

Glowee on App Design Served. Infomatic. Application native vs. Application web mobile. 19 mai 2013 Application native vs.

Frédérique Mougin. Design et ergonomie des applications Presse sur iPad. Second article invité par la société Forecomm, toujours sur le sujet de la presse, qui nous fait ici un inventaire exhaustif comparé et hautement détaillé de l’ergonomie des applications presse sur iPad, aspect indispensable pour qu’une application soit performante.

A l’heure du web 2.0 et de l’avènement de support médias révolutionnaires et connectés comme les tablettes tactiles, le monde de la Presse s’est vu confronté à une nouvelle problématique : Comment se déployer sur ce nouveau support ? Comment présenter une édition print sur un support hypermédia tel que l’iPad, qui présente des caractéristiques visuelles, tactiles mais aussi auditives et interactives sans remettre en cause toute la chaîne de production ? Application mobile native, web ou hybride : 6 points à considérer pour faire le bon choix. Toutes les études convergent : les terminaux mobiles, smartphones et tablettes, sont en passe de devenir les principaux points d’accès à Internet.

Proposer des applications mobiles devient un enjeu stratégique pour les entreprises. Encore faut-il adopter la bonne stratégie... Applications « natives » contre les WebApps : forces et faiblesses. Retour sur la notion de « web-app » et d’applications « natives » Les applications natives correspondent aux applications téléchargeables sur les différents Stores.

Elles sont construites sur des langages dits « natifs » (JAVA, Objective-C…). Les WebApps sont des sites créés et optimisés spécialement pour l’affichage sur mobile. Elles sont accessibles à partir de n’importe quel navigateur mobile et sont construites à partir de technologies web, dont le fameux HTML5. Quelle est la meilleure alternative ? L’arrivée du HTML 5 a bouleversé le paysage de la mobilité. Quelle stratégie adopter pour vos app mobiles ? [infographie] Choix entre app mobile, web app ou app hybride, ce n’est pas qu’une question de techno !
![Quelle stratégie adopter pour vos app mobiles ? [infographie]](http://cdn.pearltrees.com/s/pic/th/strategie-adopter-infographie-47539108)
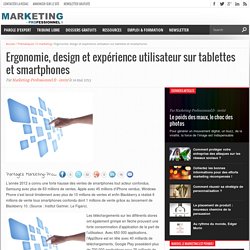
Dans un contexte où le consommateur est définitivement multi-écrans, la question du bon support est aujourd’hui plus que jamais d’actualité. Pour répondre à cette question, il est préférable de privilégier l’entrée par l’usage plutôt que par la technologie. Aucune solution n’est meilleure qu’une autre. Les trois solutions répondent chacune à la segmentation des usages. Ainsi, Il est donc très important pour un annonceur de comprendre le contexte dans lequel les terminaux mobiles seront utilisés par ses utilisateurs et donc in fine proposer le bon contenu, au bon moment, par le bon support. Ergonomie, design et expérience utilisateur sur tablettes et smartphones. L’année 2012 a connu une forte hausse des ventes de smartphones tout acteur confondus.

Samsung avec plus de 63 millions de ventes, Apple avec 45 millions d’iPhone vendus, Windows Phone s’est lancé timidement avec plus de 10 millions de ventes et enfin Blackberry a réalisé 6 millions de vente tous smartphones confondu dont 1 millions de vente grâce au lancement de Blackberry 10. (Source : Institut Gartner, Le Figaro). Ergonomie, design et expérience utilisateur : éléments fondamentaux des applications tablettes et smartphones Les téléchargements sur les différents stores ont également grimpé en flèche prouvant une forte consommation d’application de la part de l’utilisateur.
Du côté des places de distribution des applications (app stores), en 4 ans Google Play d’Android a réussi à rattraper son retard sur l’AppStore d’Apple, quant à Windows market, il commence son ascension en partie grâce à Windows Phone. WebApp or not WebApp ? C’est la question qui revient souvent : faut-il développer une application spécifique à une plateforme mobile, ou une WebApp disponible sur toutes les plateformes ?

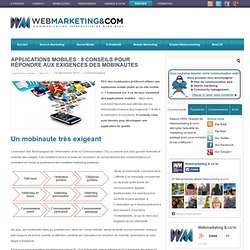
Dans le cadre de notre série de billets sur le thème de la mobilité, nous revenons sur les différences entre applications natives et WebApps. Les applications mobiles, sites mobiles et web apps. Ergonomie : les règles d'or d'une appli mobile réussie. Applications mobiles : 8 conseils pour répondre aux exigences des mobinautes. 85% des mobinautes préfèrent utiliser une application mobile plutôt qu’un site mobile, or 1 mobinaute sur 5 se déclare insatisfait des applications mobiles… Mais alors, comment répondre aux attentes de ces mobinautes toujours plus exigeants ?

Suite à la réalisation d’une étude, 8 conseils vous sont donnés pour développer une application de qualité… Un mobinaute très exigeant L’évolution des Technologies de l’Information et de la Communication (TIC) a amené une plus grande diversité et mobilité des usages. Ces mutations sont à la base de l’évolution du comportement des consommateurs et remettent en cause la pertinence des modèles marketing existants : Ainsi, le mobinaute n’est plus dans l’attente d’un message commercial ou de toute autre forme de communication digitale traditionnelle.
Face à un consommateur constamment connecté, plus autonome, mieux informé et plus exigeant, les marques doivent prendre en compte ces nouveaux comportements lors du développement d’une application mobile. 1. Galerie CSS » Web design inspiration » CSS Design » Jolis Sites » CSSMozaic.com. L’application de tests utilisateurs en ligne la plus complète. Les bonnes pratiques pour formulaires mobile — Applidium, agence mobile à Paris. Le formulaire sur mobile est un passage obligé pour un grand nombre d’applications, que ce soit pour accéder au service avec l’inscription et le login, compléter une action de recherche ou de check-out, ou accomplir des actions annexes par exemple la prise de contact dans une application.

Le mobile impose des contraintes, entre autres la taille de l’écran et la difficulté de saisie sur un clavier non physique, qui favorisent la perte des utilisateurs sur ces formulaires. À la question posée aux utilisateurs d’Android “Quelles raisons principales vous font supprimer une application ?” , la présence d’un formulaire d’inscription revient à 38% dans les réponses.