

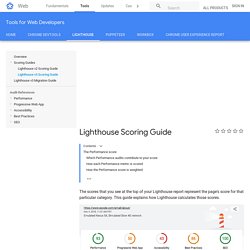
Lighthouse Scoring Guide The scores that you see at the top of your Lighthouse report represent the page's score for that particular category.

This guide explains how Lighthouse calculates those scores. The Performance score Lighthouse returns a Performance score between 0 and 100. 0 is the lowest possible score. A 0 score usually indicates an error in Lighthouse. If you see a 0 score repeatedly, please file a bug on the Lighthouse repo. 100 is the best possible score which represents the 98th percentile, a top-performing site.
Which Performance audits contribute to your score In general, only the items in the Metrics section of the Performance category contribute to your score. How each Performance metric is scored Each Performance audit that contributes to your score has its own scoring methodology. For example, the First Meaningful Paint (FMP) audit measures when a user perceives that the primary content of a page is visible.
How the Performance score is weighted How the Performance score is color-coded Feedback. Mobile Browser Market Share Worldwide. Google: This surge in Chrome HTTPS traffic shows how much safer you now are online. This device is unable to play the requested video.

Google's efforts to knock the web into a state of HTTPS-by-default is showing signs of working, with a significant rise in HTTPS traffic on Chrome on Android, Windows, Mac, and Chrome OS. A year ago Chrome traffic crossed a key threshold, when traffic protected by HTTPS on Windows passed the 50 percent mark. As of October 14, the figure for Chrome on Windows stands at 66 percent. The percentage of HTTPS page loads on Chrome is growing on all platforms. HTTPS traffic on Android is now 64 percent compared with 42 percent a year ago. Google also notes that 71 of the 100 most popular sites have now enabled HTTPS by default, up from 37 a year ago. According to Google's HTTPS encryption transparency report, 73 percent of pages loaded in the US using HTTPS in Chrome on Windows, up from 59 percent a year ago.
SolarWinds® Database Performance Analyzer (DPA) is designed to deliver historic trending to pinpoint where the bottlenecks are. Top 7 Ranking Signals: What REALLY Matters in 2019? Every year it seems Google gives us a new ranking factor.

In 2014, HTTPS became a ranking signal. In 2015, mobile usability became a ranking signal. Then, 2016 shifted content development as RankBrain came onto the scene. And, in 2017, there was a more significant push for more HTTPS websites. How Does Mobile-First Indexing Work, and How Does It Impact SEO? We’ve been hearing a lot about mobile-first indexing lately, as the latest development in Google’s ever-continuing efforts to make the web more mobile-friendly and reflect user behavior trends. But there’s also a lot of confusion around what this means for the average business owner. Do you have to change anything? Everything? If your site is mobile-friendly, will that be good enough? In this post I’ll go over the basics of what “mobile-first indexing” means, and what you may need to do about it. Mobile-first indexing: Will it change your rankings on desktop? DATA: Google Ads Mobile Benchmarks Across 18 Industries. You’ve heard it before, but it’s worth repeating.

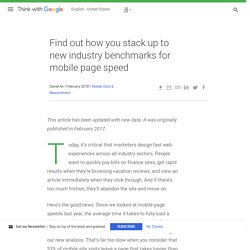
Mobile devices are increasingly dominant. That’s been apparent for a few years now. Google made it crystal clear in January by announcing that mobile page speed would become an official ranking signal later in the year. As of July, if your webpages take too long to load on mobile, you may see diminished organic search performance. The push for better mobile user experience (UX) applies to paid search, too. New Industry Benchmarks for Mobile Page Speed - Think With Google.
Today, it’s critical that marketers design fast web experiences across all industry sectors.

People want to quickly pay bills on finance sites, get rapid results when they’re browsing vacation reviews, and view an article immediately when they click through. And if there’s too much friction, they’ll abandon the site and move on. Here’s the good news. Since we looked at mobile page speeds last year, the average time it takes to fully load a mobile landing page has dropped by seven seconds.1 The bad news is that it still takes about 15 seconds, according to our new analysis. That’s far too slow when you consider that 53% of mobile site visits leave a page that takes longer than three seconds to load.2 Our data shows that while more than half of overall web traffic comes from mobile,3 mobile conversion rates are lower than desktop.4 In short, speed equals revenue.
We dug deep into a wide range of sectors from finance to travel. Tools for Web Developers Lighthouse is an open-source, automated tool for improving the quality of web pages.

You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more. You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did. From there, use the failing audits as indicators on how to improve the page.
You can also use Lighthouse CI to prevent regressions on your sites. Run Lighthouse In Chrome DevTools bug_report File an issue. Using page speed in mobile search ranking. People want to be able to find answers to their questions as fast as possible — studies show that people really care about the speed of a page.

Although speed has been used in ranking for some time, that signal was focused on desktop searches. Today we’re announcing that starting in July 2018, page speed will be a ranking factor for mobile searches. The “Speed Update,” as we’re calling it, will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries. It applies the same standard to all pages, regardless of the technology used to build the page. The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content.
FAQ: All about the Google mobile-first index. Google advice: Switch your m-dot domain to responsive before the mobile-first index rollout. Large-Scale Study: How to Rank for Featured Snippets in 2018. In a study conducted by SEMrush and Ghergich & Co., we analyzed 6.9 million featured snippets.

Furthermore, we analyzed 80 million keywords. The goal was to break down featured snippet percentages by keyword group. Our focus was on questions, prepositions, and comparisons search phases. I have seen great success earning featured snippets in these three areas. But I wanted the data to back up what I saw on the ground. Let's start by looking at the power of question keywords.
Test Your Mobile Website Speed and Performance - Google. PageSpeed Insights Rules Mobile Analysis in PageSpeed Insights PageSpeed Insights analyzes a page to see if it follows our recommendations for making a page render in under a second on a mobile network.

Research has shown that any delay longer than a second will cause the user to interrupt their flow of thought, creating a poor experience. Our goal is to keep the user engaged with the page and deliver the optimal experience, regardless of device or type of network. It is not easy to meet the one second time budget. Luckily for us, the whole page doesn’t have to render within this budget, instead, we must deliver and render the above the fold (ATF) content in under one second, which allows the user to begin interacting with the page as soon as possible.
Then, while the user is interpreting the first page of content, the rest of the page can be delivered progressively in the background. Mobile SEO: The Definitive Guide (2018) Accelerated Mobile Pages are stripped-down versions of webpages designed to load quickly on mobile devices.

In fact, AMP pages load about 4x faster than their non-AMP counterparts. As you may know, Google has led the charge on AMP. And because AMP is a Google project, lots of SEOs rushed to implement AMP for their clients’ sites. WebPagetest - Website Performance and Optimization Test.
Set up Google AMP Client ID API - Analytics Help. Google’s AMP Client ID API is a service that allows you to uniquely identify and analyze a user’s experience across AMP and non-AMP content. It is available for anyone to use and is supported by optional tagging changes to your Google Analytics configuration. About the AMP Client ID API. AMP Tech Guide: Making it Work. Mobile speed impacts publisher revenue - DoubleClick. Today, people have high expectations for mobile experiences. Simply loading on a mobile device is no longer enough. To keep people engaged, mobile sites must be fast and relevant. Unfortunately, based on our analysis of 10,000+ mobile web domains, we found that most mobile sites don’t meet this bar: The average load time for mobile sites is 19 seconds over 3G connections.1 That’s about as long as it takes to sing the entire alphabet song!
2. AMP: Two years of user-first webpages. It’s hard to believe it’s been two years since publishers and platforms came together to launch the open source Accelerated Mobile Pages (AMP) Project. Speed and user experience remain more important than ever across the web, with 53% of mobile site visits abandoned for pages taking longer than 3 seconds to load. In two years we’ve seen the project grow from a few launch partners to over 25 million website domains that have published more than 4 billion AMP pages.
And not only has the number of pages built with AMP grown, their speed has too. The median time it takes an AMP page to load from Google search is less than half a second. And while we’re thrilled with the impact of AMP so far, there’s more work to be done together. More users, more engagement, more revenue After two years of websites creating over 4 billion AMP pages, we now have a concrete understanding of their effect on speed, engagement and revenue. AMP: Two years of user-first webpages. Are you more inclined to click on an AMP link than a regular one? [Poll] Over the weekend, we noticed that the news articles that are served to users through Google Now are now Accelerated Mobile Pages.
AMP links take users to a stripped down version of a publisher’s website that only includes the news story, advertisements, and some site specific styling. Should you AMP-lify your site in 2018? Mobile Friendliness Test Tool. Google to Use Page Speed as Ranking Signal in Mobile Search. Increasing Sales From Mobile Visitors (Infographic) Mobile Marketing Mistakes. 38 Mobile Marketing Statistics to Help You Plan for 2018. Based on the following statistics (and the scene at any Starbucks), I'm willing to bet you are. Inbound marketers have been following the rise of mobile marketing for years, but considering how ingrained mobile devices are in our lives as both consumers and professionals today, it shouldn't really be considered a "trend.
" It should be a staple. Optimizing for mobile (if not creating a dedicated mobile marketing strategy) is something you should've done by now, but if you haven't, it needs to be done in 2018. Velocity and the Bottom Line. Velocity 2009 took place last week in San Jose, with Jesse Robbins and I serving as co-chairs. Back in November 2008, while we were planning Velocity, I said I wanted to highlight “best practices in performance and operations that improve the user experience as well as the company’s bottom line.”
Much of my work focuses on the how of improving performance – tips developers use to create even faster web sites. Mobile marketing statistics 2017. "Mobile to overtake fixed Internet access by 2014" was the huge headline summarising the bold prediction from 2008 by Mary Meeker, an analyst at Kleiner Perkins Caufield Byers who reviews technology trends annually in May. Google's Mobilegeddon - 5 Fast Facts - Apr. 21, 2015. Google’s AMP now powers 2B+ mobile pages and 900K domains, loads 2x faster. Chrome is the most popular web browser of all. For over a decade, Internet Explorer (IE), thanks to Microsoft's illegal crushing of Netscape, ruled the web browser field. Competitors, such as Mozilla Firefox, made runs at IE, but they barely dented IE's lead.
Turndown information for PageSpeed Service Following the deprecation announcement on 5th May, PageSpeed Service was turned off on 3rd August. Using Adobe Flash For Your Web Site? Google Mobile Results Will Issue Searchers A Warning. Google Developers. 2017's Four Most Important Ranking Factors, According to SEO Industry Studies - Search Engine Journal. I remember being awestruck back in 2013 by Brian Dean’s list of more than 200 Google ranking factors. My first thought was, “Wow! Think of the work and research that went into this!” Followed by, “This will be so useful!” And finally, “Oh god, there aren’t enough hours in the day for all of this.”
Fortunately, not all ranking factors are created equal — you can maximize your SEO efforts by focusing on a few specific ranking factors. Official Google Webmaster Central Blog: Mobile-first Indexing. The Google Mobile Friendly Update & Mobilegeddon Explained. Google incorporating site speed in search rankings. It's Official: Google Says More Searches Now On Mobile Than On Desktop. Using Adobe Flash For Your Web Site? Google Mobile Results Will Issue Searchers A Warning.
Number of smartphone users in the U.S. 2010-2021. Official Google Webmaster Central Blog: Helping users easily access content on mobile. Advice for AMP-curious publishers. Google's mobile-friendly algorithm boost has rolled out. HTTPS Required for Collecting Sensitive Information in Chrome as of January 2017 - Search Engine Journal. What Does Mobile First Index Actually Mean? - Search Engine Journal.
What Does Mobile First Index Actually Mean? - Search Engine Journal. Image Optimization How Loading Time Affects Your Bottom Line. Google says page speed ranking factor to use mobile page speed for mobile sites in upcoming months. Guide to Google ranking factors – Part 7: Site-level signals. Google Search Index set to go ‘mobile-first’ within months. Google AMP is coming to organic search results – Update! Google AMP is coming to organic search results – Update! Google Search Index set to go ‘mobile-first’ within months.
Analytics Blog: How to set up Analytics on your AMP page. The four pillars of the future of SEO. Mobile Friendly Websites Mobile Friendly Websites Official Google Webmaster Central Blog. How to Set Up a Mobile Friendly Small Business Web... - The Google Advertiser Community - 602818. Google launches their new mobile-friendly testing tool. Official Google Webmaster Central Blog: Introducing smartphone Googlebot-Mobile. Mobile SEO: 6 Steps to a Mobile-Friendly Website. How Fast Should Your Web Page Load & How To Speed Up Your Website. A faster FT.com – Engine Room. Hypertext Transfer Protocol Version 2 (HTTP/2) The web is Doom - mobiForge. Enabling Rich Snippets for Articles How to tell if a website uses WordPress - WinningWP.
Majority Of Digital Media Consumption Now Takes Place In Mobile Apps. Majority Of Digital Media Consumption Now Takes Place In Mobile Apps. Mobile marketing statistics 2016. AMP — WordPress Plugins. 5 Ways to Make Your Content Mobile-Friendly for Increased Traffic and Engagement. The six key components of mobile SEO in 2016. What CMOs Need to Know About Google’s AMP Project. Mobile marketing statistics 2016.
How to speed up your mobile internet: Google's AMP brings super-fast, instant loading to mobile websites. Amphtml/amp-html-format.md at master · ampproject/amphtml. Adding Analytics to your AMP pages Accelerated Mobile Pages (AMP) - Analytics Help. Google has launched Accelerated Mobile Pages. Create Your First AMP Page. Include Iframes and Media. How to Style Your Pages. Validate AMP Pages. Web Tools - Google Developers. Validate AMP Pages. How to Contribute. Amphtml/amp-html-format.md at master · ampproject/amphtml. Amphtml/examples/metadata-examples at master · ampproject/amphtml. What will Google’s Accelerated Mobile Pages (AMP) mean for marketers? Category:accelerated-mobile-pages-amp (in Webmaster Central Help Forum) Mobile Friendly Websites The Definitive Guide To Technical Mobile SEO.