

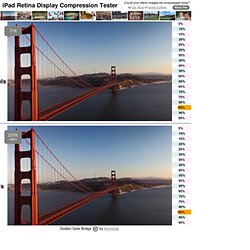
Compression Tester. I have been thinking about providing double-resolution images on the web for optimal iPad display.

Unfortunately, with great resolution comes great bandwidth! If you are serving an image that is twice as big, that's four times as many pixels. Bandwidth hasn't kept up with Moore's Law. Apple uses high compression to keep their 1080p videos from being not much more bandwidth-hungry than the 720p versions. Why not see if this applies to still images as well? This page, designed for viewing on a new iPad, should allow you to experiment with some test images and different image compression settings.
Here are a few pictures of my own and from Flickr that ought to be a good variety for testing. After playing with this, I hope you'll agree that you can get away with higher compression when you are serving a double-size, retina image. (In fact, you may find it interesting to try out this page on a non-retina display. Share and enjoy! — Dan. Retina revolution. Responsive images – end of year report. It’s nearly two years since I suggested a <picture> element as a strawman proposal as a way to solve the problem of responsive images, so let’s have a look at how we’re doing.

< Web Design > Comment développer un site Retina - Ready. Le Web design tout comme le développement web est en constante évolution.

Pour un développeur, s’adapter à ces évolutions est un devoir afin de proposer des sites toujours plus innovants à leurs clients. Une de ces innovations majeures du web design est devenue presque incontournable à l’heure actuelle, pourtant elle est encore très peu utilisée par les web designers de l’hexagone: Le Retina – Ready. Maintenant que le mot est lâché, prenons le temps de bien le comprendre. Nous verrons par la suite quels sont les avantages et les inconvénients de prendre en compte cet aspect technique dans nos créations. Du Retina et HD pour votre site web : image-set, picture et srcset. Retina, ou la haute définition de manière plus générale pour les images de nos sites web pose un problème relatif.

En effet depuis la sortie du premier Mac Book Pro à écran Retina (et avant pour certain), la question qui revient le plus souvent est : doit-on boycotter Retina, ou au contraire y accorder de l’importance ? Je fais partie des gens indécis sur la question, et du coup cette position me va très bien pour écrire cet article, car j’en attends vos réactions. Pour moi la HD, comme la 3D, fait partie de l’avenir de l’image, que ce soit au ciné, la télévision ou un écran d’ordinateur. C’est comme le son multicanal (plus connu sous le nom de son surround), aujourd’hui ça vous ferait bizarre d’aller au cinéma avec un son mono. Et bien pour la HD c’est pareil, dans quelques années nous ne pourrons plus nous en passer.
Protip: All browsers that support SVG background images also supports multiple background images. - German for black. How to Create Retina Graphics for your Web Designs. The more products Apple releases, the more widespread Retina displays become.

So far we have Retina capable iPhones, iPods, iPads and MacBooks of various sizes, which together make up a pretty substantial audience. Let’s take a look at how you can create special retina graphics for your website so your design looks crisp, sharp and clear on those powerful screens. I initially didn’t expect the user base for Retina displays to be very large, after all it is a relatively new technology. But then I took a browse through my Analytics account and realised that Apple devices dominated my mobile stats, and of these devices most iPhones, iPods and iPads now all have Retina screens. Factor in the number of users with a 13″ or 15″ MacBook Pro with Retina display and the audience slots right in behind Chrome, Firefox, Safari and Internet Explorer in terms of sheer numbers. Optimising for Retina: 10 essential tools.
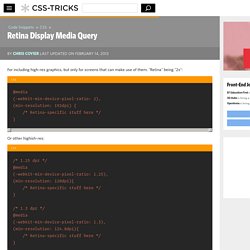
Retina Display Media Query. For including high-res graphics, but only for screens that can make use of them.

"Retina" being "2x": @media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { /* Retina-specific stuff here */ } Or other highish-res: Old Stuff (don't use, keeping for posterity) Un logo cliquable SVG avec alternatives. “Responsive Webdesign”, “Retina”, “optimisation mobile”, autant de termes qui sont devenus de plus en plus présents dans nos quotidiens de designers et intégrateurs web.

Le nombre d’écrans dont la résolution permet l’affiche d’images en très haute qualité ne cesse d’augmenter : écrans Retina sur iPhone, téléphones Android, Mac Book pro et bientôt sur nos TV (à quand le frigo ?) , etc. Ces nouveaux écrans apportent de nouvelles perspectives, mais également un besoin grandissant de flexibilité. Le format vectoriel semble être une excellente réponse à cette problématique. Cet article s'intéressera au format SVG qui propose une solution flexible : une seule image vectorielle, qui pourra être redimensionnée et s’afficher dans différentes tailles sur tout support sans perte de qualité.