

Lightening Your Responsive Website Design With RESS. Advertisement Editor’s Note: This article features just one of the many solutions for creating high-performance mobile websites.

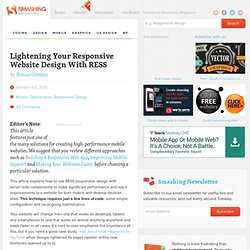
We suggest that you review different approaches such as Building A Responsive Web App, Improving Mobile Support and Making Your Websites Faster before choosing a particular solution. This article explains how to use RESS (responsive design with server-side components) to make significant performance and reach improvements to a website for both mobile and desktop devices alike. This technique requires just a few lines of code, some simple configuration and no ongoing maintenance. Your website will change from one that works on desktops, tablets and smartphones to one that works on almost anything anywhere and loads faster in all cases. The following three screenshots show a sample website with increasing levels of RESS optimization being applied to it and the resulting overall page sizes: Original: 1,027 KB (large preview) Full optimization: 153 KB (large preview)
A Photoshop Tutorial - Creating a 6-Blade Iris Diaphragm. Here’s another tutorial for you boys and girls.

This time I’ll teach you how to create a fairly realistic 6-blade camera iris diaphragm. I initially wrote this intending to submit it to psdtuts.com (which I did). However, it probably did not pass psdtuts.com’s qualifications since it never got posted there since I submitted it more than two months ago. Anyway, instead of letting it go to waste, I’m posting this here for everyone interested to read and follow. But before anything else, I just thought I'd share with you about this amazing video course I accidentally came across recently.
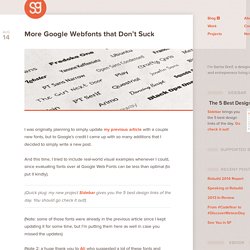
It's a paid tutorial though. Moving forward... For those of you who are familiar with the inner components of a camera (may it be a still camera or a video camera), you probably know what an iris diaphragm is. Seeing the final product of this tutorial, some of you will probably be reminded of James Bond films. I have formatted this to be a 1024 pixel by 768 pixel wallpaper. So here we go. More Google Webfonts that Don?t Suck. I was originally planning to simply update my previous article with a couple new fonts, but to Google’s credit I came up with so many additions that I decided to simply write a new post.

And this time, I tried to include real-world visual examples whenever I could, since evaluating fonts over at Google Web Fonts can be less than optimal (to put it kindly). (Quick plug: my new project Sidebar gives you the 5 best design links of the day. You should go check it out!) (Note: some of those fonts were already in the previous article since I kept updating it for some time, but I’m putting them here as well in case you missed the updates) (Note 2: a huge thank you to Ali who suggested a lot of these fonts and helped me with this article. The User Interface First, let’s get one thing out of the way: Google Web Fonts’ user interface is still as bad as ever.
(Also, Google Web Fonts’ front-end code is a pretty strange mess of absolutely positioned divs with inline CSS styles. Ahh, much better! PT Sans. Unsplash. Fast and beautiful maps.
Example Sites. Articles.