

Inserta cualquier tipografía en tu web con @font-face. @font-face es un propiedad de CSS disponible desde CSS2 y que la han incorporado los navegadores actuales (Firefox 3.5, Firefox 3.5, Chrome 4.0, Internet Explorer 5, Safari 3.1, Opera 10).

De esta forma ya no estaremos restringidos a utilizar las fuentes clásicas en nuestras páginas y tampoco hace falta utilizar librerías javascript, flash o imágenes para obtener los mismos resultados. Sintaxis Básica El uso de esta propiedad es sencilla, para ello hay que definir un nombre y la ruta donde se encuentra el archivo de la fuente. Por ejemplo en el siguiente código vamos a utilizar la fuente helveticaneue_light.ttf la cual está ubicada en la carpeta fonts y que la nombramos como “HelveticaNeueLight” para utilizarlo posteriormente. Luego para utilizar esta fuente recién declarado lo hacemos mediante la propiedad font-family en donde le pasamos el nombre que hemos definido anteriormente. Sintaxis Completa Como convertir las fuentes Como obtener las fuentes Mas Información. Overriding The Default Text Selection Color With CSS.
One of those cool CSS3 declarations that you can use today is ::selection, which overrides your browser-level or system-level text highlight color with a color of your choosing.

At the time of this writing, only Safari and Firefox are supporting this, and both in slightly different ways. Fortunately, this can be thought of as one of those "forward-enhancement" techniques. It's a nice touch for those using modern browsers, but it just gets ignored in other browsers and it's not a big deal. Here is the rub: Within the selection selector, background is the only property that works. Cross browser - css rule to disable text selection highlighting. Tabbed Navigation Using CSS. Introduction The contents of this tutorial – including the images, HTML, JavaScript and CSS – is licensed under an MIT license and is therefore free for you to use.

CSS Message Boxes for different message types. Can you believe this: Few days ago I went to my bank to check my credit score with the Credit Bureau.

The bank official typed in my personal data and sent a request. Web application responded by displaying a yellow message box with an exclamation icon saying that data processing is still in progress. He checked several more times, but he didn't notice that at one moment the message changed to "Account available". But the message box hasn't changed. He continued to check a few more times and eventually he realized that the request was successful. I don't know what was in the minds of developers and designers who created this application, but it certainly wasn't the user. To prevent this, different message types should be displayed differently. Cool notification messages with CSS3 & jQuery.
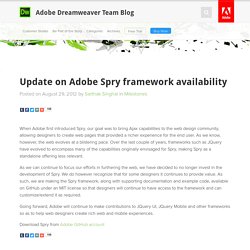
Style a Select Box Using Only CSS. Top 10 CSS Table Designs. By R.

Christie Tables have got to be one of the most difficult objects to style in the Web, thanks to the cryptic markup, the amount of detail we have to take care of, and lack of browser compatibility. A lot of time could be wasted on a single table although it’s just a simple one. This is where this article comes in handy. It will show you ten most easily implemented CSS table designs so you can style your tables in a zap! First things first Link We start with a valid xhtml 1.0 strict markup. <table id="... " You can read more about xhtml table markup in HTML Dog’s Table Section1. Before we start, let’s review the general rule of thumb for styling of tables: Tables love space. Now that we are all set up let’s get going, shall we? Overview of this article Page 1: Top 10 CSS Table Designs. CSS3 Gradient Buttons. Last week I talked about Cross-Browser CSS Gradient.

Today I'm going to show you how to put the CSS gradient feature in a good practical use. Check out my demo to see a set of gradient buttons that I have created with just CSS (no image or Javascript). The buttons are scalable based on the font-size. The button size can be easily adjusted by changing the padding and font-size values. The best part about this method is it can be applied to any HTML element such as div, span, p, a, button, input, etc. What Is So Cool About These Buttons? Pure CSS: no image or Javascript is used.
Preview The image below shows how the button will display in different browsers. Button States. Centering a Horizontal Menu Bar. When Adobe first introduced Spry, our goal was to bring Ajax capabilities to the web design community, allowing designers to create web pages that provided a richer experience for the end user.

As we know, however, the web evolves at a blistering pace. Over the last couple of years, frameworks such as JQuery have evolved to encompass many of the capabilities originally envisaged for Spry, making Spry as a standalone offering less relevant. As we can continue to focus our efforts in furthering the web, we have decided to no longer invest in the development of Spry. CSS Decorative Gallery. Did you like my previous CSS tutorial on how to create gradient text effects?

I'm using the same trick to show you how to decorate your images and photo galleries without editing the source images. The trick is very simple.