

Convert a Menu to a Dropdown for Small Screens. The Five Simple Steps website has a responsive design with a neat feature. When the browser window is narrow, the menu in the upper right converts from a regular row of links into a dropdown menu. When you're on a small screen (iPhone shown here) and click the dropdown, you get an interface to select an option where each option is nice and big and easy to choose. That sure makes it easier to pick a place to go than a tiny link. Yeah, it's two taps instead of one, but that's arguable since you'd probably have to zoom in to tap the right link otherwise. The HTML The HTML for these two menus is different. Let's go with that for now. The CSS By default we'll hide the select menu with display: none;. Then using media queries, we'll do the switcheroo at some specific width. But now you gotta maintain two menus?
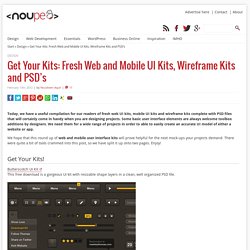
Well yeah, that's one concern. Style Guide - Passenger Focus. Get Your Kits: Fresh Web and Mobile UI Kits, Wireframe Kits and PSD's. Today, we have a useful compilation for our readers of fresh web UI kits, mobile UI kits and wireframe kits complete with PSD files that will certainly come in handy when you are designing projects.

Some basic user interface elements are always welcome toolbox additions by designers. We need them for a wide range of projects in order to able to easily create an accurate UI model of either a website or app. We hope that this round up of web and mobile user interface kits will prove helpful for the next mock-ups your projects demand.
There were quite a bit of tools crammed into this post, so we have split it up onto two pages. Enjoy! Get Your Kits! Butterscotch UI KitThis free download is a gorgeous UI kit with resizable shape layers in a clean, well organized PSD file. Free Candy UI KitThis bright and cheerful user interface kit contains clean, pixel precise elements that are ideal for web and app projects. Light UI Kit (PSD)This kit has a very light look to it and is also very clean. Reverend Danger. Useful Web Design Proposal Resources, Tools and Apps. Lets face it there is no enjoyment in writing a proposals.

You became a web designer to build web sites, no one thought to mention anything about the processes you would have to follow to find new contracts and clients. Unfortunately, web design proposals are one of those essential processes you have to learn, and learn well. The biggest question I have asked myself in the past is – "Are they really worth all this hassle? " The answer sadly is YES, they are. How To Do Feathered Masks in Adobe Flash. Monday, November 19th, 2007 Categories: Adobe Flash RSS Comment Feed Trackback If you’re looking to do feathered (or smooth, anti-aliased, depending on your terminology) masks in Adobe Flash, and you are familiar with the program, you’ll notice that it’s not easy to do a mask without sharp edges.

Using this technique, you can use images with transparencies (PNGs) or draw vectors in Flash to use as masks. In this example, we have three items: our object, our mask (in this case, it was drawn in Flash) and our black background. 1 – Convert your mask and your object to Movie Clips. 2 - Place mask_mc and object_mc on your canvas and assign Instance Names identical to their Movie Clip Names. Web design questionnaire: Top 10 questions to ask. Today, most businesses want a website.
Some already have one. Others want one. They don’t want to hire IT staff and probably can’t afford any. And in most cases, an in-house IT staff, especially for your typical small business, just isn’t necessary. But, that doesn’t mean that you have to go without or will be forced to use some cookie cutter website or a personal Frontpage experiment gone awry. What Do You Want? The first step is to decide exactly what you want on your website. Rapid Fire #8: Extracting Logos « SixThings.
After a short hiatus, I’m back with a tutorial that shows you how to extract a logo and/or logotype from a raster image, using only Adobe® Fireworks®‘ Live Filters.

With this method, you also have the option to re-color the lifted logo in anyway you want: solid, gradient, or textured. All of this, while avoiding the temptations of the quick-and-dirty Wand Tool Note: This method works best with images of dark, one-color logos (or any other solid shape, for that matter) set against a white or light-colored background. Prepare by loading the image of the logo onto a new canvas, or into the canvas of an existing project. For this tutorial, we use an image of a fictional wordmark (which I might just go ahead and use to brand my blog), imported onto a canvas with an initial background layer of a nice meadow, courtesy of trelin over at stock.xchng.
Figure 1. Step One: Desaturate Figure 2. Step Two: Full Contrast Figure 3. Step Three: Convert To Alpha Figure 4. Step Four: Re-color Figure 5. Alexander Zhestkov. How to Extract the Facts with a Web Design Client Questionnaire.