

jQuery Timelinr. Dando vida al tiempo / Giving life to time Selecciona tu idioma / Select your language: This simple plugin helps you to give more life to the boring timelines.

Supports horizontal and vertical layouts, and you can specify parameters for most attributes: speed, transparency, etc. Last stable version: 0.9.6 Configuration: Include the jQuery library and this plugin: Inicialize-it with the default parameters: $(function(){ $().timelinr();}); Or configure it as preferred: HTML markup must be as follows: <div id="timeline"><ul id="dates"><li><a href="#">date1</a></li><li><a href="#">date2</a></li></ul><ul id="issues"><li id="date1"><p>Lorem ipsum. Icon designed by Sebastián Cortés Changelog: Este sencillo plugin ayuda a que le des más vida y estilo a las aburridas líneas de tiempo. Última versión estable: 0.9.6 Configuración: Incluye la librería jQuery y luego este plugin: Inicialízalo con los parámetros por defecto: O customízalos: El marcado HTML debe ser de la siguiente forma: Cambios: Demo Horizontal.
Timeline JS - Beautifully crafted timelines that are easy, and intuitive to use. Timeline - CHAP Links Library. jQuery Plugin/Widget. Timeglider JS is a zooming, panning data-driven timeline widget written in Javascript.

This widget is the core of our our timeline authoring and publishing app, and can be integrated into any HTML application environment. Timelines can be zoomed by dragging the vertical slider at right: up for zooming in (less time shown) and down for zooming out (more time shown). The mousewheel also works as a zoom controller. Any white area on the "stage" of the timeline can be dragged left and right, as can the blue "ruler" which marks out different units of time. Clicking on an event brings up a small modal window with a description and links if any are provided in the data. A few bullets: Timeglider works well on iPads, but is not yet optimized for Android devices. TimeRime.com - Homepage. Timeline Tutorial: Introduction. Jquery - Creating vertical timelines with Javascript/jQquery.
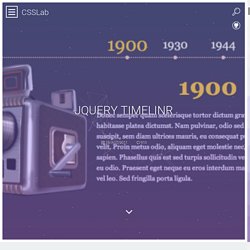
Timeline Portfolio. Timeline is a jQuery plugin specialized in showing a chronological series of events.

You can embed all kinds of media including tweets, videos and maps, and associate them with a date. With some design tweaks, this will make it perfect for a portfolio in which you showcase your work and interests. The HTML Timeline comes with a light colored theme by default. It is perfectly usable and in most cases would be exactly what you need. First, let's look at the basic layout of the page: index.html <! In the head section, we have the plugin's stylesheet - timeline.css, and styles.css, which will hold our customizations. When we call the plugin, it will search for a div on your page with the ID of timeline. <div class="container main" id="timeline"><div class="feature slider" style="overflow-y: hidden;"><div class="slider-container-mask slider-container slider-item-container"><! As we will be modifying the CSS of the timeline, the fragment above will give you a better idea of the customizations.