

Light and glow effect in Photoshop. Second Picture is devoted to original tutorials about 3D graphics, Photoshop, Photography and Web Design. Picture 1. In this tutorial we are going to create the picture above using several different Photoshop effects. Click here to see a larger version. 29.10.2008 Category: Photoshop In this Photoshop effect tutorial I cover the creation of several different light and glow effects in Photoshop. In this tutorial we are going to recreate picture 1. Smoke Effect in Photoshop Picture 2. Picture 3. Let's start with the smoke effect in the background. Create a new image document (600x500px). Overlay Text. How to Create a Paper Style Alphabet using Illustrator 3D. In this tutorial we will learn how to create letters of the alphabet and the shadows of them using 3D modeling.

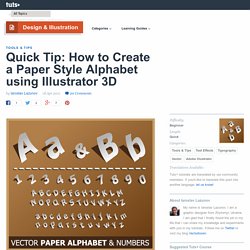
The created style, as I see it, is perfect for creating logos, but you may also like to use it for a custom font or illustration. Start by picking the font that you will use to create your alphabet. In my work I was using austere font Tahoma Bold. Use large font size for convenience. Of course, you can experiment with different fonts. I will demonstrate the creation of the alphabet a single letter. Select both letters and go to Object > Expand. Ungroup the vector objects (Command + Shift + G). Rotate each letter by 90 degrees (Object > Transform > Rotate). Move both letters (one at a time) into to the Symbols palette.
Now create a surface for 3D modeling. Cut the circle in points A and B using the Scissors Tool (C) and remove the right side. Arc AB – is a guide of the surface, in which our paper letter will be located. Now proceed to modeling. Ungroup all the achieved elements. How to Design and Vector a Set of Character Poses for a Video Game. How to Create a Vintage Type Postcard. Follow this in-depth look at the process of designing type for a vintage style postcard in Adobe Illustrator CS5.

Harken back to an era when postcards were all the rage with this friendly type style. The tutorial will delve into clipping masks, using bitmap images, working with layers and type effects. Resources Step 1 Select the typeface you would like to begin with for your dominant text. Step 1b Go to type > Create Outlines to turn the type into an object. Step 1c Go to Effect > Warp and choose Rise under the 'styles'.
Step 1d With your new type selected go to Object > Expand Appearance. Step 1e Create a copy of "HOME" and place it on another layer. Step 2 Select the "HOME" on the bottom layer. Step 2b Make the top "HOME" white. Step 2c Apply a color to the 3-dimensional type. Step 3 Select a typeface for "Welcome". Step 3b Go to Type > Create Outlines to turn the type into an object. Step 3c Add a black stroke to the type. Step 3d Select Effect > Warp > Rise and input the shown coordinates. Step 4.