

BuddyPress.org. Usando el modulo de Context en Drupal. Theming - What exactly is a theme. Overview of theme files. Last updated September 11, 2013.

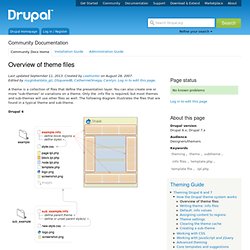
Created by LeeHunter on August 28, 2007.Edited by myglobaldata_gil, DSquaredB, CatherineOmega, Carolyn. Log in to edit this page. A theme is a collection of files that define the presentation layer. You can also create one or more "sub-themes" or variations on a theme. Only the .info file is required, but most themes and sub-themes will use other files as well. Drupal 6 Drupal 7 .info (required) All that is required for Drupal to see your theme is a ".info" file. The internal name of the theme is also derived from this file. Info files for themes are new in Drupal 6. Template files (.tpl.php) These templates are used for the (x)HTML markup and PHP variables. Note: The theme registry caches information about the available theming data. Template.php For all the conditional logic and data processing of the output, there is the template.php file. Sub-themes On the surface, sub-themes behave just like any other theme.
Others Looking for support? Best way of Inserting Images Pics Into Drupal 7 with IMCE API Bridge. Inserting images into Drupal is not as straightforward as might seem from the default install or core of the product, a couple of modules need to be installed and enabled.

Off the bat the default Image handler/uploader is 'Image' which is a module bundled in the core of the application, you can enabled it and then add image options to content types, but there is limited options in positioning them on the page. A better to go is to install the file browser/uploader 'IMCE' which can tie in with a text editor with the help of another module 'IMCE Wysiwyg API bridge'. If you are used to WordPress then I would recommend the text editor TinyMCE, and another a plugin to help configure TinyMCE is Wysiwig. So to get a working environment similar to WordPress for content authoring text editing and image insertion: Install: Download. Download. Install and Configure a Text Editor for Drupal 7 using Tiny MCE and CKEditor. You are left high and dry with an initial install of Drupal 7 in terms of text editing.

You can add text and code to content text fields but there is no default GUI wysiwig text editor which you do get with other CMS'es such as WordPress and Joomla. If the Drupal site is to be passed over to a client for content managing who has no experience with HTML or CSS then bundling a wysiwig editor is an absolute necessity. The initial install and configuration of the text editor can be a bit confusing and initmidating to a novice Drupal user but once your up and running that pain will be history.
Which Text Editor There are a many text editors out there, this guide will use TinyMCE and CKEditor, TinyMCE is the bundled editor in WordPress and Joomla and CKEditor is also a very popular choice, you can install both in Drupal - plus many more. Install Wysiwig The installation process requires a Drupal module and also the editors downloaded from their development home sites. Wysiwig Install the Text Editors. Vote Up/Down. Allows votes on some drupal entities and provides the base for implementing votes on other entities.

Features 6.x Vote on nodes, comments and taxonomy terms on a nodeInterchangeable voting widget themesCode voting support for your own objectsMake your own widgets using ctools pluginsAnd more! 7.x (on development, please do not use this version if you need to upgrade from D6, help welcome on #1363928: Upgrade paths from vud_{node,comment,term} to vud_field) Dependencies About versions. Vud-widgets-6.x-3.2.png (226×207) JQuery Cycle Plugin - Download. Lorem Ipsum - All the facts - Lipsum generator. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Proin non lorem non sapien congue cursus. Proin pretium eu risus vel commodo. Nullam semper sagittis magna, eu mattis arcu pellentesque at. Duis magna mi, gravida a nisl tristique, porttitor sagittis enim. Phasellus ac tellus eu turpis iaculis laoreet eu at augue. Sed imperdiet lacus ac facilisis fermentum. Vivamus sit amet tempor sapien. Aenean lectus erat, tincidunt at lectus eget, gravida semper justo. Morbi ornare, arcu vel hendrerit pulvinar, neque ante imperdiet orci, eu bibendum nibh ipsum nec justo.