70 Excellent Photoshop Resources
By Kawsar Ali Adobe Photoshop is the tool of choice for many designers and artists. Photoshop can be used for almost every little task that involves graphic design. In this massive collection of resources, you’ll find all sorts of resources including: tutorial sites, Photoshop Brushes, patterns, Photoshop Actions, showcases/collections, and much more. Photoshop Tutorial Sites 1. Psdtuts+ is a weblog and Photoshop site that features high-quality Photoshop tutorials. 2. Tutorial9 is a website that publishes excellent Photoshop tutorials such as “Draw a Classy 3D Poker Chip in Photoshop” and “Render a Realistic CD in Photoshop“. PSDFAN publishes high-quality tutorials, Photoshop freebies, and interviews with designers and artists. 4. Photoshop Ninja is a site dedicated to Photoshop. PSHERO shares Photoshop tutorials in categories such as Graphic Design, Photo Effects, and Tips & Tricks. 6. You Suck at Photoshop is a funny – but very educational – video series of Photoshop tutorials. 7. 8. 9.

Phototuts+ | Photography and post-processing tutorials from begi

15 Fresh and Useful Photoshop Tutorials | Tutorials
Part of being a designer is keeping your skills sharp and up-to-date. Skills may span a broad range of tools, but probably the most used tool of all designers is Photoshop. In this post, we’ve collected 15 fresh and useful Photoshop tutorials to help you brush up on your skills and learn new techniques. The types of tutorials in this collection include text effects, photo manipulation, interface design, and more. Simple Underwater Scene in Photoshop In this tutorial I will show you how to create a underwater scene with some bubbles and light effects. Creating Retro Folded Typography In this Photoshop tutorial, we’re going to create retro-looking text that seems like it’s constructed using folded strips of paper. How to Create a Photo Realistic Camera In this tutorial we will demonstrate a powerful combination of vector shapes, layer styles, and manual drawing to create a photorealistic camera. Making a Book of Magical Playground Scene 3D Water Text Effect with Repoussé in Photoshop CS5
 Pour commencer, télécharger la photo qui va servir à la retouche. ici Ouvrir la photo avec photoshop Selection du "canal rouge" dans la "fenêtre des calques" . Selction de toute l'image (CTRL-A), puis copie de l'image dans le presse papier (CTRL-C) . (CTRL-V) pour coller le contenu du presse papier dans le nouveau calque ET 2 duplication de ce nouveau calque grace au click droit sur le calque et option "dupliquer le calque".Nous voici avec cette configuration : Nous allons assombrir l'image en utilisant les Courbes (CTRL-M) Descendez la coubre pour obtenir une image comme celle-ci. Puis valider en cliquant sur "ok" . Retourner dans la fenêtre canal (1) et en maintenant la touche (CTRL) enfoncée, cliquer sur l'image miniature du canal RVB(2). -Retour aux calques et supression du calque sombre. Réglage de la transparence du calque sur 90 % et fusion des 2 premier calques. Création d'un masque vectoriel. Et voila, c'est fini . Soyez indulgeants, c'est mon premier tuto :)
Pour commencer, télécharger la photo qui va servir à la retouche. ici Ouvrir la photo avec photoshop Selection du "canal rouge" dans la "fenêtre des calques" . Selction de toute l'image (CTRL-A), puis copie de l'image dans le presse papier (CTRL-C) . (CTRL-V) pour coller le contenu du presse papier dans le nouveau calque ET 2 duplication de ce nouveau calque grace au click droit sur le calque et option "dupliquer le calque".Nous voici avec cette configuration : Nous allons assombrir l'image en utilisant les Courbes (CTRL-M) Descendez la coubre pour obtenir une image comme celle-ci. Puis valider en cliquant sur "ok" . Retourner dans la fenêtre canal (1) et en maintenant la touche (CTRL) enfoncée, cliquer sur l'image miniature du canal RVB(2). -Retour aux calques et supression du calque sombre. Réglage de la transparence du calque sur 90 % et fusion des 2 premier calques. Création d'un masque vectoriel. Et voila, c'est fini . Soyez indulgeants, c'est mon premier tuto :)
 Bienvenue dans ce nouveau tutoriel, dans ce dernier nous allons utiliser deux logiciels très puissants pour réaliser cet effet, nous allons commencer par réaliser un superbe effet de texte 3D avec Cinema 4D puis ajouter un effet d'éclaboussure de peinture et lumière avec Photoshop pour obtenir un rendu magnifique
Bienvenue dans ce nouveau tutoriel, dans ce dernier nous allons utiliser deux logiciels très puissants pour réaliser cet effet, nous allons commencer par réaliser un superbe effet de texte 3D avec Cinema 4D puis ajouter un effet d'éclaboussure de peinture et lumière avec Photoshop pour obtenir un rendu magnifique
Tuto Photoshop les meilleurs tutoriaux photoshop parmis les tutoriaux photoshop du net cs4, cs3 et cs2
Free Photoshop Tutorials, Photoshop Brushes, Photoshop Actions, Photoshop Texture - Patterns
Repeating patterns are a great resource to add detail and texture to any website or interface design. Download this free pack of 12 pixel based patterns, including diagonal lines, dots and tessellating shapes for use in your future design projects. All the patterns are contained within a Photoshop .pat file. Download the Photoshop pattern file

12 Free Repeating Pixel Patterns for Photoshop
Create a Still Life Candle in Photoshop
 Still life compositions are like photographs in that they portray the details of objects as moments frozen in time. Still life images don’t tell a story, they simply depict the objects themselves. In today’s tutorial we will explore this style of art by creating a still life candle in Photoshop. Resources Used The following resources were used during the production of this tutorial: Wood Texture Step 1 First, create a new file, 900x768 px and with a resolution of 300 ppi. Step 2 Now make a new layer and name it as "Candle top". Step 3 Fill the entire selection with the colors as indicated below using a Radial gradient. Step 4 In the "Candle top" layer, select the small thumbnail on the left side of the layer's name while holding the Cmd key to activate the selection marquee around the circle. Step 5 Now go to Filter > Distort > Twirl and change the its value to an angle of 490 degrees. Step 6 Press Cmd + T to activate the resizing handles, then do what is shown below. Step 7 Step 8 Step 9 Step 10
Still life compositions are like photographs in that they portray the details of objects as moments frozen in time. Still life images don’t tell a story, they simply depict the objects themselves. In today’s tutorial we will explore this style of art by creating a still life candle in Photoshop. Resources Used The following resources were used during the production of this tutorial: Wood Texture Step 1 First, create a new file, 900x768 px and with a resolution of 300 ppi. Step 2 Now make a new layer and name it as "Candle top". Step 3 Fill the entire selection with the colors as indicated below using a Radial gradient. Step 4 In the "Candle top" layer, select the small thumbnail on the left side of the layer's name while holding the Cmd key to activate the selection marquee around the circle. Step 5 Now go to Filter > Distort > Twirl and change the its value to an angle of 490 degrees. Step 6 Press Cmd + T to activate the resizing handles, then do what is shown below. Step 7 Step 8 Step 9 Step 10
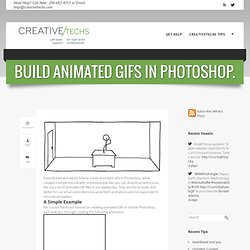
Tips » Build Animated GIFs in Photoshop.
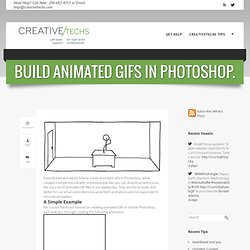
If you’ve ever wondered how to create animated GIFs in Photoshop, we’ve created a simple tutorial with some example files you can download and try out. We use a lot of animated GIF files in our weekly tips. They are fun to build, and better for our email subscribers because Flash animations are not supported in most email readers. A Simple Example For a quick hands-on tutorial on creating animated GIFs in Adobe Photoshop, we’ll walk you through creating the following animation: This simple animation combines the two most common animation techniques in Photoshop: Turning layers off and on, and using the Tween command to animate the movement of an object on a layer. Step 1: Set up your layers. The first step in creating any animation in Photoshop is to build a layered Photoshop file with all the elements you plan to animate. You can download our example Photoshop file here: ExampleAnimation.psd Step 2: Create Animation Frames with Layer Visibility. Step 3: Create Animation Frames using Tween.

Apprendre à utiliser Photoshop pour les nuls - tutoriel pour débutants
Photoshop est un logiciel de traitement d'image professionnel qui permet de faire de la retouche photo, du dessin (digital painting), du graphisme ou encore du webdesign. Il est utilisé dans de nombreux domaines : les agences de publicité, les photographes, les graphistes, le cinéma ou encore les particuliers. Photoshop est édité par Adobe et fait partie d'un ensemble de logiciels : la Creative Suite. Même s'il peut paraître difficile à utiliser aux yeux d'un débutant, il n'en est rien. Dans ce cours, nous allons voir comment utiliser Photshop en faisant le tour des fonctionnalités importantes, pour comprendre la logique de cet outil très puissant. Si Photoshop n'est pas déjà installé sur votre PC ou Mac, il va falloir l'ajouter. L'objectif de cette première partie est de vous apprendre toutes les notions qu'il est indispensable de connaître pour pouvoir exploiter tout le potentiel de Photoshop. Cette seconde partie aborde des points plus ciblés :

Aujourd'hui, on va apprendre à faire des fausses cartes d'identité destinée au web. Vous pourrez alors la mettre sur votre site, en signature d'un forum, ou pour un jeu que vous faites. On peut en imaginer beaucoup d'utilisations! ;) Pour commencer, créons un nouveau document de la taille que vous voulez. On va attribuer à ce calque des styles. Puis un dégradé de couleur (pour lui ajoute ce petit style 2.0) : (Le dégradé va du #17638A au #5CC0FF Enfin, on lui ajoute un biseautage pour lui donner du relief : On obtient une jolie carte :) Nous allons à présent écrire un texte en fond. Bien sûr ceci n'est qu'un extrait, il faut bien faire quelque chose de long :) Copiez toutes ces lignes et collez le sur de nouvelles lignes pour avoir un grand texte. Le problème, c'est que le texte déborde. Si vous avez bien opéré, vous aurez une sélection qui fait le tour de la carte : On ajoute une petite photo. Continuons notre carte. Ensuite, on ajoute un dégradé à l'aide des styles de fusion. Salut! Wow !

Tutoriel Photoshop | Créer une carte d'identité virtuelle
Tutoriel Photoshop Coins Ronds
Mar 01 2011 What do you do when you have an idea? Well, a good thing would be to write it down first. The next step would be to ask yourself how to actually implement it and bring it to life. With Adobe Photoshop, almost everything is possible. As you will see from these tutorials, it is a powerful tool for creating trendy designs as well as freshening up and editing graphics. We’ve collected various types of artwork to match everyone’s taste. Create a Spherical 3D Puzzle With Photoshop In this tutorial you will learn how to create a nice spherical 3D puzzle using Photoshop CS5 Extended’s 3D tools: Create an Underwater Typography Scene This tutorial teaches you how to create a custom typography piece. “Piece of the Artic” Pie Chart Photo Manipulation In this tutorial, the artist shares his experience in recreating this illustration. Drawing a T-Shirt in Photoshop In this tutorial you can learn how to draw a realistic T-shirt in photoshop:

Photoshop Tutorials To Suit Your Taste
Free Photoshop Tutorials, Custom Shapes, Photo Effects, PSD Files and More
Start working by creating a new file (File>New) of 1920×1200px/72dpi. Select after that the Paint Bucket Tool (G) to fill the new layer with black color. Apply next the Rectangle Tool (U) to represent several rectangles on the bottom part of the file. Firstly we’ll draw just one, then make six copies of it and finally choose Free Transform option to situate the copies the same way as on the picture below. The color chosen for them is #B66F22 Combine all the rectangles in a single group (hold on Ctrl button to mark out the corresponding layers and then press the left mouse’s button when moving the marked layers on Create a new group option).Select the group and then press CTRL+E. Make a copy of the layer with the blurred rectangles. Put together both layers (press Ctrl button, mark out the layers and finally press CTRL+E).Set the next indicated parameters on the layer we’ve got: Fill 41% Next we’ll draw several lines on the picture. Next we’ll make two copies of the third line’s group.
Glowing Neon Effects
It’s been a while since I made a tutorial here in Naldz Graphics. For this month Im gonna focus more on creating tutorials for everyone. Today you will learn how to create a Glowing Effect Scene in Photoshop. This tutorial will teach you how to come up a cool glowing effects on your artworks. Lets take a quick preview first on the final result. If you’re ready then lets start. Step 1 Download this Free Stock Image first. Step 2 Create a New Layer above the Stock Image Layer. Step 3 Create new layer between the background and the image. Step 4 Create a new layer above the Highlight1 Layer then go to Filter>Render>Clouds. Step 5 Create new layer behind the Stock Image layer. Step 6 Duplicate the circle layer. Step 7 Create new layer behind Stock Image layer. Ads After warping, Go to Edit>Transform>Rotate and adjust the warped tile to a good position. Step 8 Duplicate the Stock Image layer then select duplicate Stock Image. Step 9 Create a new layer between Stock Image and Duplicate Stock Image.
Create a Glowing Effect Scene in Photoshop
Photo manipulation examples show us amazing photo editing effects and how they can help us visualize fantasy ideas.Photo manipulation uses digital photography, digital painting and other Photoshop tricks, such as Photoshop filters, brushes and other tools. Photo manipulation artists always show new ideas and amazing effects.In this showcase, you will find new and creative examples of photo manipulation art ideas created by different digital artists. If you enjoy this showcase.These creative work are great and beautiful work by artist.you see this post and please comments about this.Enjoy!
Creative Examples Of Photo Manipulation Art
Photoshop Website - Tutorials,Brushes & more..
Photoshop Actions are recorded series of tasks in Photoshop, such as filters, adjustments and more. When packaged up, it packs all the power of these effects into a single, easy to use action. Actions can significantly improve workflow, particularly for bulk processing of images, but they can also help with graphic design and digital art by enhancing colors, contrast or other aspects. Designers and photographers are always creating new actions, so this post has gathered up 500+ free Photoshop actions that yield professional results that you can use in your own works. We’ve included some awesome packs that have a variety of actions, and also some individual ones for specialized effects. Here are some other photoshop and design resources that you may want to get your hands on : Enjoy! Actions – Colors Photoshop Actions 1-10 8 Photography Actions 50 Photoshop Postwork Actions Photoshop Actions Pack 01 – 11 Actions 10 Image Enhancing Photoshop Actions 8 Actions for Photoshop 20 Photoshop Actions
500+ Free Professional Photoshop Actions
Tuto photoshop CS5 en video | detourage d'un personnage et de ces cheveux
L'école Photoshop, tout les tutoriaux pour apprendre Photoshop gratuitement
Cette formation est destinée aux personnes désirant apprendre à utiliser le logiciel Photoshop. Lisez attentivement cette page avant de vous lancer dans la lecture des (...) Publié mardi 28 septembre 2010 Lorsque vous ouvrez la pour la première fois Photoshop sur votre ordinateur, vous arrivez surement sur un écran similaire à celui situé ci-dessous. Voici une explication (...) Publié vendredi 1er octobre 2010 Grâce à cette leçon vous apprendrez tous les détails pour bien créer un document avec le logiciel Photoshop. Publié mercredi 6 octobre 2010 Lisez cette leçon pour tout savoir sur les outils de la barre d’outils du logiciel Photoshop. Publié mercredi 13 octobre 2010 Dans cette leçon vous apprendrez absolument tout sur les fenêtres et les panneaux de Photoshop, les déplacer, les fermer, accéder à plus d’options etc. cliquez vite (...) Publié lundi 18 octobre 2010 Publié mercredi 27 octobre 2010 Publié vendredi 3 décembre 2010
TOUT Photoshop - La référence du Tuto Photoshop CS5, CS6 et CS4
Playing with Timeline in Photoshop CS6
40 Useful Photoshop Tutorials for Photo Manipulation « JinSpiration
Text portrait effect in photoshop
Photoshop France
Faire du HDR avec Photoshop CS6 et Camera Raw - Zen Photo
Tutoriaux Photoshop
Comprendre les masques de fusion dans Photoshop cc
Obtenir un effet de lumière en étoile sur vos photos
Octopussy World v6 :: Accueil
PHOTOSHOP , 3267 Formation Photoshop en vidéo sur TUTO
Créer des gif partiellement animés avec Photoshop
Effet De La Lumière Photoshop En 10 Étapes ~ The best tutorials designe
Effet De La Lumière Photoshop En 10 Étapes ~ The best tutorials designe
Apprendre Photoshop CS5
Tutorials
An Idiot's Guide to Photoshop, Part 1: Easy Photoshop
An Idiot's Guide to Photoshop, Part 2: Useful Tools & Tips



 15 Fresh and Useful Photoshop Tutorials | Tutorials
Part of being a designer is keeping your skills sharp and up-to-date. Skills may span a broad range of tools, but probably the most used tool of all designers is Photoshop. In this post, we’ve collected 15 fresh and useful Photoshop tutorials to help you brush up on your skills and learn new techniques. The types of tutorials in this collection include text effects, photo manipulation, interface design, and more. Simple Underwater Scene in Photoshop In this tutorial I will show you how to create a underwater scene with some bubbles and light effects. Creating Retro Folded Typography In this Photoshop tutorial, we’re going to create retro-looking text that seems like it’s constructed using folded strips of paper. How to Create a Photo Realistic Camera In this tutorial we will demonstrate a powerful combination of vector shapes, layer styles, and manual drawing to create a photorealistic camera. Making a Book of Magical Playground Scene 3D Water Text Effect with Repoussé in Photoshop CS5
15 Fresh and Useful Photoshop Tutorials | Tutorials
Part of being a designer is keeping your skills sharp and up-to-date. Skills may span a broad range of tools, but probably the most used tool of all designers is Photoshop. In this post, we’ve collected 15 fresh and useful Photoshop tutorials to help you brush up on your skills and learn new techniques. The types of tutorials in this collection include text effects, photo manipulation, interface design, and more. Simple Underwater Scene in Photoshop In this tutorial I will show you how to create a underwater scene with some bubbles and light effects. Creating Retro Folded Typography In this Photoshop tutorial, we’re going to create retro-looking text that seems like it’s constructed using folded strips of paper. How to Create a Photo Realistic Camera In this tutorial we will demonstrate a powerful combination of vector shapes, layer styles, and manual drawing to create a photorealistic camera. Making a Book of Magical Playground Scene 3D Water Text Effect with Repoussé in Photoshop CS5
 Pour commencer, télécharger la photo qui va servir à la retouche. ici Ouvrir la photo avec photoshop Selection du "canal rouge" dans la "fenêtre des calques" . Selction de toute l'image (CTRL-A), puis copie de l'image dans le presse papier (CTRL-C) . (CTRL-V) pour coller le contenu du presse papier dans le nouveau calque ET 2 duplication de ce nouveau calque grace au click droit sur le calque et option "dupliquer le calque".Nous voici avec cette configuration : Nous allons assombrir l'image en utilisant les Courbes (CTRL-M) Descendez la coubre pour obtenir une image comme celle-ci. Puis valider en cliquant sur "ok" . Retourner dans la fenêtre canal (1) et en maintenant la touche (CTRL) enfoncée, cliquer sur l'image miniature du canal RVB(2). -Retour aux calques et supression du calque sombre. Réglage de la transparence du calque sur 90 % et fusion des 2 premier calques. Création d'un masque vectoriel. Et voila, c'est fini . Soyez indulgeants, c'est mon premier tuto :)
Pour commencer, télécharger la photo qui va servir à la retouche. ici Ouvrir la photo avec photoshop Selection du "canal rouge" dans la "fenêtre des calques" . Selction de toute l'image (CTRL-A), puis copie de l'image dans le presse papier (CTRL-C) . (CTRL-V) pour coller le contenu du presse papier dans le nouveau calque ET 2 duplication de ce nouveau calque grace au click droit sur le calque et option "dupliquer le calque".Nous voici avec cette configuration : Nous allons assombrir l'image en utilisant les Courbes (CTRL-M) Descendez la coubre pour obtenir une image comme celle-ci. Puis valider en cliquant sur "ok" . Retourner dans la fenêtre canal (1) et en maintenant la touche (CTRL) enfoncée, cliquer sur l'image miniature du canal RVB(2). -Retour aux calques et supression du calque sombre. Réglage de la transparence du calque sur 90 % et fusion des 2 premier calques. Création d'un masque vectoriel. Et voila, c'est fini . Soyez indulgeants, c'est mon premier tuto :)
 Bienvenue dans ce nouveau tutoriel, dans ce dernier nous allons utiliser deux logiciels très puissants pour réaliser cet effet, nous allons commencer par réaliser un superbe effet de texte 3D avec Cinema 4D puis ajouter un effet d'éclaboussure de peinture et lumière avec Photoshop pour obtenir un rendu magnifique
Tuto Photoshop les meilleurs tutoriaux photoshop parmis les tutoriaux photoshop du net cs4, cs3 et cs2
Bienvenue dans ce nouveau tutoriel, dans ce dernier nous allons utiliser deux logiciels très puissants pour réaliser cet effet, nous allons commencer par réaliser un superbe effet de texte 3D avec Cinema 4D puis ajouter un effet d'éclaboussure de peinture et lumière avec Photoshop pour obtenir un rendu magnifique
Tuto Photoshop les meilleurs tutoriaux photoshop parmis les tutoriaux photoshop du net cs4, cs3 et cs2
 12 Free Repeating Pixel Patterns for Photoshop
12 Free Repeating Pixel Patterns for Photoshop
 Still life compositions are like photographs in that they portray the details of objects as moments frozen in time. Still life images don’t tell a story, they simply depict the objects themselves. In today’s tutorial we will explore this style of art by creating a still life candle in Photoshop. Resources Used The following resources were used during the production of this tutorial: Wood Texture Step 1 First, create a new file, 900x768 px and with a resolution of 300 ppi. Step 2 Now make a new layer and name it as "Candle top". Step 3 Fill the entire selection with the colors as indicated below using a Radial gradient. Step 4 In the "Candle top" layer, select the small thumbnail on the left side of the layer's name while holding the Cmd key to activate the selection marquee around the circle. Step 5 Now go to Filter > Distort > Twirl and change the its value to an angle of 490 degrees. Step 6 Press Cmd + T to activate the resizing handles, then do what is shown below. Step 7 Step 8 Step 9 Step 10
Still life compositions are like photographs in that they portray the details of objects as moments frozen in time. Still life images don’t tell a story, they simply depict the objects themselves. In today’s tutorial we will explore this style of art by creating a still life candle in Photoshop. Resources Used The following resources were used during the production of this tutorial: Wood Texture Step 1 First, create a new file, 900x768 px and with a resolution of 300 ppi. Step 2 Now make a new layer and name it as "Candle top". Step 3 Fill the entire selection with the colors as indicated below using a Radial gradient. Step 4 In the "Candle top" layer, select the small thumbnail on the left side of the layer's name while holding the Cmd key to activate the selection marquee around the circle. Step 5 Now go to Filter > Distort > Twirl and change the its value to an angle of 490 degrees. Step 6 Press Cmd + T to activate the resizing handles, then do what is shown below. Step 7 Step 8 Step 9 Step 10


 Tutoriel Photoshop | Créer une carte d'identité virtuelle
Tutoriel Photoshop | Créer une carte d'identité virtuelle
 Photoshop Tutorials To Suit Your Taste
Photoshop Tutorials To Suit Your Taste