

Pixel Perfect. Monday, 13 August 2012 I’ve spent my whole life thinking about dots, largely in the form of on-screen pixels.
I remember first seeing a Pac-Man coin-op arcade game, wondering how it worked, and deducing the basic gist: the screen was a matrix of dots, like animated graph paper. I loved graph paper. The first font I ever loved — years before I even knew what a font was or took any interest whatsoever in typography — was the one used in Namco video games, a 7-by-7-grid pixel font used to render everything from your score to the current level to the dreaded-but-inevitable “GAME OVER”.
Dots were how computers rendered everything: pixels on screen, dots of ink/toner on paper. 8 Simple Ways to Improve Typography In Your Designs. I wrote this article for Smashing Magazine and it was published last Friday on their site.

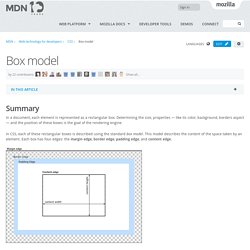
I’m re-publishing it here for your reading pleasure. Enjoy. Many people, designers included, think that typography consists of only selecting a typeface, choosing a font size and whether it should be regular or bold. Box model. Summary In a document, each element is represented as a rectangular box.

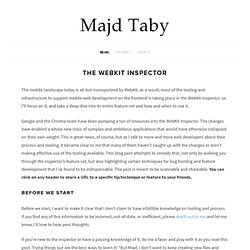
Determining the size, properties — like its color, background, borders aspect — and the position of these boxes is the goal of the rendering engine. In CSS, each of these rectangular boxes is described using the standard box model. This model describes the content of the space taken by an element. Each box has four edges: the margin edge, border edge, padding edge, and content edge. The content area is the area containing the real content of the element. Modern Web Development. So, you’ve added a breakpoint, you refreshed the page, and now your script is paused.

Now, the fun begins. The first thing of interest in the sidebar is “Watched Expressions”. 50 Helpful Typography Tools And Resources. Advertisement We love beautiful typography, and we appreciate the efforts of designers who come up with great typographic techniques and tools or who just share their knowledge with fellow designers.

We are always looking for such resources. We compile them, carefully select the best ones and then prepare them for our round-ups. And now it’s time to present a beautiful fresh dose of typography-related resources. To help you improve the typography in your designs, we’re presenting here useful new articles, tools and resources related to typography. You may be interested in the following related posts: Typography: References and Useful Resources The Taxonomy of TypeThis article’s purpose is to help us as designers to distinguish basic properties of types.
Typography Is The Foundation Of Web Design. Advertisement For years you have been searching for it.

You hear the question being asked in your dreams as you go on an Indiana-Jones-type-crusade to find the answer. A working library / by Mandy Brown. Slicker Show and Hide. Last time I showed you how to make something appear and disappear on a web page.

This time I'll show you how to do it with style. Like we did last time, we'll start with our $(document).ready() and put everything else inside of it. Adjust the Speed. Effective Presentation of a Website’s Navigation. Introduction To Linux Commands. Why You Should Get Excited About Emotional Branding Globalization, low-cost technologies and saturated markets are making products and services interchangeable and barely distinguishable.

As a result, today’s brands must go beyond face value and tap into consumers’ deepest subconscious emotions to win the marketplace. In recent decades, the economic base has shifted from production to consumption, from needs to wants, from objective to subjective. How Web Design Has Changed Print. Not only do web designers learn from their print peers, but print design has evolved a great deal thanks to web design.

Minimalism in Web Design: A Guide. Skeuomorphic Design: What it is, Who uses it, and Why You Need to Know. This article looks at some of the most notable examples of the style that Apple is making popular on the iPad in iOS, and weighs up the pros and cons.

Is skeuomorphism the future of interface design? Playing with SVG Design. After years of quarantine, the Scalable Vector Graphics is finally raising fame as a feature of HTML5 with full native browser support. Vlog.it, by Marco Rosella, is an experimental site launched last month to explore two aspects of SVG with interesting potential for the design of original interfaces: clipping paths and scalable 2D motion graphics. Marco is going to share a quick tutorial on how it is done. View Demo Wheelayout Download Demo ZIP Overview The interface of vlog.it is composed by three rotating circle created by 48 thumbnails (chosen randomly) that let play over 300 Vimeos and over 1000 YouTube videos from my favorite ones. Using SVG For Flexible, Scalable, and Fun Backgrounds, Part I.
Scalable Vector Graphics (SVG) consist of circles, rectangles, and paths created in XML and combined into drawings on web pages. You can apply solid colors, gradients, and a sophisticated number of filters to SVG—although not all browsers implement all filter types. You can incorporate text, as well as images, and you can copy and clone your SVG as much as you want. Mostly, we use SVG for graphics programs, charts, illustrations, or animations. Resolution Independence With SVG. Advertisement Today, too many websites are still inaccessible. In our new book Inclusive Design Patterns, we explore how to craft flexible front-end design patterns and make future-proof and accessible interfaces without extra effort.
Open Source Web Design – Lore. A Short Guide To Open-Source And Similar Licenses. Advertisement Many developers and designers want to release their work into the world as open-source projects. They want others to be able to build on and share their code. Sketching in Code: the Magic of Prototyping. Over the last year, I’ve noticed more and more conversations about prototyping as a method of approaching web application development. Beyond casual conversations, prototyping has also increasingly been the topic of blog posts or subject matter for conference presentations. The reasons for this increased interest include a laundry list of benefits that prototyping can bring to the process of developing compelling web applications. Open source Graphic Design. How to work as a Graphic Designer without sleeping with Adobe. Ready or Not, Here Comes HD Web Design.
Apple is pushing the tech industry forward by increasing the pixel density on iPhone and iPad screens. Style Tiles: The Flip Side of Wireframes. Style Tiles: The Flip Side of Wireframes Style Tiles provide a fresh and productive way to approach the design process. Pick the Right Typefaces for Your Project. Frameworks for Designers. These days, “framework” is quite a buzzword in web development. With JavaScript frameworks like the Yahoo User Interface library, jQuery, and Prototype getting a lot of attention and web application frameworks like Rails and Django getting even more, it seems like everyone is using some kind of framework to build their sites.
But what exactly is a framework?