

Larabie. Buttons from Flamingtext.com. Logo Design and Name Generator. How to Make a Wooden Text Effect with Adobe Illustrator. In the following tutorial you can learn how to create "wooden text".

Using the 3D Extrude and Bevel Tool combined with some clever gradients and layer effects you can make this great effect that's perfect for text and symbols alike. Step 1 Create a 700 by 300px document. Select the Type Tool (T) and add your text. I've used the New Facebook font, but you can use any font you like. Step 2 Now, you should have a selection of shapes and groups. Select the shapes shown in image #2 and click on the Unite button from the Pathfinder panel. Step 3 Let's continue with the "e". Step 4 Next, is the "C". Step 5 Now, the "T".
Step 6 Unite the shapes shown in images #1 and #2 then make the two groups. Step 7 Once again, use the Unite button for the shapes selected in images #1 and #2 then make the two groups. Multi-colored effect tutorial. Many people asked me: “How did you make the soft glossy effect in the presentation image of your Duplex font?”

The answer is short and simple. Discover it by following the step-by-step tutorial below. Enjoy! Many people asked me: “How did you make the soft glossy effect in the presentation image of your Duplex font?” 30 best photoshop text effect tutorials for designers. Advertisement Photoshop is a graphic editing software and has been described as “an industry standard for graphics professional”.

Photoshop provides functionality for designers to convert their concept into a self explained graphic. Especially in Typography, there is no limitation of creativity in terms of presentation, instruction and final results. Google engine can find hundreds of Photoshop tutorials around the world, but it is really a difficult task to find out the best suited one. Below we present 30 Text effect tutorials and we also provide the link to their original sources. 1. Transparent Glass Lettering in Photoshop. In this tutorial, we're going to use some super layer effects and a bit of extra magic to make a lettering style that looks transparent and stunning.

Because there is so much use of layer styles, you need to download the sample PSD from the link at the bottom of the tutorial in order to follow along. Step 1: To begin this tutorial, we'll first give ourselves a nice background gradient. RegularJoe Font and @Font-Face Webfont by JOEBOB Graphics. Desktop License Webfont License Application License Ebook License J O E B O B graphics Commercial-user license agreement This font is protected by copyright laws and international copyright treaties, as well as other intellectual property laws and treaties.

PencilPete font by JOEBOB graphics. Barcode font & graphics. Two barcode graphics, hi-res shopping concept backgrounds.

Barcode stickers on white background. Download the EanBwrP36Tt barcode font and make your own (fake) barcodes. Resolution: 5000×3750 px Large previews (1280x960px):Bar codeBar code font Size: 2 MB Format: JPG Color theme: black and white, gray Keywords: barcode symbol, bar code tags, shopping concept Author: PSD Graphics Download hi-res JPG files: Script Monkeys » Fonts. Logo Design and Image Tool. Flaming Text: Processing An Inscription With NatureArt.
Step 4.

Call the AKVIS NatureArt plugin: Filter -> AKVIS -> NatureArt. Choose the Fire effect and select the effect area using the Selection Brush . For this effect we can define only the origins from where the flame will appear. Adjust the parameters of the effect and start image processing with . Text MySpace Flame Word Name Graphics Maker. 40 Adobe Illustrator Text Effect Tutorials - Noupe Design Blog. Oct 25 2009 By Paul Andrew Which one is better for manipulating text, Photoshop or Illustrator?

There is no clear and defined answer. What is clear is that Illustrator, being mainly used used for creating seamless vector images, allows the user a greater degree of accuracy, control, and precision. Of course this depends on the hand controlling the mouse. In this Illustrator tutorial round-up, there are over 40 text effects, or if you prefer typographic effects, to help you learn new techniques and expand your typographic repertoire.
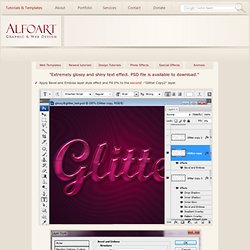
Of course, as any good graphic designer knows, being knowledgeable in one graphic editor limits your creativity. Free Texts Maker, Flame Text. Photoshop Text Effects Tutorials. Extremely glossy and shiny text effect. PSD file is available to download,glitter texture,free psd text effect file, glossy drops,glitter glass effect,free psd text effect file, Freshness, Yellow, orange bubbles. Apply Bevel and Emboss layer style effect and Fill 0% to the -"Glitter Copy2" layer.

Add Satin layer style effect to the of the text layer. Now, return to the pattern layer, duplicate it and place above all created layers. Load selection to any text layer and may active the new pattern layer. Choose Filter > Distort > Spherize. Apply Amount 50%. Apply Overlay effect to this layer and Opacity 20%. Duplicate "pattern_text layer" to create glitter texture effect. Apply Overlay Blending Mode and Opacity 80% to the merged dotted layer. In final you may add shiny effect with "starbust" brush from preset assorted brushes set. 60 New Stunning Text Effect Tutorials Using Photoshop. MyNameOnFire.com - Flaming Text Generator, Fire Words Generator, Flame Text Generator, Glitter Text Generator, Thug Graphics, Gangsta Graphics, Pimp Graphics.