

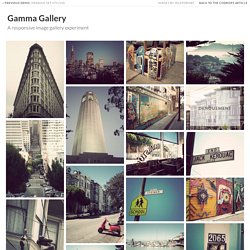
Expanding Fullscreen Grid Portfolio Template. Responsive Image Grids Using CSS. Gamma Gallery - A Responsive Image Gallery Experiment. Assemblage Becoming Sky high Life Beleaguer Chatoyant Denouement Desuetude Diaphanous Desuetude Languor Inglenook Forbearance Penumbra Mondegreen Plethora Onomatopoeia Wafture Cynosure Epiphany Felicity Serenity Furtive Glamour Inure Labyrinthine Lagoon Desire Leisure Softness Moiety Nemesis Panacea Scintilla Example for loading more items...

Thumbnail Grid with Expanding Preview. Expanding Image Menu with jQuery. Rotating Image Slider with jQuery & CSS3. Sliding Letters with jQuery. Image Wall with jQuery and CSS3. Sliding Background Image Menu with jQuery. Animated Text and Icon Menu with jQuery. Animated Text and Icon Menu with jQuery. Vertical Sliding Accordion with jQuery.
Grid Navigation Effects with jQuery. Automatic Image Montage with jQuery. Animated Responsive Image Grid. Gamma Gallery - A Responsive Image Gallery Experiment. Loading Effects for Grid Items. Animations for Thumbnail Grids. Thumbnail Grid with Expanding Preview. App Showcase with Grid Overlay. A tutorial about creating a simple grid overlay with subtle transitions for an app showcase.

View demo Download source Today we will be creating a little app showcase with a neat effect. The idea is to show a mobile device with a screenshot of an app and when clicking on the device, a grid appears, showing some more screenshots. The effect is very subtle: the device moves back and the grid fades in and scales up. Grid. Grid.