

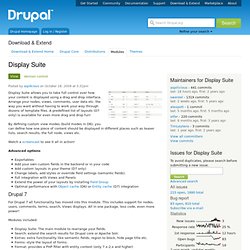
Coder drupal. Display Suite. Display Suite allows you to take full control over how your content is displayed using a drag and drop interface.

Arrange your nodes, views, comments, user data etc. the way you want without having to work your way through dozens of template files. A predefined list of layouts (D7 only) is available for even more drag and drop fun! By defining custom view modes (build modes in D6), you can define how one piece of content should be displayed in different places such as teaser lists, search results, the full node, views etc. Watch a screencast to see it all in action!
Advanced options ExportablesAdd your own custom fields in the backend or in your codeAdd custom layouts in your theme (D7 only)Change labels, add styles or override field settings (semantic fields).Full integration with Views and PanelsExtend the power of your layouts by installing Field GroupOptimal performance with Object cache (D6) or Entity cache (D7) integration Drupal 7 Modules included: Drupal 6 Information Credits. Context. Context Context allows you to manage contextual conditions and reactions for different portions of your site.

You can think of each context as representing a "section" of your site. For each context, you can choose the conditions that trigger this context to be active and choose different aspects of Drupal that should react to this active context. Think of conditions as a set of rules that are checked during page load to see what context is active. Any reactions that are associated with active contexts are then fired. Other included modules Context UI provides an administrative interface for managing and editing Contexts.
The inline editor for 7.x The inline editor has been redone for 7.x and is activated via a "Configure Layout" contextual link on blocks that appear on the page. Dependencies Required. View reference. Viewfield. Drupal 7 : Intégrer une vue dans une autre vue en récupérant un argument. Mise en situation : Nous avons une vue affichant un type de contenu (p. ex News) contenant un champ title, un champ body et un champ images (illimitées).

Chaque instance de la liste de notre vue devrait afficher les images sous forme de slideshow. Il y a un module qui s'appelle Views Field View qui va nous permettre d'insérer une vue en tant que champ dans une autre vue. Voici la marche à suivre pour faire fonctionner des Contextual filters avec ce module. Le tutorial qui suit nécessite une connaissance de base du fonctionnement de views. Création du slideshow : Views online help. Views theming : mettre en forme les filtres exposés d'une View. Un tuto écrit plein de code PHP pour vous montrer comment améliorer la mise en forme des filtres exposés d'une View, surtout lorsqu'il y en a beaucoup ...

La situation Exposer à l'internaute des filtres d'une Views, c'est pratique mais difficile à mettre en forme, surtout lorsque les filtres sont nombreux et de nature diverses (checkbox, select, ...), voilà à quoi on peut arriver par défaut : Panels. An Overview of Panels The Panels module allows a site administrator to create customized layouts for multiple uses.

At its core it is a drag and drop content manager that lets you visually design a layout and place content within that layout. Integration with other systems allows you to create nodes that use this, landing pages that use this, and even override system pages such as taxonomy and the node page so that you can customize the layout of your site with very fine grained permissions.
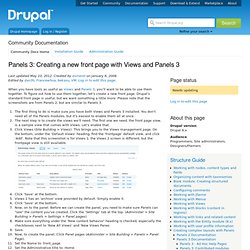
Integration with CTools module Panels 3 utilizes the CTools' system of "context" so that the content you place on the page can be aware of what is being displayed. Panels uses Contexts - What are they? In a Panel, you can create contexts, which represent the objects being displayed. In addition, these contexts can be checked for information and use that not only to make content available to be displayed, but to choose which layout to display! Panels can also be used for items smaller than pages. Panels 3: Creating a new front page with Views and Panels 3. Last updated May 10, 2012.

Created by esmerel on January 6, 2008.Edited by dan3h, Francewhoa, bekasu, VM. Log in to edit this page. When you have tools as useful as Views and Panels 3, you'll want to be able to use them together. To figure out how to use them together, let's create a new front page. Drupal's standard front page is useful, but we want something a little more. The first thing to do is make sure you have both Views and Panels 3 installed.
Menu. Youtube. 10 modules Drupal 7 indispensables. Publié par Steven le 14 Mars 2011 - 02:47 mis à jour le 29 Septembre 2011 - 07:35 Les 10 modules Drupal 7 incontournables ! #1. Views Permet de personaliser l’affichage de listes de données provenant de votre BDD. Articles récents, archives, derniers commentaires etc. #2. Permet de remplacer certains caractères indésirables pendant l'upload d'un fichier. #3. Permet de remplacer les mots par des jetons/patterns.
. #4. Permet d'avoir une toolbar avec des raccourcis vers les menus principaux. #5.