

Privacy Policy Generator. Plus More - TermsFeed. Camlistore. Camlistore is a set of open source formats, protocols, and software for modeling, storing, searching, sharing and synchronizing data in the post-PC era.

Data may be files or objects, tweets or 5TB videos, and you can access it via a phone, browser or FUSE filesystem. Camlistore (Content-Addressable Multi-Layer Indexed Storage) is under active development. If you're a programmer or fairly technical, you can probably get it up and running and get some utility out of it. Many bits and pieces are actively being developed, so be prepared for bugs and unfinished features. Join the community, consider contributing, or file a bug. Things Camlistore believes: Your data is entirely under your control Open Source Paranoid about privacy, everything private by default No SPOF: don't rely on any single party (including yourself) Your data should be alive in 80 years, especially if you are Latest Release The latest release is 0.7 ("Brussels"), released 2014-02-27.
Video Demo Or see the older presentations. TLDRLegal - Software Licenses Explained in Plain English. A Pragmatic Developers Handbook. In order to work effectively with git and github, you must understand the philosophy of it’s development mode.

Git was created by Linus Torvalds to solve the code management issues experienced by the Linux kernel team. This team is highly distributed, highly capable, and very large, so the design requirements for git were to be very fast, very flexible, and to work well with a distributed team. GitHub adds to the core of git a web interface that makes it easy to browse code, create repository forks, and assign permissions. This combination is extremely powerful when used effectively. In order to work effectively in this model, you must be able to create independent changes to your code and submit them as a functional changeset. Steps Clone the repository You may choose to create a local fork, or you may have push rights to the upstream repository. To clone the upstream repository for this book, you would run git clone git@github.com:easel/handbook.git. Decide what to implement Start again. Four Dangerous Navigation Approaches that Can Increase Cognitive Strain.
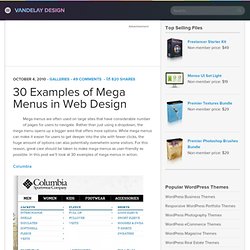
30 Examples of Mega Menus in Web Design. Mega menus are often used on large sites that have considerable number of pages for users to navigate.

Rather than just using a dropdown, the mega menu opens up a bigger area that offers more options. While mega menus can make it easier for users to get deeper into the site with fewer clicks, the huge amount of options can also potentially overwhelm some visitors. For this reason, great care should be taken to make mega menus as user-friendly as possible. In this post we’ll look at 30 examples of mega menus in action. Looking for hosting? Mega Menus Work Well for Site Navigation (Jakob Nielsen) Complex Navigation Patterns for Responsive Design. The most frequently asked question I get since posting my responsive navigation patterns article is: How do I handle complex navigation for responsive designs?”

Great question, but before we get down to brass tacks, I urge you: use mobile as an excuse to revisit your navigation. Look at your analytics. What are your experience’s key sections? Where are people spending most of their time? Do you really need your privacy policy in your primary navigation? Another thing: if you have a zillion sections and pages, prioritize search. OK, now that all that’s out of the way, time for some real talk.
Sometimes you just have a complex navigation. The Multi-Toggle Barack Obama's Multi-Toggle Navigation from his redesigned campaign site The multi-toggle is basically just nested accordions. Quick tip: use one of two emerging icons: the plus sign (+) or downward caret (▼ ▼) to let users know there’s more content. Pros Cons Resources In the Wild The Ol’ Right-to-Left Sony's small screen navigation. Responsive Multi-Level Menu - Demo 1.