

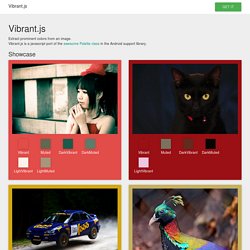
Vibrant.js - Extract prominent colors from an image. Extract prominent colors from an image.Vibrant.js is a javascript port of the awesome Palette class in the Android support library.

Showcase Use of Vibrant is pretty straight forward, but because code works better than explanation, here's an example: Sublime Text Plugins — Web Fundamentals. The minute you start developing a site, the first tool you’ll use is a text editor, whether it’s as simple as notepad or a full blown IDE.

In this episode Addy & Matt look at their collection of plugins for Sublime Text and discuss how each one helps with their workflow. Package Control To get the packages (or plugins) referenced in the episode, you need to install Package Control, it’s nice and simple to install and you can find instructions on how to do so here. Danielrapp.github. Recently I stumbled upon an interesting paper for implementing motion sensing requiring no special hardware, only a speaker and mic!

Unfortunately the paper didn't include code to test it, so I decided to reproduce it here on the web! What is the doppler effect? First of all, what is the doppler effect? The doppler effect is a physical phenomenom which affects waves in motion. Web Bluetooth Community Group. The group has been busy on GitHub, primarily with specification work, but also with supporting code in adjacent repositories in the WebBluetoothCG GitHub organization.

Participate using GitHub’s tools which enable following projects, filing issues (e.g. spec issues), submitting pull requests, etc. Email notifications make following along easy! We’ve had some initial discussion on the mailing list, and there’s an early specification draft at We’re looking for comments on the spec, either filed as issues or on the mailing list. Connected Second-Screen App Experiences with PhoneGap & Audio Watermarks. In January 2012, I started the year with a post on multi-screen applications developed with PhoneGap.

In that post, I describe an approach for creating mobile applications that extend the app experience onto a second screen – where the mobile device drives the content on that second screen… essentially having an “external monitor” capability on a mobile device. Now, I’m going to turn things around… I’ve been experimenting with a few ideas of connected secondary-experience applications, and I figured this would be a great way to come full circle and end 2012. I see the secondary app experience as having huge potential for our connected/media-centric world. The secondary app experience is different in that the application is your “second screen”, perhaps a companion to something else that you are doing.
Connected Second-Screen App Experiences with PhoneGap & Audio Watermarks. In January 2012, I started the year with a post on multi-screen applications developed with PhoneGap.

In that post, I describe an approach for creating mobile applications that extend the app experience onto a second screen – where the mobile device drives the content on that second screen… essentially having an “external monitor” capability on a mobile device. Mobile App Drives External Screen Now, I’m going to turn things around… I’ve been experimenting with a few ideas of connected secondary-experience applications, and I figured this would be a great way to come full circle and end 2012.
I see the secondary app experience as having huge potential for our connected/media-centric world. The secondary app experience is different in that the application is your “second screen”, perhaps a companion to something else that you are doing. Ultrasonic Networking on the Web. The phone in your pocket is an amazing, fluid, multi-functional tool.

When it comes to talking to other devices, such as your TV or laptop, the user experience drops off sharply. Bill Buxton speaks eloquently on the subject, describing three stages of high tech evolution: Device works: feature completeness and stabilityDevice flows: good user experienceMany devices work together But connecting devices is a pain and we have been squarely at stage 2 since the release of the iPhone.
There are many competing approaches to do this: Bluetooth, Bluetooth LE, WiFi direct, discovery over the same local WiFi network, and many many others. ECMAScript 6: New Features: Overview and Comparison. "A good programming language is a conceptual universe for thinking about programming.

" — Alan J. Perlis Constants Support for constants (immutable variables). ECMAScript 6 — syntactic sugar: reduced | traditional. DevFreeBooks.