

3D Cover Flow-Style Image Carousel Plugin with jQuery - Cloud 9 Carousel. 100 jQuery Plugins for Image Galleries with Source Files. For jQuery lovers we have collected some Image Galleries with source files, you can modify these files very easily and make animation of your own desire (many are free but under license conditions).

As you know jQuery is very hot and almost every project is now having jQuery in any form. It must be having great collection for you. Here are 100 jQuery Plugins for Image Galleries with Source Files. You can also find 100+ Excellent jQuery plugins for Navigation and Menus, also published on Stunningmesh. 1. Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. 2. This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. 3.
The s3Slider jQuery plugin is made by example of jd’s smooth slide show script. 4. An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. Top web scripts: 45 Best jQuery Carousel Roundup. In web design a carousel is an element giving visitors easy access to several content items.

It is typically a dynamic scrolling list of items in horizontal order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation). Using sliding horizontal panels also known as Carousels and Sliders to feature top content is one of the strongest web design trends over the last couple of years.
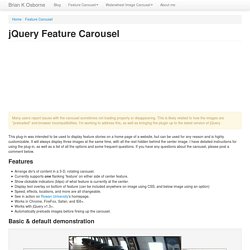
It’s a very effective method to increase the web site usability and engage the user. The reason for this trend is mainly the arrival of jQuery that have made it almost a “walk in the park” to add a jQuery Carousel or jQuery slider to a web site. 1. Highly customizable jQuery Carousel plugin so you can build according to your requirements. This plugin features 8 unique transition effects, image preloader, autoplay that stops on user interaction and lots of easy to set options to create your own effects. jQuery Feature Carousel. Many users report issues with the carousel sometimes not loading properly or disappearing.

This is likely related to how the images are "preloaded" and browser incompatibilities. I'm working to address this, as well as bringing the plugin up to the latest version of jQuery. This plug-in was intended to be used to display feature stories on a home page of a website, but can be used for any reason and is highly customizable. It will always display three images at the same time, with all the rest hidden behind the center image. I have detailed instructions for using the plug-in, as well as a list of all the options and some frequent questions.
Features Arrange div's of content in a 3-D, rotating carousel. Basic & default demonstration This area is typically used to display captions associated with the images. The background will expand up or down to fit the caption. Images can be placed here as well. The background color of the caption area can be changed using CSS. 1 of 5. Waterwheel Carousel.
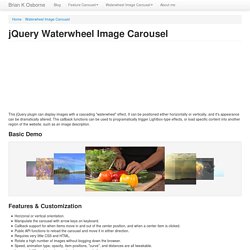
jQuery Waterwheel Image Carousel. This jQuery plugin can display images with a cascading "waterwheel" effect.

It can be positioned either horizontally or vertically, and it's appearance can be dramatically altered. The callback functions can be used to programatically trigger Lightbox-type effects, or load specific content into another region of the website, such as an image description. Basic Demo Features & Customization To view the list and description of all available options and API functions, refer to the options & configuration page. How to Use When you download the carousel, you will have an HTML file with an advanced demo of the carousel allowing you to dynamically tweak the settings.
JavaScript ... Licensing The carousel is dual licensed under MIT and GPLv3 (choose whichever is more applicable to the application you are using the carousel in) and free for personal and commercial use. Download Now. Swiper - Most Modern Mobile Touch Slider. Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior.

It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers Swiper is not compatible with all platforms, it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity. Swiper, along with other great components, is a part of Framework7 - full featured framework for building iOS apps. Powered With Top Notch Features Library AgnosticSwiper doesn't require any JavaScript libraries like jQuery, it makes Swiper much more smaller and faster. Buy Us A Beer If you like Swiper you can always buy us a bottle of a nice beerso we can continue developement of such amazing product and to keep it always free Donate More Great Products By iDangero.us.