

Trumbowyg : a lightweight WYSIWYG editor. Introducing Trumbowyg Why you should love it?

HTML5 ready Editor and generated code are optimized for HTML5 support. jQuery PowerTip. PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips, has APIs for developers, and supports adding complex data to tooltips.

It is being actively developed and maintained, and provides a very fluid user experience. Download v1.2.0Zip file with examples, CSS, and script. Here are some basic examples of PowerTip in actions. You can also fiddle with PowerTip on the official JSFiddle demo. Placement examples. Easy to use tabs plugin for jQuery/Zepto. TabbedContent is a lightweight* tabs plugin that uses the HTML5 history API to add your tab navigation to your browser’s history. * 2.6 KB packed, 1.5 KB gzipped It is compatible with both jQuery and Zepto.js libraries.

It also has an API that will let you switch between tabs externally. Online Demos Installing using npm. FlyOut HTML5, Flash and static banner ads positions and layouts. jQuery Offcanvas. Hemi Intro DEMO. Cras justo odio, dapibus ac facilisis in, egestas eget quam.

Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet. Get started today Safari bug warning! As of v8.0, Safari exhibits a bug in which resizing your browser horizontally causes rendering errors in the justified nav that are cleared upon refreshing. Responsive Navigation. jQuery AniView.
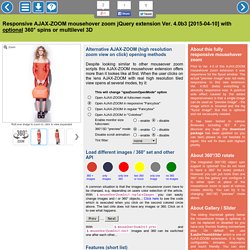
Cta.js - Animate your 'action-to-effect' paths! Nohtcoltd/turnbox_js. Nex - Api Documentation. jQuery responsive mousehover zoom. About AJAX-ZOOM: what makes the difference exactly?

On default only the high resolution "master images" (source images) need to be defined, see "images" object / array in the example code below. This "images" object is basically the only thing which needs to be replaced dynamically by your application. All thumbnails and flyout view images are instantly generated by AJAX-ZOOM "image server" which is located at your place (server). The size of the flyout image can be set to e.g. 1200x1200px, which are at most 1.44 Mio. pixels. For a 21 megapixels master image made by e.g. Beep.js. Gopatrik/space.js. UberVU/grid. Andreacrofts/spectrum-plugin. Andrea Crofts. Space.js – HTML-driven narrative 3D-scrolling. Glarios/jQMeter. Responsive Menu Test. Borkabrak/takenotes. jQueryTween - Lightest Tweening Engine for jQuery. Developer Friendly Using tween.js is now super duper easy with jQueryTween, as it expands it's powers in many ways.

It also comes with 2 special callbacks for your other Javascript functions. Lightweight & Modular. OriDomi - origami for the web. Initialization Create an OriDomi instance by passing your target element to the constructor: var folded = new OriDomi(document.getElementsByClassName('paper')[0]); …or pass a selector string and OriDomi will use the first element that matches:

Awesomplete: Ultra lightweight, highly customizable, simple autocomplete, by Lea Verou. Before you try anything, you need to include awesomplete.css and awesomplete.js in your page, via the usual <link rel="stylesheet" href="awesomplete.css" /> and <script src="awesomplete.js" async></script> tags.

For the autocomplete, you just need an <input> text field (might work on <textarea> and elements with contentEditable, but that hasn’t been tested). Add class="awesomplete" for it to be automatically processed (you can still specify many options via HTML attributes), otherwise you can instantiate with a few lines of JS code, which allow for more customization.
There are many ways to link an input to a list of suggestions. The simple example above could have also been made with the following markup, which provides a nice native fallback in case the script doesn’t load: Or the following, if you don’t want to use a <datalist>, or if you don’t want to use IDs (since any selector will work in data-list):
Slideout.js - A touch slideout navigation menu for your mobile web apps. 1.

First of all, you'll need to have a menu ("#menu") and a main content ("#panel") into your body. <nav id="menu"><header><h2>Menu</h2></header></nav><main id="panel"><header><h2>Panel</h2></header></main> Rithychhen. The VexFlow Tutorial.
VexFlow is an engraving engine for music notation, and can be used as a rendering backend to various kinds of online music tools, libraries, and applications.

It is designed to run on HTML5 Canvas and SVG. It is important to note that VexFlow is a low-level rendering API; most applications will want to use something like VexTab which is a higher-level language for rendering guitar tablature and music notation. VexFlow is written completely in JavaScript and when using it with HTML5 Canvas, requires no external libraries or dependencies. For SVG support, you will need to include the Raphael JavaScript library into your sources. That said, this tutorial also makes use of the jQuery library to select and manipulate DOM elements. Favico.js - Make a use of your favicon.
Badges Animate your favicon with animated badges. You can customize type of animation, position, background color and text color. Slide animation Fade animation Pop animation. LukyVj/menu-to-cross-icon. Url.js. jQuery Cheatsheet. Chrisma/birdman.js. HTML5 Music Player. Danny Markov This time we want to share with you a cool experiment that we made. It is a music player that lives in your browser. It uses the powerful HTML5 File Reader and Audio APIs. As a result, you can just drag and drop mp3 files from your computer into the browser, and they are automatically added to your playlist. Features. Css/flipside at master · hakimel/css. After12am/boids.js. Alumbo/jquery.parallax-scroll. Jquery.parallax-scroll demo.
Wearede/DePreLoad.js. Bootstrap Popover Picker for Twitter Bootstrap 3. Plyr - A simple HTML5 media player. Secondary Sliding Navigation. Emn178/jquery-appear. Csudcy/jquery.fireworks. Trgraglia/jquery.horizonScroll.js. AnimatedModal.js. Jquery-stage. jQuery Stage is a jQuery plugin for detecting information about the stage, the browser's viewport. (jQuery Stage Information) Abstract. Trivial jQuery Stage Sample. PitPik/CalcSS3. Bootstrap-submenu. jAnimate - makes your animate.css rocks with jQuery. Neilj/Squire. Toastr8 Javascript. Gix075/jqueryIntroLoader. Mathachew/jquery-autotab.
Dreamerslab/jquery.actual. jQuery-Tabledit. Twitter Bootstrap Wizard. Jquery.tween.js. Easy Modal for Bootstrap. Create a filtered image gallery with jQuery and Fancybox. We are going to create a Fancybox image gallery that can be filtered by different categories using jQuery and Fancybox. If you have seen the Isotope jQuery plugin, then you get the idea of what we will be talking about. This the first part of a series of two tutorials. Let's start by defining the two main sections we would need to focus on : The categories selector (tab style)The Fancybox image gallery (thumbnails collection) The category selector.
IsLoading jQuery plugin. Useful.js: JavaScript examples, too useful not to share. Custom select element for Mobile interfaces. Animatr. Animatr is a jQuery plugin that allows you to create CSS3 animations using only HTML5 data-attributes. Lay out your animation steps by time (in seconds), percentages, or both. No more @keyframes or browser prefixing Run multiple animations simultaneously in one element Animatr's data-attributes style, and name, are inspired by the wonderful Skrollr. It requires jQuery-Keyframes and PrefixFree. Reveal-it.js Code Samples. Mjolnic/fontawesome-iconpicker. Mjolnic/bootstrap-colorpicker. Object-fit gallery. DanPurdy/gridSlide. Makefixed.js. Laiconglin/bootstrap3_jquery_table_sortable. JsTree. Lastdates vSort by lastdates. Nikogu/amo. Datedropper - jQuery Dates Plugin. Dannynimmo/strapPoint.
Bootstrap-checkbox. Bootstrap 3 Datepicker. Mprogress.js. The multipurpose alert & confirm. Drag and Drop Newsletter Builder using jQuery. Simbyone Newsletter Builder. MinAjax.js - A Minimalistic JavaScript Libary To Perform AJAX POST/GET. jQuery Store Locator Plugin. VincentLoy/jquery.tweetParser. jQuery - GraspSchedule.js. Evoluteur/structured-filter. Bouncy Navigation in CSS and jQuery. Classypicozu jQuery plugins. Dante Editor example. Neveldo/jQuery-Mapael. Parallax-Scroll by Aen. Scrolline. Bachors/jQuery-my-instagram-gallery. KCFinder web file manager - SunHater Projects. Classypaypal jQuery plugins. Cchantep/bootstrap-combobox. Morphing Modal Window. Social Auth For PHP Standalone Sites and Applications.
BlinkTitle.js.