchurch About Brant Wilson Brant Wilson is a staff writer for the DesignMag network.
By Web Designer Wall.