

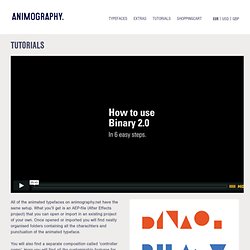
WhatTheFont! Tutorials. All of the animated typefaces on animography.net have the same setup.

What you’ll get is an AEP-file (After Effects project) that you can open or import in an existing project of your own. Once opened or imported you will find neatly organised folders containing all the charachters and punctuation of the animated typeface. You will also find a separate composition called ‘controller comp’. Here you will find all the customisable features for that specific typeface listed in the effects-panel. These features are different for each typeface. To make everything more understandable, we have produced a videotutorial for Binary 2.0, one of our most elaborate animated typefaces.
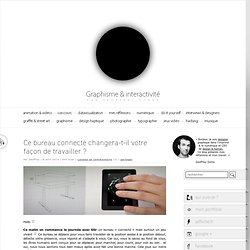
Static Typefaces Some of our typefaces have a static version too. Handmade Type on the Behance Network. William.hoza.us. Parceque le magazine qui dessine. E & interactivité blog par Geoffrey Dorne. Ce bureau connecté changera-t-il votre façon de travailler ?

Hello Ce matin on commence la journée avec Stir un bureau « connecté » mais surtout un peu vivant Ce bureau se déplace pour vous faire travailler de la position assise à la position debout, détecte votre présence, vous répond et s’adapte à vous. Car oui, vous le savez au fond de vous, les êtres humains sont conçus pour se déplacer, pour marcher, pour courir, pour voir au loin… et oui, nous nous sentons tous bien mieux après avoir fait une bonne marche. Cela joue sur notre santé physique mais aussi sur nos idées, notre état d’esprit. C’est sur ce postulat que Stir essaye de trouver une réponse possible en offrant un bureau qui bouge, un bureau qui nous fait réagir. Ce qui est intéressant là-dedans c’est à mon sens, la station de travail debout.
Source & source Le retour du gant connecté ? Ces gants sont équipés de capteurs de flexion et d’accéléromètres pour capturer les mouvements et les geste. Source Hello Alors que : source. Secrets de Graphistes. Playing with CSS 3 and Transform. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Donec urna mi, tristique sed adipiscing a, lobortis sit amet nunc. Curabitur porttitor mauris at mi dapibus ac vestibulum enim mollis. Nam id libero magna, in convallis est. Nam elementum odio in erat sodales sed imperdiet orci venenatis. Aliquam erat volutpat. Duis in sapien quam. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel est nibh, sit amet ullamcorper tellus. Stripe Generator - ajax diagonal stripes background designer. By ustwo™ Interactive Typography Effects with HTML5. With HTML5 gaining popularity, this tutorial outlines what is really just the tip of the iceberg that is interactive design.

In this tutorial I will go over the development of dynamic, and generative banners to give your website that little extra wow! View demo Download source With HTML5 gaining popularity, this tutorial outlines what is really just the tip of the iceberg that is interactive design. I will go over the development of dynamic, and generative banners to give your website that little extra wow! If you are interested in reading more about the HTML5 spec, this is a great resource: Dive Into HTML5 by Mark Pilgrim Markup The HTML markup is very simple, since we will be doing all the work with JavaScript, on the canvas element: JavaScript As expected, it will be JavaScript doing all the heavy lifting here. Variables Let’s start defining some variables: A little explanation: The keyword here is going to be the word which you want to display on the banner. Setting up the banner. IM Creator - Start.
Spectacles et ateliers musicaux pour enfants - Les marmots à Gaveau. Frederic Teschner Studio. Lola Duval. Atelier de graphisme à Paris.