

App Icon Template. After more than 10k downloads of my old app icon template and countless of requests for an update, i’ve put together an app icon template that should make your icon endeavors on the iOS platform easier.
Notice: My App Icon Template has been updated since i wrote this article. Most of what’s described here is still relevant for the new template, but you could also just go right ahead and read about that here. More than a year ago i posted an article called ‘iPhone app icon design: best practices” in which i supplied a very basic app template with a handful of textures for 57×57 pixel icons. Seeing that resource being downloaded more than 10k times and receiving a lot of mail from people asking me to update the resource urged me to create a new, updated template. Why another resource? There’s already a couple of great app icon resources out there, so to justify a new resource i felt that it needed some additions. How to use this template You can download the template here. Automation Textures. All the sizes of iOS app icons. Retina Images. 45 Mobile Web Designs To Show You One Of Future Trends.
Even if now not many visitors come to the website through his mobile phone, but be sure it’s the future, where people will use their smart phones everywhere to access their favorite websites when they are on the road and want to fill their free time with useful reading.

We are designers and we need to think how to create more usable sites for such needs and today we showcased 45 great mobile webdesigns to get you inspired! If you do not know you can check other website designs here – this is iPhone simulator, but there are plenty of other ones to check on Android,Windows Mobile etc. – just input there website you want to check and hit enter. Also thing to remember, if site has mobile design version and you don’t get it automatically, you can access it by putting “m” before website address – “m.example.com” – from smartphones and iPhones you need to use this mobile address as well to access it. 1.
Victoria’s Secret Pink 2. 3. 4. 5. 6. 7. 8. 9. iWeathr 10. 11. 12. 60 Extremely Beautiful Mobile Phones GUI PSD Packs. PhoneGap From Scratch: Camera API & App Exporting. Want to learn how to use PhoneGap, but don’t know where to get started?

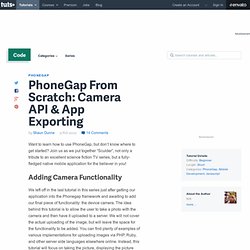
Join us as we put together “Sculder”, not only a tribute to an excellent science fiction TV series, but a fully-fledged native mobile application for the believer in you! Adding Camera Functionality We left off in the last tutorial in this series just after getting our application into the Phonegap framework and awaiting to add our final piece of functionality: the device camera. The idea behind this tutorial is to allow the user to take a photo with the camera and then have it uploaded to a server. We will not cover the actual uploading of the image, but will leave the space for the functionality to be added. The first thing we need to do is add a button onto our page: Next, we need to add a bit of styling for the button to make it look a bit nicer. If you now run and test your app (either the simulator or on a device) you should have a page like this: Now we need to tie in the functionality.
Exporting for iOS. Tapptics. A huge list of Style Guides and UI Guidelines. iPhone and iPad Design Templates and How to Use Them. There is a lot of “process” that goes into designing for mobile devices, but sometimes you just wanna jump in and get your hands dirty!

This post is designed to give you the tools you’ll need and the basic design and technical requirements to get you up and running quickly. Standard Screen Sizes and Icon Sizes If you haven’t read the Apple Interface Guidelines for iPhone and iPad yet, you should. It’s a lot of information, but well worth the time spent to understand how Apple thinks about application design. These guides also spell out detailed specifications for screen size, icon size, and resolution.
What’s the Resolution of the New Retina Display? The iPhone retina screen is a spectacular thing to see. You can see in comparing the two devices that the screen dimensions for iPhone 4 are unchanged from the previous model. When reading about screen resolution it’s easy to quickly become confused. Photoshop Setup Specs: The Future of Screen Sizes Design for 3.0 or Retina First? iPad Templates.