

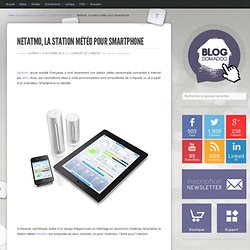
News Domotiques by DomadooNews Domotiques by Domadoo. Netatmo, jeune société Française, a sorti récemment une station météo personnelle connectée à Internet par WiFi.

Ainsi, les informations liées à votre environnement sont consultables de n’importe où et à partir d’un ordinateur, Smartphone ou tablette. Compacte, cylindrique, dotée d’un design élégant avec un habillage en aluminium (matériau recyclable) la Station Météo Netatmo est composée de deux modules, un pour l’extérieur, l’autre pour l’intérieur. Comme toute station météo, Netatmo inclut des mesures de température, humidité et pression atmosphérique, mais elle intègre aussi une mesure de la qualité de l’air, de la concentration en CO2 et de l’environnement sonore. Ceci est une des innovations clés de la Station Météo Netatmo. Grâce à cette capacité de mesurer la concentration de CO2 dans l’air, la station peut évaluer le niveau de confinement de votre lieu de vie (maison, bureau…).
Il est aussi possible de consulter l’historique des différentes mesures sous forme de courbes. Generate Product Screenshots in Realistic Environments. Flat UI - Free User Interface Kit. Header 3The Vatican transitions to a Header 4Great American Bites: Telluride's Oak, The Header 5Author Diane Alberts loves her some good Header 6With the success of young-adult book-to-movie Paragraph Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.

Image. Formations créatives et gratuite sur le motion design. Storyboard That: The World's Best FREE Online Storyboard Creator. Kit FUI - Noteloop. 30 Menu Navigation Designs for Mobile User Interface. Menu navigation is one of the essential elements of both web and mobile version.

In the early days of web design trends, a simple bullet lists will do. With the technological advancements, however, web designers are able to create an extraordinary menu navigation design using the features of CSS. Since there are various open source CSS resources that can be accessed with just one click, today is easier than yesterday. Sure there’s a bunch of drop-down menu navigation (PSD) which every designer can download. It helps a lot especially when one is out of ideas. Briefs crée des prototypes interactifs d’app iOS. Briefs[1.0.1 / Démo – US – 179,99 € – OS X 10.8 – Briefs, LC] est un outil de prototypage pour applications iOS qui permet de tester une interface avec son interaction, directement sur un appareil iOS.

Ce principe n’est pas nouveau, mais ce logiciel fait le pari du natif : même s’il est dédié à un designer et même s’il ne nécessite pas de savoir coder en Objective-C, il offre un rendu réaliste, avec les animations de base d’iOS. De quoi se faire vraiment une idée d’un design avant de le mettre en place concrètement dans Xcode. Puisqu’il s’agit d’un outil dédié à la création de prototypes et non au développement, vous ne verrez aucune ligne de code dans Briefs. Le logiciel est plutôt simple à prendre en main, même si son interface est assez touffue : mieux vaut prendre un peu de temps au début à la comprendre et découvrir les différentes parties du logiciel.
Un prototype se construit pour iPhone et/ou iPad avec un ou plusieurs écrans et des liens entre chaque écran. Red Pen. Transitional Interfaces — Design/UX. Designers love to sweat the details.

Je ne suis pas un ergonome — Gilles Demarty. Lorsque j'ai démarré chez SQLi, j'ai signé un contrat de travail de Consultant Ergonome Expert.

De même, souvent, quand je discute avec des clients, on m'appelle ergonome et on me parle de "l'ergonomie que j'ai faite". Pourtant, cher lecteur, j'ai un aveu à te faire : je ne suis pas un ergonome. Non pas que je n'applique pas des principes d'ergonomie dans mon activité de tous les jours: je sais comment les utiliser, et quelles sont les limites du nombre de Miller, des Lois de Hick et de Fitts, et des principes du Gestalt. Je sais utiliser les critères heuristiques de Scapin et Bastien, et je connais les grands biais à surveiller quand j'organise et que je facilite des tests utilisateurs.
Le design des interfaces numériques en 170 mots-clés. Timeline JS - Beautifully crafted timelines that are easy, and intuitive to use. Mobile Patterns - Venue Details. WWWASTE. My À La Carte Dream - Apple TV Concept. Posted by Knowledge on November 25, 2012 11:32 pm Before I begin, I would just like to first say I'm not a writer, designer, programmer, engineer, etc etc, just a guy with a vision, a man with the dream of paying only for content I want to watch -- content that actually matters to me.

When I set out to compile these ideas I thought it would be impossible for anyone to ever launch such a product because of the current monopolization by the cable companies, but rather than figure out a way around that I decided to come up with a product that would be my ideal product, the product of my dreams and probably many others regardless how impractical the politics and economics of the whole thing might be. Shut up and take my money!!! Kickstarter. What we do. UI Design.