

How to Paint a Furry Cartoon Character in Photoshop. 20 best Illustrator tutorials. Learn techniques for Adobe Illustrator across vector art, vector graphics, typography, pattern design and more.

Adobe's vector design and art tool Illustrator can appear to have a daunting number of tools – tools that Adobe is adding to on a regular basis – but whatever you want to do with it, we have the tutorial for you here. Whether you want to create a stunning illustrations like Alexandra Zutto's owl (above), informative infographics or artful type, check out our list of the top 20 Illustrator tutorials, written by some of the world's leading illustrators and designers. Techniques covered here include faux 3D effects, linework, shading perspective, vintage effects and more. Some of these tutorials are designed to help you learn the new tools in Illustrator CC – and some will work no matter which version of Illustrator you own. Illustration tutorials for Illustrator Create a Death Goddess inspired by Mexico’s Day of the Dead Create lush, glossy vector images.
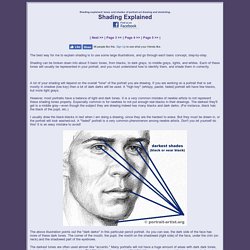
Dragon Paint Art Tutorials - Tutorial List. Drawspace: Now everyone can draw. Drawing lesson for Beginner artists: Proportions of the face, front view - Step 1 : Model. Basic Pencil Shading by Snigom on deviantART. Shading explained: Portrait Art Basics - lessons on drawing the face. The best way for me to explain shading is to use some large illustrations, and go through each basic concept, step-by-step.

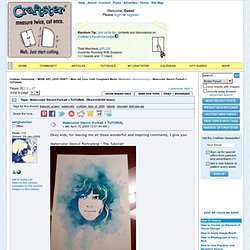
Shading can be broken down into about 5 basic tones, from blacks, to dark grays, to middle grays, lights, and whites. Each of these tones will usually be represented in your portrait, and you must understand how to identify them, and shade them in correctly. Your illustration always starts with a dot. Watercolor Stencil Portrait + TUTORIAL - MORE ART, LESS CRAFT. Okay kids, for leaving me all those wonderful and inspiring comments, I give you: Watercolor Stencil Portraiting - The Tutorial!

Bear with me, it's almost midnight and I am exhausted, and I leave for vacation tomorrow. Lionel Bawden. Kemi Mai - Art Fucks Me. Is a young artist who paints with pixels, using Photoshop and a tablet.

Specializing in female portraits, the British artist often sets her subjects against surreal settings, incorporating geometric shapes or nature elements. Free Vectors, Free Vector Art, Vector Graphics - Vectorportal. 10 Best Websites For Free Vector Art Downloads. There are some mediums like Flash animation, print ads, clipart, and logo art which lend itself to the vector graphic format for its elastic nature.

It is also very easy to convert from vector to raster formats, but the same ease doesn’t hold true vice-versa. From vector illustrations to 3D drawings, vector images find a lot of creative uses. But creating detailed vector images takes patience and skill. Muse Feature Tour. FLAT DESIGN. Lionel Bawden. Lisa Yuskavage. Gallerists. Simple and Effective Photographic Results for Beginners. We know that the above image seems to be a bit confusing...

We were just experimenting with Typography and came up with this crazy image. As the title says, here are a few extremely simple ways to enhance your photographs. Levels (3) and Curves(4) the most common tools in Photoshop to enhance images. Thats why we choose some uncommon yet effective tools which is the Overlay(1) and Gradient Map(2). The overlay is the simplest and the easiest way to enhance almost all kinds of photographs. Steps: Duplicate the LayerGaussian Blur the duplicated layer (avg. range from 3 to 5)Set the Layer Blending Mode to OverlayAdjust Layer Opacity get cool results. You can experiment with other Layer Blending Modes too.
Steps Just one step ;) - Apply the Gradient Map by choosing Image > Adjustments > Gradient Map. The gradient map doesn't restrict you only to Black & White. Another simple tool to enhance... Change the colour of part of an image using layer masks. For this tutorial I am going to use an image from Wikimedia commons by Sebastianjude.

Step 1. Open your image in Photoshop. Original image Step 2.Duplicate the layer Duplicate the layer Step 3. Turn off original layer Step 4. Add a layer mask Step 5. Select the layer mask in the layers palette Step 6. Brush tool. 25 Best Graphic Design Tutorials To Develop New Skills. Published on Sun, Jan-26-2014 by Arfa Mirza We have good news that Graphic design is evolving day by day.

New powerful tools are now available in these graphic design tutorials. Arts, design blog » Post Topic » Little bit of creative. 30 Amazing Stanley Kubrick Cinemagraphs. The Lobby is a multiverse of random things we found on the interwebs, along with the occasional 3AM drunken rants by our founders and their minions.

These posts are curated by our highly trained group of crazy, up-jumped, Scarlett Johansson-obsessed, hard-drinking monkeys on a vision quest in a sacred North Dakota sweat lodge at the invitation of our great native elder, Chief Running Nose. The Lobby is currently the world’s largest repository of dead YouTube links and contains quite possibly the best tasting nacho cheese dip in existence.
All In this relatively brief 4,000 word video essay John lobs a metaphorical bomb into the cottage industry of “Exposure Triangle” Videos.