P2L Tutorial Search | View Tutorial -
 In this Illustrator CS4 tutorial I'll show you how to create an Identity Package including: business cards, letterhead, and envelopes, all in Illustrator. In the tutorial you will set up your document, design the identity package, and learn best practices for proofing and sending to the printer. This tutorial will focus more on setting up your document to create this package, rather than focusing on the creative aspects of the design. Notes Before we start, I would like to give a couple of explanations on the tutorial. For me, using Illustrator CS4's multiple artboards I can easily see how each piece of the collateral works together, helping with consistency and productivity as well as quickly exporting the artwork for proofing and printing. Step 1 To start, I am going to use an existing logo that I created for a fictional Illustration business called Vector Mill. Step 2 After you have your logo created and open, select all the artwork and drag it into the Symbols panel. Step 3 Step 4 Step 5
In this Illustrator CS4 tutorial I'll show you how to create an Identity Package including: business cards, letterhead, and envelopes, all in Illustrator. In the tutorial you will set up your document, design the identity package, and learn best practices for proofing and sending to the printer. This tutorial will focus more on setting up your document to create this package, rather than focusing on the creative aspects of the design. Notes Before we start, I would like to give a couple of explanations on the tutorial. For me, using Illustrator CS4's multiple artboards I can easily see how each piece of the collateral works together, helping with consistency and productivity as well as quickly exporting the artwork for proofing and printing. Step 1 To start, I am going to use an existing logo that I created for a fictional Illustration business called Vector Mill. Step 2 After you have your logo created and open, select all the artwork and drag it into the Symbols panel. Step 3 Step 4 Step 5
Ever found yourself running out of time while working on an Illustrator project? This five time saving Illustrator tricks will give you a boost. Don’t waste your time just read it, and use it. 1. Open links quickly by double clicking To open a linked file in Photoshop or your other favourite image editor double click on it while holding the left Alt button on your keyboard. 2. The real magic of the Transform Panel is that instead of duplicating objects by a cumbersome process of copying, pasting, and placing them manually on the right spot, you can use mathematical operators like add, subtract, multiply and divide, and press Alt+Enter to duplicate your object. 3. You may believe me or not but those tools in Illustrator are as useful as they are in Photoshop. Use lasso tool for freeform/freehand selections. Use Magic Wand to select objects of similar fill color, stroke color, stroke weight, opacity or blending mode. 4. 5. This is where Outline Mode shines.
P2L Tutorial Search | View Tutorial -

 This tutorial will teach you how to easily create light effects in Photoshop. We will play with blending modes, adjustments layers and brushes. We will use smoke brushes, but I recommend you to experiment with any kind of brush set. If you like this style, you can give a look at this inspirational article: 20 unique examples of light effect in graphic design Support files: Preview Become a Premium Member and get unlimited access to source files and premium resources for only 7$/month. Step 1 Create a new document. Step 2 Create a new layer between the black one and the texture. Step 3 Apply a gradient map by clicking on the “create adjust layer” button below the layer window. Step 4 Paste in the image of someone/something. Step 5 Use curves (ctrl+M) and levels (ctrl+L) to increase the contrast of the image (in this case the statue, but I always increse the contrast of the images I use to make them more vivid). Step 6 Step 7 Step 8 Set purple as foreground color (#fb97fb) and black as background.
This tutorial will teach you how to easily create light effects in Photoshop. We will play with blending modes, adjustments layers and brushes. We will use smoke brushes, but I recommend you to experiment with any kind of brush set. If you like this style, you can give a look at this inspirational article: 20 unique examples of light effect in graphic design Support files: Preview Become a Premium Member and get unlimited access to source files and premium resources for only 7$/month. Step 1 Create a new document. Step 2 Create a new layer between the black one and the texture. Step 3 Apply a gradient map by clicking on the “create adjust layer” button below the layer window. Step 4 Paste in the image of someone/something. Step 5 Use curves (ctrl+M) and levels (ctrl+L) to increase the contrast of the image (in this case the statue, but I always increse the contrast of the images I use to make them more vivid). Step 6 Step 7 Step 8 Set purple as foreground color (#fb97fb) and black as background.
P2L Tutorial Search | View Tutorial -
 Hard Surface Texture Painting by Stefan Morrell At this point we'd like to thank Stefan Morrell who gave us the permission to post his great photoshp tutorial on our site, it's a great workflow which has been broken down in easy to follow steps. You can view his portfolio at Enjoy and feel free to show us what you come up with.....
Hard Surface Texture Painting by Stefan Morrell At this point we'd like to thank Stefan Morrell who gave us the permission to post his great photoshp tutorial on our site, it's a great workflow which has been broken down in easy to follow steps. You can view his portfolio at Enjoy and feel free to show us what you come up with.....
Game Artist - Hard Surface Texture Painting
tutorials by racer445, hard surface and weapon artist. - Tutorials
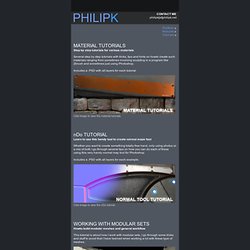
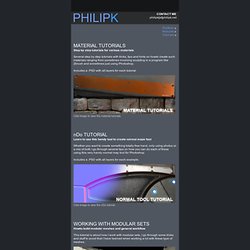
Step by step tutorials for various materials Several step by step tutorials with tricks, tips and hints on howto create such materials ranging from sometimes involving sculpting in a program like Zbrush and sometimes just using Photoshop. Includes a .PSD with all layers for each tutorial. Click image to view the material tutorials. Learn to use this handy tool to create normal maps fast Whether you want to create something totally free hand, only using photos or a mix of both I go through several tips on how you can do each of these using this very handy normal map tool for Photoshop. Includes a .PSD with all layers for each example. Click image to view the nDo tutorial. Howto build modular meshes and general workflow This tutorial is about how I work with modular sets. Click image to view the modular sets tutorial. Tutorial about creating rock/organic modular meshes This is a more step by step tutorial and some hints when it comes to more organic shaped meshes.
PHILIPK.NET

Tutorial: 12X Star Trek Phaser Mod! - Laser Pointer Forums - Discuss Lasers & Laser Pointers

Online : Multimeter Tutorial - Make: PDF Podcast
In this PDF, you can read about how to do some basic measurements with a multimeter. Watch the video and make sure to download the pdf to get all the juicy details. Or subscribe in itunes and it will be downloaded automatically for you! Here are some bonus links to learn more about multimeter use. Tangent Tutorial: 29 minute video - LinkMechatronics Tutorial – LinkNational Instruments Tutorial – LinkChoosing a Multimeter (includes info on analogue multimeters) – Link Related
The Java™ Tutorials
The Java Tutorials are practical guides for programmers who want to use the Java programming language to create applications. They include hundreds of complete, working examples, and dozens of lessons. Groups of related lessons are organized into "trails". The Java Tutorials primarily describe features in Java SE 8. What's New The Java Tutorials are continuously updated to keep up with changes to the Java Platform and to incorporate feedback from our readers. Lambda expressions enable you to treat functionality as a method argument, or code as data. Apart from fixing typos and errors, this update includes also includes the following: The Security trail has been restructured; find security information about applets and Java Web Start applications in the Java Applets lesson. Trails Covering the Basics These trails are available in book form as The Java Tutorial, Fifth Edition. Creating Graphical User Interfaces Specialized Trails and Lessons

Photoshop Light Effect Tutorials
 I’ve selected various Photoshop tutorials that I’m liking at the moment for light effects, some have quite cool techniques on how to achieve the end result that can be applied to a million different designs (try and experiment with them), check them out below. You might also enjoy: Design a Vista Styled Wallpaper Windows Vista Aurora Effect Design a Vibrant Blackberry Inspired Ad NoPattern “Jumper” Effect Mysterious Lighting Effect How to Create Brilliant Light Streaks Creating a Mac-Type Background Luminescent Lines Create a Glowing Light Painting Effect Abstract Dust And Spray Effect Make a dreamy abstract background Digital Bokeh effect Abstract Lines Background Abstract Light Rays Drawing an Abstract Lightbulb How to create 3D abstract circles Comments Do you have any favourite tutorials that you have seen for light effects?
I’ve selected various Photoshop tutorials that I’m liking at the moment for light effects, some have quite cool techniques on how to achieve the end result that can be applied to a million different designs (try and experiment with them), check them out below. You might also enjoy: Design a Vista Styled Wallpaper Windows Vista Aurora Effect Design a Vibrant Blackberry Inspired Ad NoPattern “Jumper” Effect Mysterious Lighting Effect How to Create Brilliant Light Streaks Creating a Mac-Type Background Luminescent Lines Create a Glowing Light Painting Effect Abstract Dust And Spray Effect Make a dreamy abstract background Digital Bokeh effect Abstract Lines Background Abstract Light Rays Drawing an Abstract Lightbulb How to create 3D abstract circles Comments Do you have any favourite tutorials that you have seen for light effects?
20 PSD Tuts That Will Turn You Into A Photoshop Guru
Many people can use Photoshop, but only a select few can call themselves gurus. Learn all the methods in the 20 tutorials below and you’ll be well on your way to joining this elite. Rather than focus on tuts for beginners, intermediates or advanced users, we’ve simply chosen ones which produce jaw-dropping effects. All of them are easy to follow, although most do require at least some prior knowledge and experience. 1. Follow this tutorial to create dazzling, multi-layered, semi-transparent lettering, with a Perspex-like quality. 2. 3D Pixel Stretch Effect File this tutorial under “simple but effective”. 3. Turn a simple cityscape into a torrentially flooded wasteland. 4. Become the master of light and glow on Photoshop with this brief, easy-to-follow guide. 5. Use masking tools, layers, gradients and lines to turn your favorite piece of 3D text into something more colorful and commercial. 6. Mental waves do not exist, but if they did they’d look rather like this. 7. 8. 9. 10. 11. 12.


70 Tutorials Using Photoshop To Design A Website
This article features a huge amount of Photoshop web design tutorials, which will teach you simple effects which can be combined together in order to create a great website design. Theses tutorials are perfect for first time Photoshop users because there short and sweet. I hope you enjoy the article and feel free to leave a comment below. 1) Carbon Fiber Layout you’ll learn how to make this sleek layout with a carbon fiber background that would look great as a landing page for a website. 2) Design Studio Layout In this tutorial you will learn how to make a layout for your design studio website. 3) Create a web 2.0 layout in photoshop In this tutorial, you’ll learn how to create a very fancy “Web 2.0″ website layout in Adobe Photoshop using beginners skills. 4) Watercolored design studio blog layout In this tutorial you will learn how to make a clean and simple watercolor design studio layout for a blog. 5) Corporate Business Layout 6) How to create a worn paper layout 7) Arhitecture layout
Photoshop is what makes the virtual world seem alive. Its nothing less than a blessing for designers. The Internet is full of Photoshop Tutorials and you will find a tutorial on each and every tool. With that being said, we understand that these tutorials require time and effort to find so we’ve saved you both. How? Well, basically, we compiled a collection of easy to understand Photoshop tutorials that will aid you with just about every aspect of Photoshop and teach you the essentials of the software. Who knows, after going through these tutorials, you may end up being the next big thing in the world of Graphic Design. This article is divided in 14 Sections: Advertisement Tutorials for Beginners 5 Common Photoshop Myths Solved for Absolute Beginners In this post, author will provide 5 Simple, Yet Useful Photoshop “How-to”s for Absolute Beginners. More Information on 5 Common Photoshop Myths Solved for Absolute Beginners How to Use and Create Brushes in Adobe Photoshop Text Tutorials Fire
350 Photoshop Tutorials | Best Photoshop Tutorials
by Guest Contributor Anna Gay Photographers are often striving for a “vintage” look in their photos, and even though there are endless ways of achieving a vintage look, there are a couple of characteristics to keep in mind. First of all, the color tones in a vintage photo often lean towards either a blue or a red hue, or a cross-processed look. Vintage photos also have an element of noise or grain that can be achieved through textures, and also a certain amount of vignetting around the edges of the photo. In this tutorial, we will look at adjusting color tones and adding vignettes. This photo is the result of adjusting the color curves, adding two vignettes, and a color fill, which we will walk through step-by-step. First, open your photo in Photoshop and make sure your foreground color is set to white in your side tool bar. You will see the above dialogue box. As you can see here, there should be three layers – your Background image, then your two gradient layers.
Achieving a Vintage Look Through Color Tones in Photoshop CS
Photoshop allows designers with unlimited possibilities when it comes to creative effects, including lighting effects. There are plenty of different ways to create lighting effects in Photoshop, and there are equally as many different possible uses for them. If you’re interested in learning more about how to create awesome lighting effects in your own work, here are 25 tutorials that can help. Looking for hosting?
25 Helpful Tutorials for Lighting Effects in Photoshop
555 Blender Tutorials
In this feature we bring you 555 Blender Tutorials. That’s right, 555! Blender is a open source 3D graphics application. That means its free, so go download it! We’ll wait….. OK, now that you have your brand new software you may be asking yourself, what the hell does this thing do? This Blender won’t make you a kick ass margarita, but it has a robust feature set similar in scope and depth to other high-end 3D software such as Softimage|XSI, Cinema 4D, 3ds Max, Lightwave and Maya. So now that you know what it can do, go try out some of the tutorials in the insanely long list below. Also check out: 606 Maya Tutorials Blender.org Wiki User Manual Blender.org Listed Tutorials Getting Started Modeling Beginner Intermediate Advanced Animation Beginner Intermediate Materials Advanced Light Rendering Blender Internal Renderer Yafray Renderer Specials Game engine Video Tutorials Getting started Model/Material/Light Advanced Tools Miscellaneous Blender Underground Tutorials BlenderNewbies.com feeblemind Star Trek: Blender
Man I Can (MIC) » 3D Animation Project
CG Boomer – Blender 2.5/2.6 3D-CG | From an Old Dog Learning New Tricks
Adobe Photoshop Tutorials from Beginner to Advanced | Psdtuts+
#photoshop-tutorials on deviantART
In this tutorial, we will explain how to create a cute and scary children's illustration in Photoshop. Let's get started! Tutorial Assets The following assets were used during the production of this tutorial. Texture 1 Step 1 Create a New File by going to File > New (Command/Ctrl + N). With Paint Bucket (G) and a bit darker and slightly desaturated blue, fill the Background Layer. Step 2 Add a new layer (Shift + Command + N). When finished, lower the Opacity of this layer to 29% and put it in Multiply mode. Step 3 Select the Ellipse Tool (U) to create the doll's head. Step 4 With the Pen Tool (P) draw the shape of the hat. With the Direct Selection Tool (A) modifies the curves of the hat to soften and adapt them to the head. Step 5 To make the eyes, make an oval with the Ellipse Tool (U) with black color. Step 6 Create two circles underneath the head. To make the teeth of the skull, first click on the Vector Mask Thumbnail to select the path. Step 7 Create a group underneath and name it "Body".
Create a Cute and Scary Children's Illustration in Photoshop
50 Excellent Adobe After Effect Tutorials
40+ Adobe After Effects Best of Tutorials & Resources
Proimagen7 Tutoriales de Multimedia y Postproucción
Tutorials - Screencasting Weblog
Coding4Fun : Rocket Commander Tutorials
ruby-opengl -- tutorial
Mac Create Network
Xilinx ISE Tutorial
AVR Microcontroller Tutorial : Basics & Architecture
Microcontroller Projects and Tutorials: Proteus Tutorial
Tutorials Archives | Magento blog — news, tips and analytics
Magento Development Tutorial: 0. PREPARATION
Magento Tutorials Archives - magento tutorial
Morae Tutorials
Morae Tutorials
[Tutorial] - Make an Elegant Blog Layout in Photoshop | PSD Tutorials
AporTICs: Tutorial: Como hacer una presentación con Google Drive
AporTICs: Tutorial Glogster
AporTICs: Tutorial Voki


 In this Illustrator CS4 tutorial I'll show you how to create an Identity Package including: business cards, letterhead, and envelopes, all in Illustrator. In the tutorial you will set up your document, design the identity package, and learn best practices for proofing and sending to the printer. This tutorial will focus more on setting up your document to create this package, rather than focusing on the creative aspects of the design. Notes Before we start, I would like to give a couple of explanations on the tutorial. For me, using Illustrator CS4's multiple artboards I can easily see how each piece of the collateral works together, helping with consistency and productivity as well as quickly exporting the artwork for proofing and printing. Step 1 To start, I am going to use an existing logo that I created for a fictional Illustration business called Vector Mill. Step 2 After you have your logo created and open, select all the artwork and drag it into the Symbols panel. Step 3 Step 4 Step 5
In this Illustrator CS4 tutorial I'll show you how to create an Identity Package including: business cards, letterhead, and envelopes, all in Illustrator. In the tutorial you will set up your document, design the identity package, and learn best practices for proofing and sending to the printer. This tutorial will focus more on setting up your document to create this package, rather than focusing on the creative aspects of the design. Notes Before we start, I would like to give a couple of explanations on the tutorial. For me, using Illustrator CS4's multiple artboards I can easily see how each piece of the collateral works together, helping with consistency and productivity as well as quickly exporting the artwork for proofing and printing. Step 1 To start, I am going to use an existing logo that I created for a fictional Illustration business called Vector Mill. Step 2 After you have your logo created and open, select all the artwork and drag it into the Symbols panel. Step 3 Step 4 Step 5
 This tutorial will teach you how to easily create light effects in Photoshop. We will play with blending modes, adjustments layers and brushes. We will use smoke brushes, but I recommend you to experiment with any kind of brush set. If you like this style, you can give a look at this inspirational article: 20 unique examples of light effect in graphic design Support files: Preview Become a Premium Member and get unlimited access to source files and premium resources for only 7$/month. Step 1 Create a new document. Step 2 Create a new layer between the black one and the texture. Step 3 Apply a gradient map by clicking on the “create adjust layer” button below the layer window. Step 4 Paste in the image of someone/something. Step 5 Use curves (ctrl+M) and levels (ctrl+L) to increase the contrast of the image (in this case the statue, but I always increse the contrast of the images I use to make them more vivid). Step 6 Step 7 Step 8 Set purple as foreground color (#fb97fb) and black as background.
P2L Tutorial Search | View Tutorial -
This tutorial will teach you how to easily create light effects in Photoshop. We will play with blending modes, adjustments layers and brushes. We will use smoke brushes, but I recommend you to experiment with any kind of brush set. If you like this style, you can give a look at this inspirational article: 20 unique examples of light effect in graphic design Support files: Preview Become a Premium Member and get unlimited access to source files and premium resources for only 7$/month. Step 1 Create a new document. Step 2 Create a new layer between the black one and the texture. Step 3 Apply a gradient map by clicking on the “create adjust layer” button below the layer window. Step 4 Paste in the image of someone/something. Step 5 Use curves (ctrl+M) and levels (ctrl+L) to increase the contrast of the image (in this case the statue, but I always increse the contrast of the images I use to make them more vivid). Step 6 Step 7 Step 8 Set purple as foreground color (#fb97fb) and black as background.
P2L Tutorial Search | View Tutorial -
 Hard Surface Texture Painting by Stefan Morrell At this point we'd like to thank Stefan Morrell who gave us the permission to post his great photoshp tutorial on our site, it's a great workflow which has been broken down in easy to follow steps. You can view his portfolio at Enjoy and feel free to show us what you come up with.....
Game Artist - Hard Surface Texture Painting
Hard Surface Texture Painting by Stefan Morrell At this point we'd like to thank Stefan Morrell who gave us the permission to post his great photoshp tutorial on our site, it's a great workflow which has been broken down in easy to follow steps. You can view his portfolio at Enjoy and feel free to show us what you come up with.....
Game Artist - Hard Surface Texture Painting

 Online : Multimeter Tutorial - Make: PDF Podcast
In this PDF, you can read about how to do some basic measurements with a multimeter. Watch the video and make sure to download the pdf to get all the juicy details. Or subscribe in itunes and it will be downloaded automatically for you! Here are some bonus links to learn more about multimeter use. Tangent Tutorial: 29 minute video - LinkMechatronics Tutorial – LinkNational Instruments Tutorial – LinkChoosing a Multimeter (includes info on analogue multimeters) – Link Related
Online : Multimeter Tutorial - Make: PDF Podcast
In this PDF, you can read about how to do some basic measurements with a multimeter. Watch the video and make sure to download the pdf to get all the juicy details. Or subscribe in itunes and it will be downloaded automatically for you! Here are some bonus links to learn more about multimeter use. Tangent Tutorial: 29 minute video - LinkMechatronics Tutorial – LinkNational Instruments Tutorial – LinkChoosing a Multimeter (includes info on analogue multimeters) – Link Related

 I’ve selected various Photoshop tutorials that I’m liking at the moment for light effects, some have quite cool techniques on how to achieve the end result that can be applied to a million different designs (try and experiment with them), check them out below. You might also enjoy: Design a Vista Styled Wallpaper Windows Vista Aurora Effect Design a Vibrant Blackberry Inspired Ad NoPattern “Jumper” Effect Mysterious Lighting Effect How to Create Brilliant Light Streaks Creating a Mac-Type Background Luminescent Lines Create a Glowing Light Painting Effect Abstract Dust And Spray Effect Make a dreamy abstract background Digital Bokeh effect Abstract Lines Background Abstract Light Rays Drawing an Abstract Lightbulb How to create 3D abstract circles Comments Do you have any favourite tutorials that you have seen for light effects?
I’ve selected various Photoshop tutorials that I’m liking at the moment for light effects, some have quite cool techniques on how to achieve the end result that can be applied to a million different designs (try and experiment with them), check them out below. You might also enjoy: Design a Vista Styled Wallpaper Windows Vista Aurora Effect Design a Vibrant Blackberry Inspired Ad NoPattern “Jumper” Effect Mysterious Lighting Effect How to Create Brilliant Light Streaks Creating a Mac-Type Background Luminescent Lines Create a Glowing Light Painting Effect Abstract Dust And Spray Effect Make a dreamy abstract background Digital Bokeh effect Abstract Lines Background Abstract Light Rays Drawing an Abstract Lightbulb How to create 3D abstract circles Comments Do you have any favourite tutorials that you have seen for light effects?

 70 Tutorials Using Photoshop To Design A Website
This article features a huge amount of Photoshop web design tutorials, which will teach you simple effects which can be combined together in order to create a great website design. Theses tutorials are perfect for first time Photoshop users because there short and sweet. I hope you enjoy the article and feel free to leave a comment below. 1) Carbon Fiber Layout you’ll learn how to make this sleek layout with a carbon fiber background that would look great as a landing page for a website. 2) Design Studio Layout In this tutorial you will learn how to make a layout for your design studio website. 3) Create a web 2.0 layout in photoshop In this tutorial, you’ll learn how to create a very fancy “Web 2.0″ website layout in Adobe Photoshop using beginners skills. 4) Watercolored design studio blog layout In this tutorial you will learn how to make a clean and simple watercolor design studio layout for a blog. 5) Corporate Business Layout 6) How to create a worn paper layout 7) Arhitecture layout
70 Tutorials Using Photoshop To Design A Website
This article features a huge amount of Photoshop web design tutorials, which will teach you simple effects which can be combined together in order to create a great website design. Theses tutorials are perfect for first time Photoshop users because there short and sweet. I hope you enjoy the article and feel free to leave a comment below. 1) Carbon Fiber Layout you’ll learn how to make this sleek layout with a carbon fiber background that would look great as a landing page for a website. 2) Design Studio Layout In this tutorial you will learn how to make a layout for your design studio website. 3) Create a web 2.0 layout in photoshop In this tutorial, you’ll learn how to create a very fancy “Web 2.0″ website layout in Adobe Photoshop using beginners skills. 4) Watercolored design studio blog layout In this tutorial you will learn how to make a clean and simple watercolor design studio layout for a blog. 5) Corporate Business Layout 6) How to create a worn paper layout 7) Arhitecture layout