

Quill - Editeur WYSIWYG. Sketch - The digital design toolkit. Combinaisons de typographies - FontPair. Printable Devices Sketch : imprimez et prototypez ! 3 outils pour enregistrer l’écran de vos utilisateurs et analyser leurs comportements - Newflux, Actualité UX & UI Design.
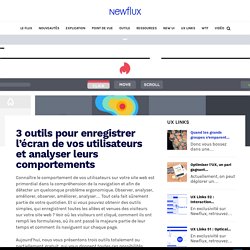
Connaître le comportement de vos utilisateurs sur votre site web est primordial dans la compréhension de la navigation et afin de détecter un quelconque problème ergonomique.

Observer, analyser, améliorer, observer, améliorer, analyser… Tout cela fait sûrement partie de votre quotidien. Et si vous pouviez obtenir des outils simples, qui enregistrent toutes les allées et venues des visiteurs sur votre site web ? Voir où les visiteurs ont cliqué, comment ils ont rempli les formulaires, où ils ont passé la majeure partie de leur temps et comment ils naviguent sur chaque page. Aujourd’hui, nous vous présentons trois outils totalement ou partiellement gratuit, qui vous donnent toutes ces possibilités. 3 outils pour enregistrer l'écran de vos utilisateurs et analyser leurs comportements Cliquez pour tweeter Hotjar Hotjar est tout-en-un, il propose plusieurs fonctionnalités complémentaires.
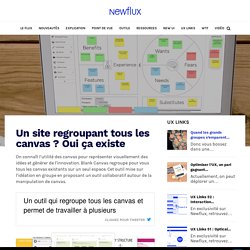
Voici les principales fonctionnalités : Créer des Heatsmaps. Gratuit ou payant ? Découvrir Hotjar Smartlook. Un site regroupant tous les canvas ? Oui ça existe - Newflux, Actualité UX & UI Design. On connaît l’utilité des canvas pour représenter visuellement des idées et générer de l’innovation.

Blank Canvas regroupe pour vous tous les canvas existants sur un seul espace. Cet outil mise sur l’idéation en groupe en proposant un outil collaboratif autour de la manipulation de canvas. Un outil qui regroupe tous les canvas et permet de travailler à plusieurs Cliquez pour tweeter Vous pourrez faire tout ce que vous avez l’habitude de faire pour remplir habituellement un canvas, mais cette fois-ci de manière dématérialisée. Après avoir choisi votre canvas et les membres de l’équipe qui vont vous aider à le remplir, l’outil propose d’ajouter des notes adhésives de différentes couleurs afin de les disposer sur le canvas.
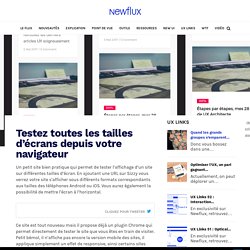
Testez toutes les tailles d'écrans depuis votre navigateur - Newflux, Actualité UX & UI Design. Un petit site bien pratique qui permet de tester l’affichage d’un site sur différentes tailles d’écran.

En ajoutant une URL sur Sizzy vous verrez votre site s’afficher sous différents formats correspondants aux tailles des téléphones Android ou iOS. Vous aurez également la possibilité de mettre l’écran à l’horizontal. Cliquez pour tweeter Ce site est tout nouveau mais il propose déjà un plugin Chrome qui permet directement de tester le site que vous êtes en train de visiter. Petit bémol, il n’affiche pas encore la version mobile des sites, il applique simplement un effet de responsive, ainsi certains sites peuvent mal s’afficher. Le côté pratique de cet outil, c’est la visualisation globale de l’adaptation du site en fonction des tailles des écrans. Cela peut être très utile pour vérifier rapidement le responsive sur les différents OS lors du déploiement d’un site par exemple. Découvrir Sizzy. Un outil très simple pour réaliser des arborescences de sites - Newflux, Actualité UX & UI Design. La simplicité de l’outil c’est parfois son plus gros avantage, en ce qui concerne GlooMaps, c’est bien le cas.

L’outil a une seule fonctionnalité bien précise qui consiste à créer des arborescences ou sitemaps. Vous pourrez alors créer des diagrammes arborescents à l’horizontal ou à la verticale, avec la possibilité d’éditer chaque case pour modifier la couleur ou le texte. Concevez des arborescences de sites en quelques minutes grâce à cet outil en ligne Cliquez pour tweeter Rien de plus simple et très rapide d’utilisation, vous pourrez ensuite exporter votre travail sous différents formats ou bien le partager en ligne via un lien.
Simple et pratique, c’est tout ce que l’on demande pour faire une arborescence. Découvrir GlooMaps Image cover by Brit Moran. PicMonkey Photo Editor and Graphic Design Maker. Outil de création pour les vidéos - animoto. Supprimez l'arrière-plan de vos images en ligne - Clipping Magic. Create Infographics, Presentations & Flyers. Visual Sitemaps, User Flow and Personas Tool – FlowMapp. Team designers - Gallery Home. 10 Outils pour faire vos prototypes web et mobile.
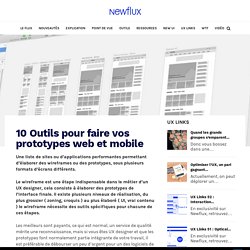
Une liste de sites ou d’applications performantes permettant d’élaborer des wireframes ou des prototypes, sous plusieurs formats d’écrans différents.

Le wireframe est une étape indispensable dans le métier d’un UX designer, cela consiste à élaborer des prototypes de l’interface finale. Il existe plusieurs niveaux de réalisation, du plus grossier ( zoning, croquis ) au plus élaboré ( UI, vrai contenu ) le wireframe nécessite des outils spécifiques pour chacune de ces étapes. Les meilleurs sont payants, ce qui est normal, un service de qualité mérite une reconnaissance, mais si vous êtes UX designer et que les prototypes font normalement partie intégrante de votre travail, il est préférable de débourser un peu d’argent pour un des logiciels de votre choix, cela vous fera gagner un temps fou comparé aux solutions basiques, tels que Photoshop / Illustrator ou encore des services gratuits. Une liste de 10 outils pour faire vos prototypes #wireframe #UX Cliquez pour tweeter Découvrez Axure.