

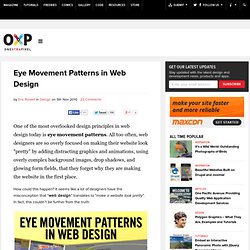
A-comparison_5141ecaddab71.jpg (JPEG Image, 660×2667 pixels) Build a Website. Webfactory South Africa - web development, website design, Cape Town. Infographic sample. Color Scheme Designer 3. Eye Movement Patterns in Web Design. One of the most overlooked design principles in web design today is eye movement patterns.

All too often, web designers are so overly focused on making their website look "pretty" by adding distracting graphics and animations, using overly complex background images, drop shadows, and glowing form fields, that they forget why they are making the website in the first place. How could this happen? It seems like a lot of designers have the misconception that “web design” translates to "make a website look pretty". In fact, this couldn’t be further from the truth. A good web design effectively satisfies the purpose of the website first, and then looks pretty second. Eye movement patterns are the foundation of web page usability. Eye Movement Patterns What are Eye Movement Patterns? What does your web page do? Hot Spots What are hot spots? At first glance, I would say that it’s a pretty nice looking design. So what’s the solution? And here are the new eye movement results: F-Patterns Why? TED and Wind/Solar Applications. Soluto.
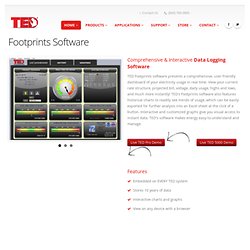
Telecommunications Solutions. Synology. Footprints Software. Comprehensive & Interactive Data Logging Software TED Footprints software presents a comprehensive, user-friendly dashboard of your electricity usage in real time.

View your current rate structure, projected bill, voltage, daily usage, highs and lows, and much more instantly! TED's Footprints software also features historical charts to readily see trends of usage, which can be easily exported for further analysis into an Excel sheet at the click of a button. Interactive and customized graphs give you visual access to instant data. TED's software makes energy easy-to-understand and manage.
Live TED Pro DemoLive TED 5000 Demo Features Embedded on EVERY TED system Stores 10 years of data Interactive charts and graphs View on any device with a browser. Energy Monitoring System - Sustainable.co.za. UX Grid of IOT. Deconstructing IoT Part 2In a previous post, I had a modest goal of introducing a simple functional vocabulary for smart devices.

Too many journalists were discussing science fiction scenarios about swarms of devices without realizing that there were much simpler, yet very valuable alternatives. This post moves into user experience, proposing a simple grid of types. There are of course, many ways to break things down, this is just one that I’m finding useful. I hope this prompts a discussion of other approaches. If you have any suggestions, please let me know. Device vs StyleThis UX Grid is a classic 2×2 matrix of device type vs interaction type. Direct DeviceThis is the primary product concept we use today, products like the Nest, or Sonos, or the iGrill, or the Withings Scale (you get the idea…) are devices you interact with directly using a dedicated application on your phone.
But this Direct Device model is really only an extension of what we’ve been doing for 30 years.