

Le blog de Genma. Création de sites Internet à Lannion en Bretagne. Le choix des couleurs - [Escal V3] Choisir les couleurs de son site web n’est pas une mince affaire ...
![Le choix des couleurs - [Escal V3]](http://cdn.pearltrees.com/s/pic/th/le-choix-des-couleurs-escal-v3-167427982)
Nous allons voir quelques pistes et astuces pour réaliser ces choix sans être un spécialiste. D’abord, il faut absolument éviter l’effet Las Vegas, trop de couleurs brouillant complètement la lisibilité du site. Sans que cela soit une règle infaillible, nous allons nous concentrer sur le choix de 3 couleurs : 1 couleur principale 1 couleur adjacente (à la couleur principale) 1 couleur complémentaire (à la couleur principale) Voir cet article très clair ou celui-ci plus approfondi pour des explications et d’autres pistes.
Nous travaillerons ensuite sur les nuances pour élaborer une palette complète. Le point de départ de votre charte graphique peut être très différent selon les projets. Construire sa palette à partir ... Stylify Me - Online Style Guide Generator. Colours. Comment fonctionne-t-il ? - Programmer avec SPIP 3.0. Ressources. CSS1 : la Recommandation W3C La traduction française des spécifications de CSS1 par le W3C.

Attention, en cas d’interprétation litigieuse, seule la version anglaise a valeur normative. CSS2 : la Recommandation W3C La traduction française des spécifications de CSS2 par le W3C. Attention, en cas d’interprétation litigieuse, seule la version anglaise a valeur normative. Directives pour l’accessibilité aux contenus Web (version 1.0) La recommandation du W3C expliquant comment rendre accessible les contenus Web aux personnes handicapées, sachant que les mesures préconisées aident à l’accessibilité générale d’un site.
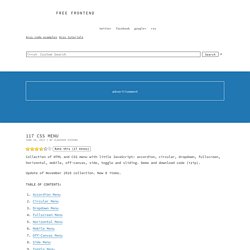
Free Frontend. Collection of HTML and CSS menu with little JavaScript: accordion, circular, dropdown, fullscreen, horizontal, mobile, off-canvas, side, toggle and sliding.

Installation (Rapide) d’un serveur Web+ FTP + CMS Spip sur raspberry pi 2. Dans le cadre d’un projet de mise à jour d’un site internet, j’ai eu la nécessité d’utiliser un petit serveur web avec l’installation d’un CMS Spip.Quoi de mieux, que d’utiliser un raspberry pi 2 ?

Voici donc comment configurer votre raspberry pi 2 afin d’installer et utiliser un serveur web et un CMS Spip. Attention : Dans mon exemple, je configure très rapidement mon Raspberry pi, et je ne fait pas attention à la sécurité. Dans mon cas ce serveur web ne sera pas branché 24/7 sur internet, mais sert uniquement de machine de tests. Cette procédure est bien sûr utilisable sur une distribution linux installé sur un ordinateur/serveur. Ultimate Raspberry Pi Home Server: 30 Steps (with Pictures) Spip et al - Tutoriels et logiciels libres. SPIP, mon outil de gestion de contenu préféré et quelques tutoriels sur d’autres CMS que j’ai utilisés.

De Wordpress à Spip : un tutoriel, 3 8 décembre, par ID Comment, sans être développeur, injecter ses données Wordpress dans une base SPIP. De Wordpress à Spip : un tutoriel, 2 10 novembre, par ID Un petit panorama des grosses différences et de ce à quoi il faudra prêter attention. De Wordpress à Spip : un tutoriel, 1 7 novembre, par ID Début de ce tutoriel à épisodes sur le passage d’un blog Wordpress à un site SPIP sans plugin dédié ni de connaissances particulières en php. SPIP 3.1 aide-mémoire pour les rédacteurs 4 février, par ID Un dépliant à trois volets : l’essentiel pour toute personne amenée à rédiger des articles dans SPIP.
Un retour d'expérience d'utilisation de Formidable. Il s’agissait de créer un formulaire d’inscription à un évènement modérer les inscriptions dans le privé publier les inscriptions dans le public Nous avons discuté de cette présentation lors de l’apéro SPIP du 15 février 2016 à la Cantine Toulouse.

Formidable ? Un générateur de formulaires facilement configurable pour les non-informaticiens et facilement extensible pour les développeurs. C’est la définition que l’on trouve dans l’article de documentation et ce qui m’intéresse particulièrement ici c’est que c’est pour de « non-informaticiens ». À propos de Zpip, de Compositions, du noiZetier et d'Aveline - Joseph Larmarange. Zpip, Composition, Noizetier, Aveline sont tous prévus pour interagir entre eux.

Il est vrai que cela est parfois un peu compliqué de voir le rôle de chacun. Par ailleurs, pour Zpip, je distinguerai trois éléments : un mécanisme de génération des pages (qui est en train d’être formalisé sous la forme d’un plugin Zpip-core), une convention de nommage CSS et des contenus par défaut. #Mécanisme de génération des pages Z Ce mécanisme est issu de la réflexion décrite par Cédric sur cette page : Modèle de squelette réutilisable.
NoiZetier v2. Le noiZetier offre une interface d’administration permettant d’insérer au choix des éléments modulaires de squelettes (noisettes) et de les ajouter ainsi à ses squelettes.

Compatibilité La version 2 du noizetier fonctionne sous SPIP 3. Elle est compatible uniquement avec la version 1 du squelette Zpip [1]. Pour un espace public entièrement configurer à partir de noisettes, il est conseillé d’utiliser les versions 2 de Zpip-vide et d’Aveline. La version 2 du noizetier peut être utilisée conjointement avec la version 3 du plugin Compositions et la version 1 de l’Importeur / Exporteur de configurations. Aveline v2. Zpip-vide v2. Zpip-vide fournit un squelette Z vide de contenu, à remplir de noisettes avec le noiZetier.

Compatibilité Cette version 2 de Zpip-vide, développée pour SPIP 3, est toujours compatible avec Zpip v1. Elle est par contre incompatible avec Zpip v2 (toujours en développement) ou avec Z-core. Menu animé déroulant. Afficher très simplement un menu déroulant animé multi niveaux !

Comme ce plugin est encore tout neuf, vous seriez bien aimable de me signaler toute anomalie ou imperfection ! Le plugin est adapté aux petits écrans (mobiles) ! Les thèmes de couleur et les dimensions sont modifiables, comme expliqué dans la dernière partie de l’article. Introduction Souplesse et simplicité de cet afficheur de menus.
Pour les petits écrans, le plugin réagit différemment et permet d’afficher un menu déroulant vertical. Menu animé n’est pourtant constitué que d’une simple (!) Le plugin est conçu de manière à simplifier l’adaptation des couleurs et des dimensions à chaque site en particulier. L’idée originale de cet afficheur de menus revient à Catalin Rosu (son exemple). Installation Choisissez une des méthodes manuelle ou automatique fournies par SPIP. Utilisation L’utilisation la plus simple et la plus générale se fait au moyen du plugin menus. Modification des couleurs et dimensions La procédure consiste à : Programmer avec SPIP 3.0. oEmbed.