

Audit sécurité informatique & test d'intrusion - SecureMyData. Demande de devis personnalisé gratuitement Comprendre quelles sont les failles de votre système pour y remédier et protéger votre entreprise Votre système d’information est-il suffisamment sécurisé ?

La plupart des entreprises pensent, sans le vérifier, que la réponse est oui. Tutoriels WordPress, Trucs et astuces - Le Blog Kinsta. LiveReload pour Sublime Text 3. Installer le package LiveReload pour l’éditeur de texte Sublime Text 3 Voici une petite démo pour mettre en place le package LiveReload pour Sublime Text 3 et google Chrome pour de l’édition de code sans recharger votre page internet !

Pourquoi j’aurais besoin de ça ? Personnellement, pour écrire du code simple (comme PHP ou CSS) qui n’a pas besoin de compilation, mon éditeur de texte préféré est Sublime Text, pour ceux qui ne connaissent pas je vous vous le recommande fortement, car l’essayer c’est l’adopter ! Règles @ - CSS : Feuilles de style en cascade.
Une règle @ est une expression CSS commençant par le symbole '@' (U+0040 COMMERCIAL AT), suivi d'un identifiant et qui contient tout ce qui se trouve jusqu'au prochain point-virgule, ';' (U+003B SEMICOLON), ou jusqu'au prochain bloc CSS trouvé en premier.

@IDENTIFIANT (RÈGLE); @charset "utf-8"; Il existe de nombreuses règles @, désignées par leurs identifiants, chacune ayant leur propre syntaxe : @charset qui définit le jeu de caractères utilisé par la feuille de style. Référence CSS - CSS : Feuilles de style en cascade. Règle-de-style-basique ::= liste-de-sélecteurs { liste-de-propriétés } ... où : liste-de-sélecteurs ::= sélecteur[:pseudo-classe] [::pseudo-élément] [, liste-de-sélecteurs] liste-de-propriétés ::= [propriété : valeur] [; liste-de-propriétés] Voir aussi les sélecteurs, pseudo-classes, et pseudo-éléments listés ci-dessous. La syntaxe des valeurs dépend du type de données attendu pour chaque propriété indiquée. CSS Syntax. Sublime Text : un champion personnalisable de l'édition, mais pas forcément du Markdown.
Première différence notable de Sublime Text face aux concurrents pris en main : son poids plume.

Il ne s’agit pas d’une application Electron, et on le sent dès le téléchargement, puisque la taille du binaire fait entre 10 et 20 Mo. L'outil ne réclame guère plus de place une fois installée. Cette légèreté se retrouve dans son lancement : il est instantané ou presque, même sur un disque dur. En outre, il est multiplateforme, même s’il se concentre sur les ordinateurs de bureau. Sublime Text : un champion personnalisable de l'édition, mais pas forcément du Markdown. Sublime Text : un champion personnalisable de l'édition, mais pas forcément du Markdown. Un correcteur orthographique FR pour Sublime Text. 1/ Récupérez l’ensemble des dictionnaires Vous pouvez directement télécharger une archive contenant de multiples dictionnaires à partir du repository SublimeText sur Github : 2/ Gardez celui dont vous avez besoin Extrayez l’archive, et isolez le ou les dictionnaires dont vous avez besoin.

Dans notre cas, nous mettons de côté les fichiers French.aff et French.dic. 3/ Créez un nouveau package. TitoBouzout/Dictionaries: Hunspell UTF8 dictionaries. These work with Sublime Text. [Spell check] LocalizedMenu/README.fr_FR.md at master · zam1024t/LocalizedMenu.
Mise en forme, design web, CSS. Javascript, jQuery, SQL, HTML. Hébergement site web. Outils pratiques ou indispensables : HTML, CSS, accessibilité, javascript, développement, responsive, design, formats. Made in Alsacréations Ces projets sont open-source et hébergés sur Github.

Profitez-en ! De plus en plus incontournable, la spécification CSS Grid Layout ouvre de très larges possibilités pour nos intégrations de pages web, en complément à… CSS3 Flexbox est un module de positionnement à la mode, mais malheureusement encore parfois mal maîtrisé parmi les développeurs web. Meilleur créateur de site : comparatif des solutions pour créer un site. Dans le domaine de la création de sites web, les éditeurs de sites ont pris une place considérable ces dernières années.

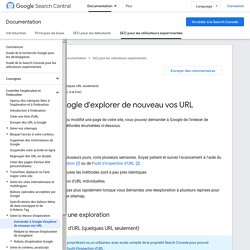
Donc, si vous souhaitez créer un site web et que vous ne souhaitez pas faire appel à un développeur professionnel, vous vous tournerez probablement vers l’un d’eux. Effectivement, en plus d’être à votre portée sur le net, ces logiciels de création de sites web sont conçus pour vous faciliter la tâche. Google Sites. Consignes aux webmasters Demander à Google d'explorer de nouveau vos URL. Si vous avez récemment ajouté ou modifié une page de votre site, vous pouvez demander à Google de l'indexer de nouveau en utilisant l'une des méthodes énumérées ci-dessous.

Consignes générales L'exploration peut prendre plusieurs jours, voire plusieurs semaines. Soyez patient et suivez l'avancement à l'aide du rapport sur l'état de l'indexation ou de l'outil d'inspection d'URL. Les temps de réponse de toutes les méthodes sont à peu près identiques. Il existe un quota pour l'envoi d'URL individuelles. Texte caché dans les pages web. Parfois ce n'est pas volontaire et il peut être utile de mettre du texte lorsqu'on a un site en flash.

Les visiteurs qui ne possèdent pas le plugin ne pourront pas accéder au site alors il peut être nécessaire d'avoir du texte et des liens pour ceux qui ne peuvent y accéder. Dans un tel cas ce n'est pas pour tromper les robots mais vous devez savoir que votre site sera malgré tout suspecté et ces techniques sont dangereuses. Il y a donc quelques raisons légitimes pour cacher du texte sur une page Web.
Le bloc-notes, UX & Design d'expérience utilisateur. Découverte du Week-end, je suis tombé sur un article parlant de l’utilisation de “boilerplate”.

Pour faire simple c’est un modèle HTML, CSS, Javascript permettant de prototyper rapidement des pages web. Le terme “boilerplate” était initialement utilisé par les juristes pour les contrats ou les courriers types qu’ils pouvaient rédiger et qui reprenaient toujours la même structure et un contenu proche qu’il suffisait de personnaliser. « Penser en dehors de la boîte » Des erreurs assez fréquentes C’est pourtant très humain : quand nous intégrons une CSS, nous le faisons dans une certaine configuration, dans un contexte donné, nous utilisons des propriétés pour contrôler le rendu dans le navigateur et… nous utilisons nos petits yeux pour observer le résultat de notre travail.
Néanmoins, ce cadre – bien rassurant – qui nous permet de travailler nous amène à commettre des erreurs, si évidentes quand on sort la tête du guidon, et parfois si dures à éviter dans le feu de l’action. Un exemple. Offre d'emploi Correcteur H/F - 35 - RENNES - 2108325. Description de l'entreprise Skribix est une plateforme innovante de rédaction SEO, pensée autant pour les rédacteurs que pour les clients. Notre objectif : imposer un nouveau standard de la rédaction SEO en assurant qualité et résultats. Depuis sa création en 2019, Skribix ne cesse de grandir.
Correcteur.trice académique en freelance - Paris (75) !!! La première étape du processus de candidature est notre quiz linguistique !!! Aidez les étudiant.e.s ! En tant que correcteur.trice, vous aiderez les étudiant.e.s à obtenir leur diplôme. Améliorez le langage et la structure des dissertations, mémoires et thèses.Encouragez les étudiant.e.s à devenir de meilleurs écrivain.e.s.Fournir aux étudiant.e.s des commentaires pour les aider à améliorer leur style.Aidez les étudiant.e.s à terminer leur licence, master ou doctorat !
Profitez des avis positifs des étudiant.e.s satisfait.e.s. Rédacteur web en Freelance (H-F) - Clermont-Ferrand (63) MyBestPro est implanté dans trois villes en France (Paris, Clermont-Ferrand et La Rochelle), opère dans 9 pays européens ainsi qu’aux USA et en Amérique Latine. Nous sommes actuellement 200 collaborateurs dont 60% de femmes, de 30 nationalités différentes et on peut entendre 9 langues différentes dans un même open space. Les sujets liés au grand air, à la Nature et à l’écologie te parlent, alors cette annonce est peut-être pour toi. Voici quelques exemples de sujets que tu seras amené à traiter : REDACTEUR(TRICE) WEB (H/F) - 22600 Loudéac. Tiny Typo. Tiny Typo. Langage de balisage léger.