

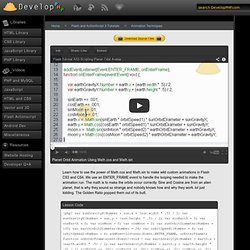
Scripts Flash gratuits - Télécharger des scripts Flash. Téléchargez : Outils Flash. Téléchargez : Outils Flash. Débutants AS3 : Commencez ici. Développeur Multimédia - Se former à l'AS3 FLASH- DIF. Design Center - Atelier vidéo. Planet Orbit Animation Using Math.cos and Math.sin. You can embed this video on your blog or web page by copying the video embed code above and pasting it into the source code of your page.

Adjust the width and height to specify the size you would like it to display. Planet Orbit Animation Using Math.cos and Math.sinEmbed Source - Date - Aug 03, 2009 Author - Adam Khoury Planet Orbit Animation Using Math.cos and Math.sin Learn how to use the power of Math.cos and Math.sin to make wild custom animations in Flash CS3 and CS4. We use an ENTER_FRAME event to handle the looping needed to make the animation run. L’API de dessin : les droites et les courbes en ActionScript 3.
Dessiner des droites et des courbes avec l'API de dessin en ActionScript 3 (AS3).

L'ActionScript permet la création de dessin vectoriel. Contrairement à l'ActionScript 2, l'AS3 permet, en plus des lignes et des courbes, de créer des formes (carré, rectangle, ellipse, cercle...) via des fonctionnalitées intégrées. Ces fonctionnalités sont appelées API de dessin et permettent de créer des dessins vectoriels. Grâce à cette API de dessin, il vous sera possible de dessiner dynamiquement la forme de vos boutons, de présenter facilement des données numériques sous forme de graphiques... L'ActionScript 3, à travers son lot de nouvelles classes, va vous permettre de séparer correctement les différents travaux de dessin que vous aurez à réaliser. La classe Graphics La classe de base du dessin vectoriel est la classe Graphics. Il est impossible d'instancier directement la classe Graphics.
La classe Shape La classe Shape sert à créer des formes simples via l'API de dessin. Dessiner un droite Actionscript: Flash. # Niveau III : Fonctions avancées - Créer un prototype - Temporiser une animation . onEnterFrame . setInterval() - Surveiller les actions liées au clavier et à la souris Pour consulter de nombreux exemples supplémentaires, consultez également Lexplicateur.com.

PAGES EN COURS... de travaux... Qu'est-ce qu'un prototype ? Lorsque vous utilisez des commandes comme startDrag(), loadMovie(), duplicateMovieClip(), getBytesLoaded() et bien d'autres, vous ne vous souciez pas de la "façon" dont procède Flash pour exécuter ce que vous lui demandez. Et pourtant, sans essayer de savoir quel code se cache derrière ces "mots", ne serait-il pas intéressant de créer ses propres "commandes" ? Afin d'essayer de mieux comprendre le fonctionnement des méthodes et des prototypes, commençons par répondre à cette question : Quels sont les deux points communs aux méthodes énoncées ci-dessus (startDrag(), loadMovie()...) ? Les parenthèses : function jouer() { ligne d'instruction ligne d'instruction } Intégration de Flash CS5 et Flash Builder 4. Guide de référence ActionScript® 3.0 pour la plate-forme Adobe® Flash®
Guide de référence du langage et des composants ActionScript 3.0. ActionScript 3.0, l'essentiel sous la main. L’API de dessin : les droites et les courbes en ActionScript 3.