

Splice – Video Editor. HTML5 Online Animation Editor. 18 outils gratuits pour faire des maquettes d'interfaces graphiques. Aujourd'hui, j'ai cherché une petite application qui me permettrait de réaliser des maquettes d'interfaces graphiques simplement, comme je le faisais sous Linux avec Pencil (mais pour Mac OSX).

Puis au fil de mes recherches, j'en ai dégoté plusieurs qui je pense vous intéresseront. Voici donc une sélection de 18 outils de création d'interfaces graphiques (et de schémas) pour vos projets. J'ai fait un mix entre les outils Mac, Windows et Linux (en précisant à chaque fois) et j'ai listé les outils payants à la fin (en bonus). Bon, par contre, comme ils font tous relativement la même chose, j'ai mis uniquement en avant leurs petites particularités lorsqu'il y en avait, donc à vous de choisir celui qui vous convient le mieux.
Balsamiq mockups Fonctionne sous Mac, Windows et Linux. The 20 best wireframing tools. Wireframe tools make the process of knowing how to create an app or website fundamentally easier, by visually stripping the product down and enabling all involved to focus purely on functions and user interactivity.

Clients need to understand how your proposed app or website will work. But simply explaining to them verbally or in writing leaves the vast majority of functions down to their imagination – which isn't helpful for you or your client, and leaves a lot of room of error. Wireframe tools can be extremely helpful in squaring that circle. Get 15% off Creative Cloud with our exclusive offer There are more wireframe tools on the market than ever, each offering varying levels of functionality. Taking advantage of trial downloads or free software and finding the one that fits in with the way you work is the best way of finding out which one is right for you. Apprendre à coder en un jour : avec Tangara en ligne c’est possible ! Le 6 novembre, à l’occasion d’une journée exceptionnelle organisée chez SAP, Colombbus a testé grandeur nature la nouvelle version de Tangara, son logiciel libre en ligne permettant aux collégiens d’apprendre à coder.

Créée en 2007, Tangara avait besoin d’un petit coup de jeune : pari réussi ! Grâce aux nouveaux didacticiels et au soutien des coachs de SAP, 21 collégiens de Moissy-Cramayel (77) ont pu s’initier aux fondamentaux de la programmation sur Tangara avant de se lancer dans la création de leur propre projet. Code, graphisme, scénario : en quelques heures, ils ont réussi à créer leur propre jeu vidéo en équipe avant de le présenter devant le jury de SAP en fin de journée.
C’est « Bill le Geek » qui a remporté le prix du meilleur jeu ! Tous les projets sont consultables sur le site de Tangara. Avec Tangara en ligne, les jeunes pourront continuer à travailler, échanger et collaborer sur leur projet depuis n’importe quel outil numérique : ordinateur, smartphone, tablette ! Designing Effective Carousels. Deux extensions pour mieux utiliser Wikipédia. 5 outils en ligne GRATUITS qui vont vous faciliter la vie. Outils de veille et de diffusion. Tri par cartes. Un article de Wikipédia, l'encyclopédie libre.

Le tri par cartes[1] est une méthode utilisée en ergonomie informatique (voir aussi Conception centrée sur l'utilisateur) où un groupe de participants experts ou utilisateurs d'un produit de type logiciel ou site web, est accompagné dans la classification de termes. Cette démarche a pour but de concevoir l'architecture de l'information de l'application informatique[2]. Par exemple : l'arborescence des rubriques d'un site web ;la structure des menus ;l'organisation des fonctionnalités d'un logiciel. Au début du tri par cartes, les participants doivent identifier les termes, concepts, mots-clés, actions, etc. liés au produit et aux tâches qu'ils souhaitent réaliser. Augmentez la portée de votre blog avec Flipboard et Pocket.
Vous possédez un blogue pour votre entreprise ou parce que vous êtes travailleur autonome?

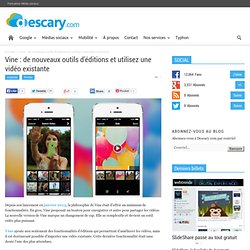
À mon avis, c’est sans doute l’un des outils de communication les plus efficaces. Cependant, même si vous rédigez régulièrement des contenus, vous devez absolument vous attarder à développer une stratégie qui permettra d’en maximiser la portée. Si vous utilisez une plateforme comme WordPress, vous avez déjà la présence d’un flux RSS. Wordmark.it - helps you choose fonts! Delicious Alternatives and Similar Software. Keyboard Shortcuts Resource List for Your Online Tools. 10 Image Editing Tools To Make Photos Fit for Social Sharing. Delicious Alternatives and Similar Software. Vine : de nouveaux outils d'éditions et utilisez une vidéo existante. Depuis son lancement en janvier 2013, la philosophie de Vine était d’offrir un minimum de fonctionnalités.

En gros, Vine proposait un bouton pour enregistrer et autre pour partager les vidéos. La nouvelle version de Vine marque un changement de cap. Elle se complexifie et devient un outil vidéo plus puissant. Fr:TYPO3 Tutorial for Editors. Socle interministériel de logiciels libres (SILL) 2014 - SILL-2014-socle-interministériel-logiciels-libres.pdf. Votre propre domaine pour les URLs raccourcies. Votre propre domaine pour les URLs raccourcies "Manches courtes ou manches longues" ...

Cette phrase horrible extraite du film Blood Diamond a changé ma vie... Alors depuis, je raccourci mes urls ! Bon, pas sur le blog, car ça serait un crime. Et raccourcir les URLs, c'est toujours prendre le risque de voir ses URL disparaitre si le service que vous utilisez disparait. Mais comment faire pour avoir vos URLs raccourcies faites maison ? Achetez le nom de domaine qui va bien. 3 lettres ou moins, c'est top ! Ensuite, au choix, vous pouvez opter pour le service auto-hebergé.
Sinon, si vous êtes un peu plus paresseux, sachez que Bit.ly propose depuis quelques temps, la possibilité d'utiliser votre propre URL avec leur service. L'avantage, c'est que pas mal de services en ligne ou d'extensions Firefox ou Chrome, supportent Bit.ly. Je l'utilise comme ça sur Seesmic web par exemple... Votre propre domaine raccourci avec Bit.ly.