

Four Lessons From Evernote's First Week On The Mac App Store. Editor’s note: The following guest post is written by Phil Libin, CEO of Evernote, which is currently the No. 5 app in the Mac App Store.

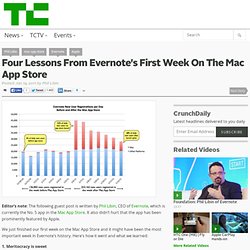
It also didn’t hurt that the app has been prominently featured by Apple. We just finished our first week on the Mac App Store and it might have been the most important week in Evernote’s history. Here’s how it went and what we learned: 1. Meritocracy is sweet I remember one of the first computer articles that I ever read (maybe it was in Byte Magazine in the early 80s while I was in junior high).
The following twenty or thirty years brought us monopolies and barriers to entry and this happy state of affairs became a dim memory. Over the past year, about 70% of Evernote’s new users came from mobile app stores, mostly iOS and Android. A platform without a well-formed app store presents a huge challenge to developers. 2. It took a few weeks of non-trivial effort to get our existing Mac application ready for the app store. The results speak for themselves.
Vous êtes plutôt application mobile ou site web optimisé pour les smartphones ? Alors que la barre des 500.000 unités vendues vient d’être franchie par l’iPad, je m’interroge sur l’impact que cette machine pourrait bien avoir sur le marché, ou plutôt sur les éditeurs de sites web.

Tout à commencé avec l’iPhone : Belle machine, système d’exploitation robuste et certainement la meilleure expérience de surf sur le web en situation de mobilité (du moins à la date de sa sortie). Résumons une longue argumentation en disant que pour un usage d’appoint, l’iPhone et son Safari remplit largement sa promesse. Bien évidemment vous ne passeriez pas des heures à surfer sur le web avec votre iPhone car ce smartphone n’a pas été conçu pour ça. D’autant plus qu’il existe une myriade d’applications proposant une expérience plus riche et plus immersive. OK, jusque là tout va bien. HTML5 s’impose petit à petit comme LA référence pour les applications mobiles. HTML5 vs Native: The Mobile App Debate. Introduction Mobile apps and HTML5 are two of the hottest technologies right now, and there's plenty of overlap.

Web apps run in mobile browsers and can also be re-packaged as native apps on the various mobile platforms. With the wide range of platforms to support, combined with the sheer power of mobile browsers, developers are turning to HTML5 as a "write one, run many" solution. But is it really viable? There are still compelling reasons to go native, and clearly, many developers are indeed going that route. Feature Richness Point: Native can do more We can divide mobile functionality into two dimensions: the experience of the app itself, and the way it hooks into the device's ecosystem, e.g. for Android, this would be features like widgets and notifications.
In terms of app experience, native apps can do more. It's more than the in-app experience though. Counterpoint: Native features can be augmented, and the web is catching up anyway Overall, mobile is evolving. Performance Conclusions. The fight gets technical: mobile apps vs. mobile sites. This article is the second in a series of extracts taken from Econsultancy's new Internet Marketing Strategy Briefing.

The free-to-download report covers the most important online trends in digital marketing that we are witnessing. Topics covered within the document include customer centricity, channel diversification, data, social media and content strategy. This extract, written by Econsultancy's Research Manager, Aliya Zaidi, focuses on the more technical aspects in the continuing battle between mobile apps and mobile sites. Channel diversification Clearly the proliferation, and fragmentation, of customer touch points and channels, isn’t slowing down. However, ‘Connected TV’, which promises any brand ‘access to the living room’ via the TV, is looking to become a reality in 2012 in some countries with many brands building capabilities now. A key issue for companies is the mobile versus app debate, and whether there is an argument for producing a mobile application over a mobile site.
Mobile Web App vs. Native App? It's Complicated. Débat : Web Apps VS Natif. Lundi 5 septembre 2011 se tenait la Update Conf 2011 à Brighton, nous y étions ! Nous avons notamment assisté à une table ronde (« geek ninja battle » pour les jeunes) sur le thème « Web Apps VS natif » qui réunissait : Matt Gemmel (Développeur iOS, auteur du fameux client Twitter) Jeremy Keith (Web developer) Seb Lee-Delisle (consultant) Martin Beeby (évangéliste Microsoft) Kevin Whinnery (évangéliste Titanium) Débat mené par Aral Balkan organisateur de la Updateconf Le sujet a déjà fait couler beaucoup d’encre, cette table ronde a été l’occasion de résumer les différences entre ces deux approches du développement mobile et de vulgariser des considérations complexes. Cet article propose une synthèse de ces discussions.