

Flat UI. Header 3The Vatican transitions to a Header 4Great American Bites: Telluride's Oak, The Header 5Author Diane Alberts loves her some good Header 6With the success of young-adult book-to-movie Paragraph Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.

Image Lead Text Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Quote Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Small Font Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. 40 kits graphiques gratuits en PSD pour 2013. En tant que Webdesigner, vous avez certainement une bibliothèque de kits graphiques à portée de main.

Ces ressources sont très pratiques pour gagner de précieuses minutes sur les projets mais le temps nécessaire pour les trouver et les archiver vous manque cruellement. Pas de panique, je vous ai préparé une nouvelle sélection de kits graphiques gratuits au format PSD. Des icônes aux formulaires, en passant par des menus, vous trouverez dans cette liste de splendides templates UI PSD inédits pour votre librairie de ressources.
L’année 2013 débute sous le signe de la nouveauté et de la profusion de kits graphiques. Bonne récolte. Consultez également : Formulaires de recherche Formulaire de recherche avec sélecteur de catégorie Icônes gratuites Icônes 20×20 Kit de 44 icônes Bouton + Icônes upload Bouton + icône Twitter Kits graphiques gratuits Grille iPhone 5 Kit graphique gratuit rdio kit graphique gratuit iPhone kit graphique gratuit light. Flat design - Swiss design inspiration ? Flat design - un concept graphique en vogue ces derniers temps, mais peut être pas si jeune qu'on le croit.

De nombreux webdesigners l’emploient aujourd’hui pour le redesign ou la réalisation de nouveaux sites Web et applications. Cette tendance popularisée par le Metro style de Windows 8 et la refonte de l’univers Google, fait des émules dans de multiples créations. Flat design – une question de typographie ? Certains vous diront que le flat design ne s’apparente pas à un style ou à une période mais plutôt aux bases fondamentales du design graphique. Une utilisation efficace de la couleur, de la typographie et de l’espace pour communiquer un message. Aucune 3d-ification, ni surcharge du design par des effets de textures, de profondeurs ou de dégradés. Le design se limite à l’emploi de couleurs souvent très vives et la typographie y occupe une place prédominante.
Exemple flat design – The Experiential Company Cela passe par l’utilisation d’une police sans-serif de grande taille. Ultimate Guide to Flat Website Design. The combination of bright colors and exotic typography has paved the way for unique flat interfaces.

Minimalism is a big part of this design idea, and you can see how popular these trends have become in recent months. Flat website design is a brilliant concept because it focuses solely on the content. But many designers are unfamiliar with the latest trends and don’t know where to get started. In this guide I want to present the ultimate collection of articles, tutorials, free graphics, and website layouts based on flat design. Anybody who is still getting into this concept will certainly learn something new. And this comes with plenty of good reason!
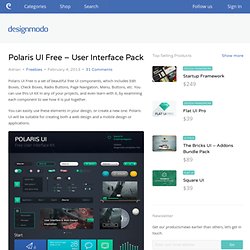
Shortcuts to: You should not expect to be using flat design in every project. Recommended Reading: Showcase of Beautiful Flat UI Design Popularity of Flat Websites As mentioned in this article on Forbes, flat website design is a growing maturity within the industry. Helpful Designer Guides. Shift. Polaris UI Free - User Interface Pack.
Polaris UI Free is a set of beautiful free UI components, which includes Edit Boxes, Check Boxes, Radio Buttons, Page Navigation, Menu, Buttons, etc.

You can use this UI Kit in any of your projects, and even learn with it, by examining each component to see how it is put together. You can easily use these elements in your design, or create a new one. Polaris UI will be suitable for creating both a web design and a mobile design or applications. Components are made in Adobe Photoshop (PSD) using Shape Layers (Vector Elements). Therefore, you can increase or decrease the size of each element without any loss of image quality. You can use this UI Pack for free even for commercial project, consider it as a gift to you, our regular readers.
Polaris UI Free and Linecons Free was specially made by Designmodo for Smashing Magazine. Download Polaris UI Free On your email was sent a letter. Flat UI Colors.