

Mobile App Design.
Mobile templates. Need a Mobile Web App Template? Mobile Boilerplate 1.0 is Here. Mobile Boilerplate 1.0 has just launched, providing developers with a trusted template for building mobile Web applications.

The site provides templates and documentation that can help developers create cross-platform mobile Web applications which work on modern-day smartphones, but also offer fall-back support for older BlackBerry, Symbian and Windows Mobile devices. The project itself is not a standalone framework, but works with jQuery Mobile, Sencha Touch, Phonegap and Appcelerator. The homepage for the project showcases two hilariously, but accurately, titled lists: "Why It is Awesome" and "Why It is Aweome-er. " Both detail the many features provided by this new toolkit, such as: And then, the "awesome-er" features like: Version 1.0 of the toolkit offers two different downloads - the documented version with hints and links and the comment-free version.
Not a Framework & Not a "Build Once, Deploy to 1000+ Devices" Solution Interested developers can learn more by visiting. Products.htm. Welcome to NetBeans. Android - creating a database for a website and mobile app. FREE iOS and Android App Maker. Knack has all the tools your custom web apps and online databases need. Optimizing websites for iPhone and Android. There is a lot of small bits and peaces on the net about optimizing/designing web pages for mobile devices like iPhone or Android.

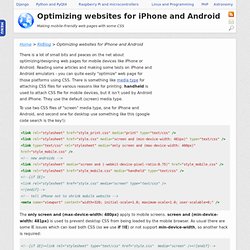
Reading some articles and making some tests on iPhone and Android emulators - you can quite easily "optimize" web page for those platforms using CSS. There is something like media type for attaching CSS files for various reasons like for printing. handheld is used to attach CSS file for mobile devices, but it isn't used by Android and iPhone. They use the default (screen) media type. To use two CSS files of "screen" media type, one for iPhone and Android, and second one for desktop use something like this (google code search is the key!) : The only screen and (max-device-width: 480px) apply to mobile screens. screen and (min-device-width: 481px) is used to prevent desktop CSS from being loaded by the mobile browser. For some reason newer versions of Android (starting from 2.3 or 2.2) won't use max-device-width.
Here is an example of such CSS combo in action.
How to Avoid the Common Pitfalls of Mobile App Development. The Mobile App Trends Series is supported by Sourcebits, a leading product developer for mobile platforms.

Sourcebits offers design and development services for iOS, Android, Mobile and Web platforms. Follow Sourcebits on Twitter for recent news and updates. Mobile development has come a long way in the past few years. But as technology continues to introduce new and more innovating products at a rapid pace, there's room for many developers to make huge mistakes along the way — ones that could jeopardize their product or even their entire business. "I think that you can screw up five times before you get up in the morning, in ways that you never even thought of," says Josh Koppel, CCO and co-founder of ScrollMotion.
Detect Apple’s Retina display and load specific CSS stylesheet - [ UIBuzz.com ]
Limiting The Visibility Of Posts In WordPress Via Usernames. Advertisement Today, too many websites are still inaccessible.

In our new book Inclusive Design Patterns, we explore how to craft flexible front-end design patterns and make future-proof and accessible interfaces without extra effort. Hardcover, 312 pages. Get the book now! Controlling who is able to view a post is a simple task once the system is established. The easiest method to get this system working is to make the recipients of the information “subscribers” (since they need not be able to post) and the distributors of information “authors” (since they should only be able to edit their own posts). The Basics Link What Will You Need? WordPress 3.1 or laterMembers of various rolesThe ability to modify your theme’s filesBasic knowledge of PHP and MySQL What Is a Username? In general, a username is a means by which to identify and verify a user. To WordPress, a username is means of identifying a user.
A WordPress username is unique and impossible for the average user to change. <?