

Google MapBuildr - Google Maps — Simplified. Flex Projector. Vector Maps. Vector maps for graphic designers Maptorian is a vector map pack created thinking about the work of graphic designers, journalists, computer graphics and, in general, people who need to create visually appealing maps easily and quickly.

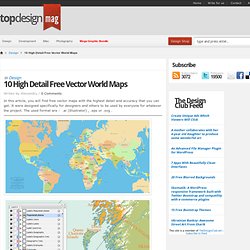
Thanks to the maps distributed by layers of Maptorian, any person who knows how to handle a current vector graphic design program, especially a program like Illustrator, can easily shape their own maps. Everything in Maptorian maps is editable. The distribution of thematic layers is designed to quickly create different types of maps through the activation and deactivation of the same, the change in distribution and, of course, in its edition. Yes, all in Maptorian is editable. Interactive Javascript Maps. 10 High Detail Free Vector World Maps. In this article, you will find free vector maps with the highest detail and accuracy that you can get.

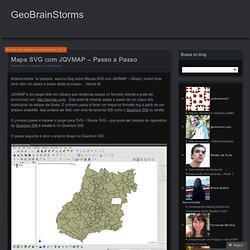
It were designed specifically for designers and others to be used by everyone for whatever the project. The used format are : .ai (Illustrator) , .eps or .svg . Mapa SVG com JQVMAP – Passo a Passo. Anteriormente foi postado aqui no blog sobre Mapas SVG com JQVMAP – JQuery, porém hoje será visto um passo a passo deste processo… Vamos lá!

JQVMAP é um plugin feito em JQuery que renderiza mapas no formato vetorial e pode ser encontrado em: . Este post irá mostrar passo a passo de um mapa dos municípios do estado de Goiás. O primeiro passo é fazer um mapa no formato svg a partir de um arquivo shapefile. Isso poderá ser feito com uma ferramenta GIS como o Quantum GIS ou similar. O primeiro passo é instalar o plugin para SVG – Simple SVG – que pode ser baixado do repositório do Quantum GIS e instalá-lo no Quantum GIS. O passo seguinte é abrir o arquivo shape no Quantum GIS… Clicar no ícone do plugin e exportar no formato SVG, O arquivo SVG pode ser aberto em qualquer navegador ou em um editor de texto… Quando aberto em um editor de texto é possível ver as coordenadas geográficas em vetores, sublinhadas em vermelho, para poder usá-las e fazer um mapa vetorial no JQVMAP – JQuery Vector Maps.
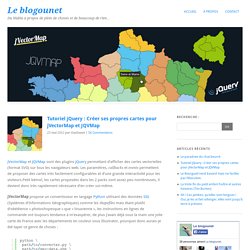
jQuery Vector Maps - Resizable Scalable Vector Graphic (SVG) Maps for Modern Browsers. Country Codes, Phone Codes, Dialing Codes, Telephone Codes, ISO Country Codes. Extra Maps for jQuery Vector Maps Plugin. jQuery Vector Maps - Resizable Scalable Vector Graphic (SVG) Maps for Modern Browsers. Online Shapefile to GeoJSON Converter. ShapeFile to GeoJSON Online Converter. Download Drawscript - convert Illustrator shapes into code. Mapas interactivos Flash- Enrique Alonso - (renovados y actualizados) Tutoriel jQuery : Créer ses propres cartes pour jVectorMap et JQVMap. jVectorMap et JQVMap sont des plugins jQuery permettant d’afficher des cartes vectorielles (format SVG) sur tous les navigateurs web.

Les paramètres, callbacks et events permettent de proposer des cartes très facilement configurables et d’une grande interactivité pour les visiteurs.Petit bémol, les cartes proposées dans les 2 packs sont assez peu nombreuses, il devient donc très rapidement nécessaire d’en créer soi-même. jVectorMap propose un convertisseur en langage Python utilisant des données SIG (Systèmes d’Informations Géographiques) comme les shapefiles mais étant plutôt d’obédience « photoshopesque » que « linuxienne », les instructions en lignes de commande ont toujours tendance à m’exaspérer, de plus j’avais déjà sous la main une jolie carte de France avec les départements en couleur sous Illustrator, pourquoi donc aurais-je été taper ce genre de choses : Après quelques heures de tirage de cheveux (« ahhhhh !!! C’est donc ça qui explique ta calvitie !
. Et voilà !