

7 факапов, убивающих конверсию сайта. Благодарственная страница (Thank you page) - как поблагодарить клиента. Думаю, вам знакомо чувство радости, когда пользователь заполнил форму регистрации, сделал покупку, подписаться на рассылку, т.е. сделал то, что вы запланировали.

Как правило, когда пользователь совершает целевое действие на сайте, он попадает на страницу благодарности. Но очень часто такие страницы благодарности или thank you page скучны и не оправдывают ожиданий пользователя. Компании пренебрегают страницами благодарности и упускают шанс дальнейшего взаимодействия с пользователем, ведь он не откроет другие страницы сайта, не сделает покупку, не будет следить за компанией в социальных сетях и пр.
Статья по теме: 3 отличных способа отблагодарить ваших подписчиков Если у вас будет качественная страница благодарности, вы не упустите ни одну из этих возможностей. В этой статье вы узнаете, как создать идеальную страницу благодарности. Что такое страница благодарности (Thank You Page)? Это страница, на которую посетитель попадает сразу после того, как совершил желаемое действие на сайте. Подробное руководство по дизайну текстовых полей и форм. 9 советов по апгрейду фильтров. Если интернет-магазин предлагает сотни категорий товаров, одного лишь структурирования каталога недостаточно.

Добавление интеллектуальной системы фильтрации значительно улучшает пользовательский опыт магазина, делая его приятным и эффективным. Фильтры товаров должны быть функциональными. 46 лучших практик дизайна онлайн форм. Вы недавно заполняли онлайн-форму?

Скорее всего, ответ – да. Согласно последним исследованиям, 84% людей заполняют как минимум одну веб-форму в неделю. Но вы, возможно, не осознаете этого, потому что заполнение веб-форм стало почти неотъемлемой частью нашей жизни. Фактически, почти каждое интерактивное взаимодействие, которое переводит пользователя из пункта А в пункт B, является онлайн-формой: связаться с компанией, заказать поезд, купить товар, забронировать отель… UX-рекомендации по улучшению инструмента «Сравнение товаров» Инструмент «Сравнить» на сайтах электронной коммерции позволяет пользователям выбирать продукты и просматривать их характеристики.

Не всем сайтам нужен подобный инструмент, но, в определенных отраслях, он может быть невероятно полезен. Естественно, при должной реализации. Во время крупномасштабного тестирования юзабилити, даже на некоторых крупных сайтах инструмент «Сравнить» оказался более вредным для пользовательского опыта, чем его полное отсутствие.
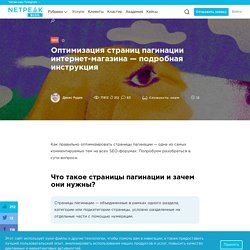
Потому что пользователи могут сравнивать продукты самостоятельно, даже без специальной функции. В этой статье мы обсудим результаты нашего инструмента «Сравнить». Оптимизация страниц пагинации интернет-магазина — подробная инструкция. Как правильно оптимизировать страницы пагинации — одна из самых комментируемых тем на всех SEO-форумах.

Попробуем разобраться в сути вопроса. Что такое страницы пагинации и зачем они нужны? Страницы пагинации — объединенные в рамках одного раздела, категории или подкатегории страницы, условно разделенные на отдельные части с помощью нумерации. Как правильно сгенерить UTM-метки. Как настроить отслеживание переходов по нужным ссылкам так, чтобы потом не потеряться в Google Analytics?

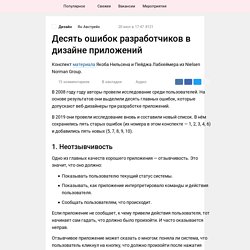
Нужно ли заполнять все поля в конструкторе UTM-меток, или достаточно базовых? И какие из них базовые? WordFactory задала эти вопросы Антону Астахову (руководитель отдела интернет-рекламы Mello и веб-аналитик проекта PixelBuddha). UTM-метка (Urchin Tracking Module) — переменная, которая добавляется в URL-адрес страницы и позволяет системе веб-аналитики получить дополнительную информацию о переходе по ссылке. Десять ошибок разработчиков в дизайне приложений — Дизайн на vc.ru.
Конспект материала Якоба Нильсена и Пейджа Лабхеймера из Nielsen Norman Group.

В 2008 году году авторы провели исследование среди пользователей. На основе результатов они выделили десять главных ошибок, которые допускают веб-дизайнеры при разработке приложений. В 2019 они провели исследование вновь и составили новый список. В нём сохранились пять старых ошибок (их номера в этом конспекте — 1, 2, 3, 4, 6) и добавились пять новых (5, 7, 8, 9, 10). 7 ошибок интернет-магазинов на этапе разработки – Блог Netpeak Software. Meduza 2018 - Работа с СММ + немного про админку.
YouTube: Управление финансами и HR-процессами в медиа. Youtube: Как построить в СМИ коммерческий отдел. Обязательные и необязательные поля при заполнении форм. Максимум информации за минимум слов.

Способ обозначения полей сильно влияет на восприятие пользователями формы и на ее заполнение. С точки зрения психологии все довольно просто: указывать на позитивные моменты лучше, потому что принимая решение пользователь полагает, что у него есть выбор. С другой стороны, если вы укажете обязательные для заполнения поля, пользователь будет чувствовать себя в ловушке, ограниченным, ему будет некомфортно. Отмечайте необязательные поля, а не наоборот Большинство дизайнеров используют звездочки для указания обязательных полей. Красные звездочки пугают пользователей, они увеличивают риск ошибок и уменьшают скорость завершения формы. Что не забыть, принимая макет сайта от дизайнера, или мелочей не бывает.
Готовый дизайн-макет сайта, который сдает вам дизайнер, а вы передаете дальше разработчикам – это не просто красивая картинка, это четкое и полное визуальное представление будущего сайта (страницы или приложения).

Поэтому дизайнеры-профессионалы отдают заказчику не один PSD-файл с макетом, а целый набор файлов – макеты под разные размеры экранов, иконки, шрифты, стайл гайды и пояснительные записки. Все это помогает разработчикам сверстать сайт именно в том виде, в котором он был задуман. Если же макет был подготовлен на скорую руку, то мы рискуем получить не совсем то, что ожидали. Разработчик сверстал сайт, и на первый взгляд все хорошо: 8 ошибок, которые снижают продажи интернет-магазинов – Блог Netpeak Software. Чеклист: 19 вещей, которые нужно проверить перед запуском сайта.
50 вещей, которые вы [возможно] забыли запроектировать. Куча пользовательских сценариев В итоге, когда вы сделали все вышеперечисленное и считаете себя по праву свободным, вы идете домой, чтобы целый следующий день гордиться своей работой.
![50 вещей, которые вы [возможно] забыли запроектировать](http://cdn.pearltrees.com/s/pic/th/50-179157628)
Как проверить, готов ли ваш сайт к трафику и продажам – Блог Netpeak Software. Монитор 2.0: зачем мы опять все переделали – meduza: how it works. Вступление Этот канал в «Медиуме» начался два года назад с текста про нашу редакционную систему «Монитор» — с тех пор ни один другой пост не обошел его по популярности. Но за это время «Монитор» сильно изменился: из двух отчетных лет мы целый год потратили на полную переделку системы. Можно подумать, что у нас шило в заднице: зачем тратить год на переделку хорошей системы, которая была запущена незадолго до этого? Ответа тут два: во-первых, у нас правда шило в заднице. Во-вторых, нам пришлось. Лучшие практики карточного дизайна! Карточки выбирают почти всегда, когда нужно найти баланс между чистой эстетикой и простым юзабилити. Впервые они появились на сервисах вроде Pinterest и Facebook, а сегодня распространились во многих индустриях. При правильном использовании карточки способны улучшить UX вашего приложения.
Эта статья содержит описание 5 полезных практик карточного дизайна и примеры их применения. 1. Следуйте простому правилу: одна карточка — одна идея. 15 психологических триггеров, конвертирующих посетителей в покупателей. Маркетологу не обойтись без базовых знаний в области поведенческой психологии, ведь он должен знать, почему потребители покупают, если хочет, чтобы его рекламная кампания продавала. Речь идет вовсе не о качестве товара и его цене: склонность людей к совершению покупки определяется внутренней мотивацией, возникающей при задействовании в их сознании определенных эмоциональных триггеров. Поэтому маркетинговое сообщение должно не только отображать ценность оффера, но и воздействовать на целевую аудитории, располагая потенциальных покупателей к совершению сделки.
Существует 15 основных триггеров, использование которых усиливает желание потребителей совершить покупку. Анатомия идеальной целевой страницы. Целевая страница – это мощное орудие конвертации трафика и генерации лидов. Вашему вниманию, дорогие друзья, предлагается уникальная инфографика от KISSmetrics – анатомия идеальной посадочной страницы! Как привлечь клиента на сайт, удержать и мотивировать вернуться. В статье пойдет речь о том, как привлечь клиентов на сайт, как удержать и как мотивировать вернуться. Здесь будет довольно подробное описание нескольких хороших способов обеспечить стабильный приток заказов на свой ресурс. Практически вся информация будет касаться Интернета, но мы также затронем и некоторые офлайн-моменты. Как привлечь клиентов на сайт: простые способы и не самые простые варианты их реализации Контекстная реклама.
От создания сайта до успешных продаж. Детальные советы для заказчиков. В статье мы расскажем об основных этапах создания успешного сайта. Как создать продающий сайт: УТП, правильные цвета, эффективное меню. В статье пойдет речь о моментах, связанных с созданием продающего сайта, о которых упоминают относительно редко. Наша цель – дополнить ваши знания о веб-разработке и онлайн-маркетинге новыми полезными фактами.
Мы поговорим об УТП, о том, как можно улучшить меню практически любого веб-сайта, какие цвета помогут повысить продажи и почему обязательно нужно заняться контент-маркетингом (если еще не занялись). Управление проектами - советы начинающим руководителям проектов. Юмор - Подготовка техзадания. 051. Что нужно сделать, прежде чем садиться за ТЗ – Алексей Бородкин. Как открыть интернет-магазин: пошаговая инструкция. Как правильно заказать сайт: пошаговое руководство для чайников. Вы наверняка читали про «в наше время каждый уважающий себя бизнес должен иметь веб-сайт». Частые ошибки верстки веб-страницы.
Шрифт для сайта — как выбрать или поменять шрифты. Как создать интернет-магазин на OpenCart: пошаговая инструкция. Чтобы продавать в интернете, не нужно тратить средства на покупку «движка», разработку дизайна и настройку сайта. Вы можете быстро решить эти задачи самостоятельно. Как создать интернет-магазин «ВКонтакте» Интернет-магазин в соцсети – это удобно. Варианты страниц с 404-ошибкой)) В каком виде ТЗ вы требуете от клиента? Написать ТЗ к кому обратиться? Почему далеко не на всех сайтах есть каптча? Какие «хотелки» заказчика при создании ИТ-продукта нужно учитывать, а какие – игнорировать. Как внедрить политику конфиденциальности на сайт? Простая инструкция. У вас на сайте есть форма обратной связи, или форма заявки, или форма оформления заказа или любая другая форма, где собираются имя и контакты посетителей сайта?
Mobile UX: где размещать кнопки призыва, чтобы повысить конверсию – Сей-Хай. Часто очевидный интерфейс является лучшим интерфейсом. Разработка (ТЗ, магазин...)