

Aphic: le chantier de la recherche en soins primaires en france. Wordpress. RapidWeaver FAQ - Popup windows. Replace page.html in the codes with this URL.

The first step consists in uploading the image to your server as follows… 1. Create a new folder2. Name this new folder something like ‘files’ or ‘media’ or whatever3. Copy your .jpg or any other image file to that folder4. It is recommended to upload two versions of the picture: a smaller version and one of the size you want it top display in the popup. Take code 4.2 or 4.3 and use the path to the image as the URL to open in the popup. Chapter 4: Codes To open the pop up you can have people clicking on a text-link, on an image-link or on a rollover image-link. General instructions: Replace page.html with the URL to the page you want to display in the popup window or to the URL of the image you want to display inside the popup windowEdit width=300, height=200 to the size you want the popup window to be and to fit the content of the popup window Once you edited the code copy and paste it into your page or post.
FAQ - A propos du Favicon... C'est une petite icône que l'on peut apercevoir à côté de l'url dans le champ d'adresse d'un navigateur comme ici : Cette icône est d'un format particulier .ico, sa taille est soit de 32x32 ou 16x16 pixels sinon l'image n'apparaîtra pas, en 256 couleurs.
Le format du fichier .ico est un format MIME Windows, on peut créer un fichier avec cette extension en utilisant Graphic Converter. Le nom du fichier doit être "favicon.ico" (en minuscules). Installation Une fois créé vous l'installez dans votre site en le faisant glisser dans la fenêtre de l'inspecteur de site (inspector ou pom+i puis onglet "site") ou avec le bouton "Choose... ". FAQ - Installer un compteur de visites sur votre site. Dewplayer lecteur mp3 en Flash - Alsacréations.
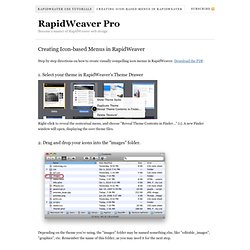
Creating Icon-based Menus in RapidWeaver. Step by step directions on how to create visually compelling icon menus in RapidWeaver.

Download the PDF. 1. Select your theme in RapidWeaver’s Theme Drawer Right-click to reveal the contextual menu, and choose "Reveal Theme Contents in Finder…" (1). A new Finder window will open, displaying the core theme files. 2. Depending on the theme you’re using, the "images" folder may be named something else, like "editable_images", "graphics", etc. 3. The %pathto()% syntax is a special keyword that RapidWeaver uses to create the URL to that image. If the folder you dragged your icons into (in Step 2 above) was named something else (like "graphics"), you’ll also need to edit the folder name in this snippet (3) to match. RapidWeaver Pro — Become a master of RapidWeaver web design. Strasbourg.eu. Combinaisons de touches de démarrage pour les ordinateurs Mac à processeur Intel.
Raccourcis-clavier sous Mac OS X 10.7 (Lion) (part 1) Balvanz Enterprises - MiniDV Stabilizer.
How To Preview Unrendered Clips in Final Cut Pro. Photoshop. PmWikiFr / PmWiki. PmWiki est un système de type wiki pour la création et l'entretien collectif de sites Internet.

Les pages PmWiki ont le même aspect et fonctionnent comme des pages Internet ordinaires, sauf qu'elles possèdent un lien pour "Éditer" ce qui permet de modifier ou d'ajouter facilement (pas toujours) des pages à un site, en utilisant les règles d'édition de base. Vous n'avez pas besoin de connaître le langage HTML ou les CSS. L'édition des pages peut être laissée ouverte à tout public ou restreinte à un petit groupe d'auteurs. Présentation personnalisée L'administrateur d'un site peut rapidement modifier l'aspect et les fonctions d'un site PmWiki en utilisant des Thèmes différents et des modèles HTML.
Contrôle d'accès Une protection de PmWiki par mot de passe peut être appliquée à un site entier, à des groupes de pages, ou à des pages individuelles. Personnalisation et modules.
Drupal. Gestion des couleurs. Icones.