

Font Collections.
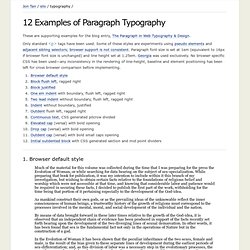
12 Examples of Paragraph Typography. These are supporting examples for the blog entry, The Paragraph in Web Typography & Design.

Only standard <p> tags have been used. Some of these styles are experiments using pseudo elements and adjacent sibling selectors; browser support is not consistent. Paragraph font size is set at 1em (equivalent to 16px if browser font size is unchanged) and line height set at 1.25em. Georgia was used exclusively. No browser specific CSS has been used—any inconsistency in the rendering of line-height, baseline and element positioning has been left for cross browser comparison before implementing. 1.
Much of the material for this volume was collected during the time that I was preparing for the press the Evolution of Woman, or while searching for data bearing on the subject of sex-specialization. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. The Paragraph in Web Typography & Design. Paragraphs are punctuation, the punctuation of ideas.

After selecting a typeface, choosing the right paragraph style is one of the cornerstones of good typography. This is a brief inquiry into paragraph style for the Web. To collect my thoughts I put together a rough page of examples. I was interested in openings and texture more than font style, so they all share the same basic copy, typeface, size, and leading (line height). It was mostly for my own reference and will change over time, but you’re welcome to take a peek: Typographers use layout techniques like single line boundaries, indents, outdents and versals (drop caps etc.) to punctuate paragraphs in a stream of discourse.
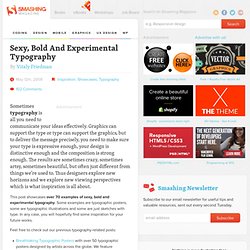
In any project, the text itself will have its own tone, rhythm and meaning. Typography is a tool for doing things with: shaping content, giving language a physical body, enabling the social flow of messages. In the Web era, designers create narrative spaces made up of text, images, video, etc. A note on indents. Sexy, Bold And Experimental Typography. Advertisement Sometimes typography is all you need to communicate your ideas effectively.

Graphics can support the type or type can support the graphics, but to deliver the message precisely, you need to make sure your type is expressive enough, your design is distinctive enough and the composition is strong enough. The results are sometimes crazy, sometimes artsy, sometimes beautiful, but often just different from things we’re used to. Thus designers explore new horizons and we explore new viewing perspectives which is what inspiration is all about. This post showcases over 70 examples of sexy, bold and experimental typography. Feel free to check out our previous typography-related posts: Breathtaking Typographic Posters1 with over 50 typographic posters designed by artists across the globe. So what can be achieved out of simple letters and symbols?
Sweet and Cute Type Sweet Sixteen4Typography with a sweet taste of sugar. Scarlett6An illustration created by Nik Ainley. Eichholtz17 JG3! DanceWriter. 15 Excellent Examples of Web Typography. Part 1. Part I: Showcase I have spent the last month searching, stumbling, noting, bookmarking and analysing in a quest to find 15 Excellent examples of Web Typography.

I’ve chosen them because they make excellent use of type. Some of the examples mimic the typography of print, while others actually leverage web technology, smart CSS and delicious HTML to make their pages not only aesthetically pleasing, but legible, user-friendly and easily navigable. In a few days, I will be taking an in-depth look at all these sites, delving into their grids, sifting through their CSS and dissecting their HTML, to discover what makes them tick — and what makes them excellent examples of typography for the Web. Prepare yourself a drink, sip, sit back, scroll, click and — above all else — enjoy. 01: A List Apart — for people who make websites 02: Shaun Inman — professional designer and developer 03: FontShop — as its name suggests 04: Jesús Rodríguez Velasco — blog of UC Berkeley professor.