

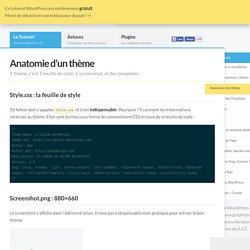
Dashboard - PrestaShop documentation. Website Templates. Tutodrupal7_installationdrupalversion7.pdf. Créé par Camtasia Studio 7. Anatomie d'un thème - Le Guide WordPress Le Guide WordPress: tutoriel, astuces, plugins et hébergement. 1 thème, c'est 1 feuille de style, 1 screenshot, et des templates.

Style.css : la feuille de style Ce fichier doit s’appeler style.css et il est indispensable. Pourquoi ? Il contient les informations relatives au thème. Elles sont écrites sous forme de commentaire CSS en haut de la feuille de style : Screenshot.png : 880×660 Le screenshot s’affiche dans l’administration. Les templates. Plugins pour Wordpress: que choisir et comment les installer? Des plugins pour WordPress ?

Pour quoi faire ? Les plugins sont des modules optionnels que vous pouvez ajouter à WordPress pour compléter ses fonctionnalités. Il en existe des milliers, mais seuls quelques uns sont vraiment très utiles. Boutique WordPress Theme. Thème WordPress Premium Headway. Prise en main et design d'un site web! Thème WordPress Premium HEADWAY: installation Headway n’est pas un thème WordPress premium comme les autres.

C’est une véritable suite de création de site web sous WordPress, un outil complet pour créer un site internet exactement comme vous l’imaginez! Le Thème Headway pour WordPress, késako? Vous imaginez bien que si une section entière lui est réservée, c’est qu’il y a de bonnes raisons! Headway Drag and Drop WordPress Website Builder. 9 solutions simples pour accélérer WordPress. WordPress est, d’après mon expérience, l’une des meilleures plateformes actuelles de blog et de site que j’ai pu tester depuis une dizaine d’années, à condition de bien connaître le moteur et de ne pas avoir peur de mettre les mains dans le cambouis et de soulever le capot.
WordPress propose une interface intuitive, une facilité d’utilisation sans égale, des plugins et des thèmes dont la seule limite est notre imagination. En plus, son côté SEO-friendly m’a rapidement convaincu. Mais avoir un blog ou un site sous WordPress peut s’avérer compliqué par l’augmentation du nombre d’articles, et surtout si vous avez installé des dizaines de plugins (ou centaines…). Il peut devenir si lent qu’il faudra de longues minutes pour le charger, ce qui fera fuir de nombreux visiteurs, influençant du même coup votre référencement de façon désastreuse, puisque ce critère est apprécié par les algorithmes des moteurs de recherche. L'épopée - Lanfeust Officiel. Tutoriels. 8 nouveaux tutoriels webdesign gratuits Rien de mieux qu’une bonne dose de nouveaux tutoriels pour apprendre différentes nouvelles techniques, quelque soit votre niveau en webdesign.

Prêt à vous y mettre ? C’est parti ! SELFHTML: Feuilles de style CSS / Propriétés CSS / Marges et espace. Généralités sur les espaces et les marges La marge extérieure et l'espace signifient: un espace libre imposé entre l'élément actuel et son élément parent ou l'élément voisin.

Pour un élément p, donc un paragraphe de texte par exemple , qui est noté directement à l'intérieur du repère body, les mentions pour la marge gauche et droite marquent l'espace qui le sépare des limites de l'élément body. Si plusieurs de ces éléments p se suivent, les mentions de marge haute et droite marquent l'espace qui sépare les paragraphes. L'illustration suivante illustre les possibilités pour définir les marges extérieures et les espaces: Les propriétés CSS décrites ici sont judicieuses pour tous les éléments HTML qui créent leur propre paragraphe ou qui forment un bloc, donc par exemple pour h[1-6], p, blockquote, address ou bien pre.
Avec des valeurs relatives, des mentions comme par exemple -18mm, vous pouvez obtenir aux fins de structure particulière, que des éléments se chevauchent. 27 Templates HTML5/CSS3 Gratuits pour Sites d'Entreprise. Voici une liste de superbes templates HTML5 et CSS3 gratuits qui vous aiderons à créer le site internet de votre business (entreprise) avant ce soir minuit.

Voyez de vous même. Il y a quelques années, la création de sites internet était tout un casse-tête surtout pour les débutants en HTML et CSS. Mais aujourd’hui avec le grand avènement des templates, le temps et l’énergie requis pour concevoir un site web unique, fonctionnel et professionnel ont été considérablement réduis. Même les webmasters chevronnés s’en réjouissent. Si vous êtes sur cette page, c’est surement parce que vous désirez gagner du temps, de l’énergie et de l’argent lors de la création de vos sites internet. Créez votre thème WordPress de A à Z at Fran6art.com, blog d'un webdesigner spécialiste WordPress.
Update du 5 Octobre 2011: les tutoriels ont beau datés de 2007, ils sont en cours de modifications pour y ajouter les fonctionnalités des dernières versions de WordPress.

Quoi qu’il en soit, ils sont toujours d’actualité et ont été mis à jour plusieurs fois. Peut-être que vous aimeriez créer votre propre thème pour votre blog et que vous ne savez pas trop comment vous y prendre ? 3 Templates HTML5 pour Restaurants et Fast Food - BeauxThemes. Voici une liste de 3 beaux templates HTML5/CSS3 gratuits qui vont vous donner l’appetit lorsque vous les verez pour la première fois.

Ils sont tout simplement prêts à être savourés par tous ceux qui désirent créer un site web pour restaurants, fast food, cafés et tout autre établissement alimentaire. Avec leur captivant slider (diaporama), ces 3 templates vous donne l’opportunité de retenir l’attention de vos visiteurs dès qu’ils atterissent sur votre site web. Ils seront accrochés par la beauté de votre site web. Leurs couleurs (verte, grise, magenta, jaune, ) très attrayantes et bien coordonnées laisseront vos clients sans un mot. Comment migrer son site WordPress pas à pas. Dans ce tutoriel, nous verrons comment passer d’une version locale de site vers une version en ligne.

Cette méthode est aussi valable quand vous devez changer de nom de domaine ou déplacer votre site d’un répertoire à un autre ou enfin si vous devez passer une version en ligne vers une version locale. Le plus important sera d’utiliser les URL appropriées (ancien vers nouveau site). Présentation Au début d’un projet, il est courant de travailler d’abord en local. Comment optimiser la vitesse de chargement de votre site WordPress - Performance Web. Pourquoi la vitesse est-elle aussi importante? Optimiser la vitesse de chargement de votre site est très important, non seulement pour votre visiteur, mais également pour les moteurs de recherches tels que Google.
Créez votre thème WordPress de A à Z at Fran6art.com, blog d'un webdesigner spécialiste WordPress. » Installer Prestashop sous MacOS avec Mamp. <div class="greet_block"><div class="greet_text"><div class="greet_image"><a href=" rel="nofollow"><img src=" alt="WP Greet Box icon"/></a></div>N'hésitez pas à vous inscrire au <a href=" rel="nofollow"><strong>flux RSS</strong></a> pour ne rater aucun article.
<div style="clear:both"></div></div></div> Suite à l’échec, d’un de nos lecteurs, pour l’installation de Prestashop sur MacOS en utilisant Mamp, nous allons vous présenter un petit guide rapide pour réaliser celle-ci. Téléchargement de Mamp Rendez-vous à l’adresse pour télécharger Mamp (pour cela : cliquer en bas à droite sur le bouton “download now”). Puis cliquez sur le lien vert “MAMP & MAMP PRO 1.7.2″ afin de télécharger l’application. Téléchargement de Prestashop Rendez-vous à l’adresse pour télécharger Prestashop. Installation de Mamp. 5 règles à respecter avant de mettre sa boutique en production. Dans la plupart des cas, avant de lancer sa boutique en production, on passe par une étape de développement pendant laquelle on peut à loisir faire les ajustements nécessaires à une bonne expérience utilisateur tout en vérifiant les performances et la stabilité.
Que cette boutique soit en local sur votre poste de travail, sur un serveur dédié à la pré-production ou directement à son emplacement final, elle comporte des options qui ne doivent surtout pas être utilisées en production. En effet, en plus d’impacter considérablement les performances, elles affichent généralement des informations qui ne doivent pas être divulguées aux utilisateurs. Premiers pas avec PrestaShop 1.6 - PrestaShop 1.6 - PrestaShop documentation. Contenu Il vous faut prendre le temps de vous assurer que toutes les fonctionnalités de votre future boutique sont bien en place, validées et prêtes à prendre vos premières commandes. PrestaShop facilite grandement la création d'une boutique en ligne, mais pas au point de pouvoir se mettre à vendre des produits dès les premières minutes suivant l'installation : ici, vous avez affaire à des produits, des clients, et surtout à un réel échange de devises, qui devront circuler de vos clients vers votre compte bancaire. De toute évidence, vous préféreriez qu'aucune faille ne vienne empêcher les transactions d'être validées, les produits d'être trouvés dans votre entrepôt et envoyés à vos clients sans erreur, ou même que quoi que ce soit d'inattendu n'arrive sans que vous ne soyez tenu au courant.
Installer PrestaShop 1.6 sur Mac - Part 2. WooCommerce - excelling eCommerce. WordPress et Référencement. Notice d'utilisation de WordPress, à lire entièrement et attentivement Dessine-Moi un Site. Je suis quelqu’un de pragmatique. J’aime penser qu’il y une solution pour chaque problématique, un outil qui répond à chaque besoin.
Mon objectif n’est ni de vous décourager, ni de vous encourager à utiliser WordPress, mais simplement faire la part des choses. Comme pour un médicament, il y des indications et contres-indications. il faut juste bien lire la notice avant de s’en servir ! Notice publique de WordPress Lisez attentivement et entièrement cette notice avant d’utiliser le Système WordPress.
Reprenez goût au développement Wordpress grace à Themosis. 365 conseils e-commerce dans un e-book gratuit, sur le blog e-commerce. Wizishop, éditeur bien connu d’une solution e-commerce en mode hébergé, vient de publier un guide gratuit avec 365 conseils e-commerce. Sopixi, une nouvelle solution gratuite de création de site web.