

Lightbox image viewer 2.03. Base Version details: v2.03 (Added April 13th, 07') Updated Nov 29th, 07': To v2.03a by DD, which adds ability for a caption to be hyperlinked.

Only "lightbox.js" changed from base version! Description: Lightbox Image Viewer 2.0 expands upon Lightbox Image Viewer with a few new features. While the original version is great for viewing images individually on the page, Lightbox 2.0 supports a new "grouping" feature that lets you group related images on the page for easy browsing amongst them. The transitional effect for bringing up an image also differs from the original. And like before, this script supports optional caption display, plus incremental preloading of the next image when images are grouped.
Demo 1: (individual images): (Note caption for "horse" is hyperlinked, v2.03a feature) Page Encryption Script - Decryptor. There are lots of programs out there that you can buy that will encrypt your web page and supposedly protect your page content from theft.

Actually, the encryption of a page makes no difference at all to how easily it can be stolen by knowledgeable thieves who can easily bypass the encryption in seconds using nothing more than a web browser. So save your money and if you feel that you must encrypt your page source use the form on this page and the one following to generate most of the same page protections as the most expensive programs that can be bought to do the same thing. The first step is to use the form on this page to generate your own customized version of the decryptor script to be placed in the head section of your web page where the body code is to be encrypted.
Client Side Image Maps. How to add an image map to your page Image maps aren't as bad as they seem, at least if you use a client side image map using HTML rather than a CGI program.

I may add a section on using a CGI-driven image map later on, but for now, lets look at one that just uses HTML and an image! To begin, let's look at a simple image map I created. If you click the left half of the image, you will be taken to a tables tutorial. If you click the right side, you'll get a tutorial on frames. DHTML Tip Message. Cool DHTML Tooltip. Description: This is a practical, elegant DHTML tooltip script.

Use it to display additional information about a link or any other element when the mouse moves over it. A customizable tooltip pops up, which works in all modern DHTML browsers- IE4+, NS6+, and Opera 7+. Textual tooltip script. Description: Use this script to provide textual information about a link(s)!

Move the mouse over certain links, and accompanying text appears on the page describing the link. The text can be HTML based (bold, italic etc). Browsers other than NS 4 or IE 4+ will simply not see any text. Demo: Directions: Ok, the directions get a little complicated, so pull up a chair, and read them carefully! Step 1: Insert the below into the <head> section of the page. Step 2: Ok, this is where things get a little dirty. The below code contains the first part, where your links should go. Moving along, the below code contains the second part, where the text will appear when the mouse moves over each link. Having done all that, you now need to do some "tweaking" to both the first and second part. In the first part, you need to configure the links to your own.
OnMouseover="changetext(content[0])" This command is used to trigger the script to display the appropriate text inside part 2. Dynamic Drive- Links and Buttons. How To Change Hyperlink Color. Hyperlinks and CSS Some simple ways of changing link colors with CSS.

Colors can can also be controled with HTML but this does not offer much flexibility. Introduction Here is a few ways to change and control the color of hyperlinks. Hyperlinks can be made to change colors by adding a style sheet to your HTML and editing the following Anchor Pseudo-classes: Link: The color of an un-visited link.Visited: The color of a visited link.Active: The color of the link when it is clicked. Change Hyperlink Color with Internal Style Sheet. Flag Counter » Visitor Information. 10 Ways to Keep Your Website Safe After Google's Latest Changes. Well by now you’ve probably heard that The Big G has struck again.

Google has been rounding up the ip addresses of various blog networks and deindexing then systematically. Whole businesses have been decimated and people in the SEO community are running scared. 5 Reasons Why Your Website Isn’t Ranking.. And What You Can Do About it. “I have been penalized”.

“My site isn’t indexed anymore”. “I am stuck on page 3 even after building tons of links”. “This website has gone to hell.” Two Simples Codes to Prevent People from Hotlinking Your Images. It has happened to everyone.

You are browsing around the internet when you see one of your images on another site. Instantly, you are miffed that the person didn’t ask your permission or doesn’t even credit you for the image. You might be wondering “What are you supposed to do to prevent this from happening again?” There are hotlinking applications out there, but there is usually fee to buy the license. Free domain hosting. Unlimited Free Web Hosting, Free Domains, Easy Website builder from ATSPACE.COM - Free Web Hosting and Domains ATSPACE.COM.
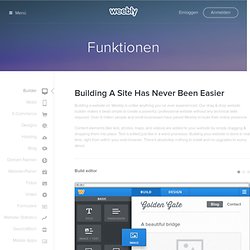
Free Web Hosting. Free Web Hosting Service - Create your Website easy with Zacky Installer Wizard. Free Web Hosting - Linux, PHP, MySQL, No Ads/Banners by FreeHostia. Free Website Host. Create a free website and a free blog. Create a free website and a free blog. Building A Site Has Never Been Easier Building a website on Weebly is unlike anything you’ve ever experienced.

Our drag & drop website builder makes it dead simple to create a powerful, professional website without any technical skills required. Over 6 million people and small businesses have joined Weebly to build their online presence. Content elements (like text, photos, maps, and videos) are added to your website by simply dragging & dropping them into place. Joomla and Wordpress Tips. Build, Make & Create Your Own Website – FREE! Website Hosting & Website Building 6.
Scripts: Add a floating menu to your template. This is a very simple item to add to any Allwebco template. Please keep in mind that we do not provide support for adding this to a template or webpage. This page covers all the details of this menu. For HTML 4.01 Websites Only! Smarter Way To Prevent Image Hotlinking with .htaccess. Have you noticed someone stealing your images, directly taking the URL and display on their websites without your permission?
This is what we call image hotlinking. It is bad, as it not only stealing our images, it also take advantage of our bandwidths. Because it’s called directly from our server, every time the images are loaded on their webside it cost us bandwidths. CSS Drive- Categorized CSS gallery and examples. CSS Cheat Sheet. Photo editor online / free image editing direct in your browser - Pixlr.com. W3Spy.net - Spy Any Website - 8342 people online. Web Design Process. 7 Quick CSS Enhancements for Better User Experience. The beauty in CSS is that a tiny directive can make a huge difference in how the page displays. Here are seven quick CSS snippets that will give your website more "pop" and make your user's experience more functional and enjoyable.
Change Text Highlight Color The default text selection color is usually a boring navy color (at least on Windows PCs). Firefox, Opera, and Safari allow you to change the color to whatever you'd like! Prevent Firefox Scrollbar Jump Firefox has an unfortunate habit of showing the right scrollbar when a page is long and hiding it when the page doesn't reach below the fold, thus creating an undesireable "jump. " Rounded-Corner Elements. Moourl.com.