

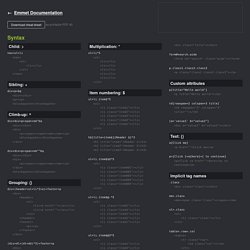
2015: Our Favorite Codrops Resources. Création de site web gratuit. Emmet Documentation. Cheat Sheet. Download cheat sheet as printable PDF A5 Syntax Child: > nav>ul>li Sibling: +

Sign into the Best Browser Testing Tool. Destroy Your Competition With These 3 Free Recruitment Hacks - Adrian Tan. How many recruiters do you think are currently using LinkedIN for recruitment?

I just did a search for recruiters on LinkedIN and a filter to the ones that are based in Singapore reveals 7,636 results. I’m pretty sure there are way more since I’m not using any premium account. With 1.5 million local users and growing, LinkedIN has become the first place to start when you get a new hiring mandate. It is easy to use and the long list would very likely be more current and better than anywhere else you can source from. It is all good for recruiters. A Complete Guide to Flexbox. Background The Flexbox Layout (Flexible Box) module (a W3C Candidate Recommendation as of October 2017) aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word “flex”).
The main idea behind the flex layout is to give the container the ability to alter its items’ width/height (and order) to best fill the available space (mostly to accommodate to all kind of display devices and screen sizes). A flex container expands items to fill available free space or shrinks them to prevent overflow. X-ray. Structure any website var Xray = require'x-ray'; var x = Xray; x' 'li.group'

Web Data Platform & Free Web Scraping Tool. Git Upgrade ! by Sonia Prévost. Budicon. Design Patterns on CodePen. Front-end Handbook. Formspree. UI colors, tools & trends all in one place. Build a Website. Fontello - icon fonts generator. Forms Done Awesomely. 23 of The Best Tools to Hack Your Startup Growth (Starting Today) — STARTUPS + WANDERLUST + LIFE HACKING — Medium. For meaningful growth, startups must completely change the rules of traditional marketing and innovate outside of those growth channels.

You should be thinking growth when building your app. Companies like Dropbox, Mint and the recently sensational Slack incorporated sharing into their functionalities. Mailbox used the waiting list to their advantage and it worked. Lot of startups now look beyond AdWords, SEO or popular marketing strategies to find users. These are a collection of products, tools and apps to grow your startup or new business. 1/ Crayon — The most comprehensive collection of marketing designs. 2/ Pablo by Buffer — Create engaging images for your social media posts in 30s. 3/ Hey Press — Free searchable database finds journalists for your startup. Wonder. ISOBAR Front-end Code Standards & Best Practices. Introduction◊ This document contains the guidelines and best practices for the front-end web development team at Isobar.

Each item here represents either: A reminder to follow existing standards or industry conventions,guidance on what constitutes professional patterns and organization, or a decision we've made favoring one method over its alternatives. What this document is not is a series of explanations as to how front-end technologies work; a basic familiarity is assumed. It also does not provide evaluations of the pros and cons of various alternatives unless there is common confusion about which option is best; when appropriate we pick what we consider to be the best solutions and present them. Goals◊ Our motivations in creating this document are to: Foster code consistency across our projects.Facilitate ease of maintenance.Ensure we create professional quality Web sites.Guide staff on-boarding or educate new developers.
Professional Responsibility◊ Getting Started◊ General Standards◊ For a Good Strftime - Easy Skeezy Ruby Date/Time Formatting. CodeMyUI.com. How I Rapidly Prototype Websites. Bookstck - A curated bookshelf made by entrepreneurs. IconStore - Free icons by first-class designers. Makerbook - The best free resources for creatives. What The FlexBox?! CSS Buttons. The website is unknown - How DNS works. Equinusocio/material-theme. Forms Done Awesomely. What are some things you can say during a product manager interview that will really blow the interviewer away? - Quora. 54 Articles and Books that will Make you a Great Product Manager. MockUPhone - One Click to Wrap App Screenshots in Device Mockup! Sébastien Saunier - CTO at Le Wagon - Startup Technical Coach. GitHub public key authentication - Sébastien Saunier. After creating a GitHub account, you need to setup your computer so that you can git push.

When cloning a project, you chose SSH or HTTPS. I like to clone my projects in SSH as it will use my keys. SSH Authentication Scenario Here's a diagram explaining how those keys are used when you want to git push your code. In this SSH authentication scenario, we can view the private key as a vault. Real Time Web Analytics. Crazy Egg - Visualize where your visitors click. Empowering designers to build great websites. Departure. Functional HTML forms. You do not need a database for your contact form - Sébastien Saunier. Edit (Dec 22th, 2014): Brace forms closed and open sourced their product, thanks!

The article has been update to reflect those changes. I love static websites. They are simple and fast. Discover and get early access to tomorrow's startups - BetaList. GreenSock. Online regex tester and debugger: JavaScript, Python, PHP, and PCRE. Makerbook - The best free resources for creatives. The 10 Commandments of Good Form Design on the Web – Mono. 1.

Thou shalt provide clear, always visible labels for each field There is a trend in web design to show form labels only when a field is focussed. This can be cool on a simple form like a username/password form, but for anything longer it is probably a bad idea. When you have the space to show labels, do so. Famous: JavaScript Library for Animations & Interfaces. Solved by Flexbox — Cleaner, hack-free CSS. All of the code samples on this site show how to solve a particular design problem with Flexbox.

They show just the code that's needed to make the demos work in a spec-compliant browser. Some browsers do not fully comply with the latest version of the spec, so sadly, a few workarounds were necessary. Workarounds for non-compliant browsers are not shown in the code samples, but if you're curious about those implementation details, you can check out the source files. Ai/autoprefixer-rails. Flow Chart Maker & Online Diagram Software. Web Design Tools by Robin Good. Hover.css - A collection of CSS3 powered hover effects. All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours.

Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. Licenses Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. To compare licenses please visit the Ian Lunn Design Limited Store and purchase a commercial license. Bret Victor - Inventing on Principle. Website change detection, monitoring and alerts. 3. Understanding Performance and Scale - Heroku: Up and Running. Chapter 3. Understanding Performance and Scale When talking about performance in apps, two factors affect your users: speed and throughput. Speed is how fast your application can take a request and return a single response. Performance, when most people talk about it, refers to raw speed. Throughput is how many simultaneous requests can be handled at the same time.
Speed and throughput are closely related. Horizontal Scaling and You In the past, if you had an application that needed to handle more concurrent connections, you could increase the RAM, upgrade the hard drive, and buy a more expensive processor. Unsplash It. {placekitten} Awesome Ruby. Calltoidea. Nitrous Pro. For Teams Work collaboratively on applications and private repos. Leverage Nitrous's cutting-edge cloud IDE to stay productive wherever you are. Learn more. Stamplia builder. Device Metrics - Google Design. Online video tutorials & training. Product Hunt. Discover and get early access to tomorrow's startups - BetaList. Startup Stash - Curated resources and tools for startups. Web Design Tools by Robin Good.