

One Minute To Make A Seamless Plaid Pattern In Illustrator – Design Trick #3. Create Non-Raster Drop Shadows In Illustrator. Illustrator has the ability to add raster effects to elements like outer glows, inner glows, and drop shadows.

Vector art is great because you can scale them to any size. That is why I try not to use the raster effects in final output. One area this creates a problem, is drop shadows, but there are a couple of easy ways to add drop shadows using blends and gradients rather than raster effects. Notes. Create A Wood Grain Texture In Illustrator. Last up for Vectip’s Texture Week is wood grain.

The steps for this technique are very similar to the previous Brushed Metal Texture tutorial. It uses the same Graphic Pen effect but stretched a little more. It also uses the Warp Tool and Twirl Tool. Also like the other texture tutorials, this technique is easy and applicable in logos, icons, interfaces or pretty much anything. Notes This tutorial was created with Illustrator CS3.
Keyboard shortcuts are displayed in orange. ⌘ is displayed for the Command key (mac), with the Ctrl key being the Windows equivalent (not displayed). Rectangles Create a 5 inch by 5 inch rectangle with the Rectangle Tool (m). Next Copy (⌘c) the rectangle and Paste In Front (⌘f). Texture Select the smaller rectangle and go Effect > Sketch > Graphic Pen.
Stroke Length = 15Light/Dark Balance = 2Stroke Direction = Vertical Trace and Expand. Scalloped frame. Here is another simple way to create a scalloped edge: - With the Ellipse Tool, draw a small black circle with no stroke (the size you want the edge to be) - Drag the circle into your Brushes panel - A window will pop up, asking you to select a brush type; select "New Scatter Brush" - A new window will pop up with scatter brush options; leave all of the default options which will look like this: - Click "OK"

50 Excellent Text Effects Tutorials In Adobe Illustrator. We are all well acquainted with the power of the Adobe Illustrator and how important it is to a designer.

Be it creating appealing text effects or creating awesome characters, Adobe Illustrator is always there to help out designers. In this collection, we are presenting some amazing and helpful tutorials regarding creating incredible text effects by using Adobe Illustrator. With this selection, you can learn how to create blurry, sketchy, bubbly, sticky, sleek, glossy, retro, or futuristic effects. Without further ado, let us move towards the collection of amazing tutorials. Kindly note that some of these tutorials may also require the use of Photoshop intended for finer details.
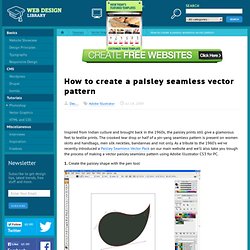
If you think we have missed some cool tutorials out there, then let us know or share them with us in the comments. 1. Tutorial: Highlights/Bevels, Drop Shadows in Illustrator CS3. How to create a paisley seamless vector pattern. Inspired from Indian culture and brought back in the 1960s, the paisley prints still give a glamorous feel to textile prints.

The crooked tear drop or half of a yin-yang seamless pattern is present on women skirts and handbags, men silk neckties, bandannas and not only. As a tribute to the 1960's we've recently introduced a Paisley Seamless Vector Pack on our main website and we'll also take you trough the process of making a vector paisley seamless pattern using Adobe Illustrator CS3 for PC. 1. Create the paisley shape with the pen tool 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. Ctrl+c/Ctrl+f and shift till you get to the bottom of your artwork.
Learn to Create a Variety of Beveled Lettering. In this tutorial I will showcase three different approaches, which result in three different beveled lettering styles.

Starting with my least favorite, and least complex, working my way to a style of beveled lettering that accomplishes an extremely polished and professional look. Illustrator Effect on a Typeface First, I'll touch base on the Extrude & Bevel Effect in AI. Personally, I rarely ever use effects or filters, but this will give us a good variety to the lettering style options. Step 1a First, we'll lay down a color scheme and background color. Step 1b. How can I get the Bevel & Emboss effect for text in Illustrator? I'm not sure if you can get the exact same affect that you are looking for, but when I want to do bevel/embossing/cutout text styling while maintaining text editablitility, I apply transformations to the textblock object and store those transformations as a style. So, for embossing, etc, I select the textblock with the object point (black arrow) and under the Appearance tab, I duplicate the main text's fill property, then change the color to white, the blend method to screen and opacity to 40%.
I apply the offsetPath transform to it and offest the path by 2px. Finally I use the "tranform" transformation filter to translate the new fill -2px vertically -1px horixontally (this gives the outerbevel-highlight appearance when positioned behind the original fill in your appearance panel. Finally, I do the same thing in reverse with the initial fill: Color:black,opacity:darken 40%, FX: offsetPath +2px, transform:y:2px, x:1px. How to Make a Cartoon Style Cereal Box Logo in Adobe Illustrator CS3.