

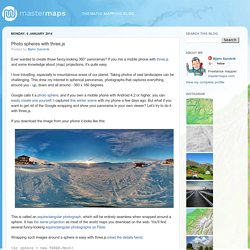
Webvr-starter-kit/VRStereoEffect.js at master · povdocs/webvr-starter-kit. Panorama exporter with Google Cardboard. Photo spheres with three.js. Ever wanted to create those fancy-looking 360° panoramas?

If you mix a mobile phone with three.js and some knowledge about (map) projections, it's quite easy. I love travelling, especially to mountainous areas of our planet. Taking photos of vast landscapes can be challenging. This drew my interest in spherical panoramas, photographs that captures everything around you - up, down and all around - 360 x 180 degrees.
Google calls it a photo sphere, and if you own a mobile phone with Android 4.2 or higher, you can easily create one yourself. Plugins - WebVR. Krpano WebVR / MobileVR support.

Experience any 360 panoramic image or video (normal or stereoscopic) in 3D Virtual Reality mode directly inside the browser. Either by using a dedicated Head Mounted Display like the Oculus Rift or the HTC Vive or by using mobile devices with VR-Headsets like Google Cardboard, Gear VR or similar. The plugin uses either the new (experimental) WebVR Browser API or for mobile devices/browsers without WebVR support, the accelerometer and gyroscope sensors. Plugin Attributes. CSS: How to animate text titles.