

Créer et formater un champ de texte dynamique en ActionScript 3 (AS3). - Adobe Flash/Actionscript & Flex : Formations & Forums. Connexion ODBC. Avec ce tutoriel, j'ai essayé de mettre par écrit mon expérience d'utilisateur/programmeur dans le domaine des connexions ODBC.

Par le biais d'ODBC il est possible à Access d'accéder à des données d'autres sources, telles des SGBD comme Oracle, MySQL, ou SQL Server, pour les plus connus. On élargit ainsi le champ d'action d'une application développée avec Access en lui permettant d'accéder aux données d'un serveur de base de données. Il suffit pour cela de disposer du pilote ODBC adéquat. ODBC (Open DataBase Connectivity) est une interface de programmation (API) universelle, indépendante de la source de données. Le développeur utilise les mêmes fonctions de l'API ODBC quelle que soit la source de donnée ciblée. Si on se réfère à l'illustration ci-dessus, Access est l'application utilisant l'API ODBC.
Fonctionnalités recordset ADO. Fonctionnalités d'un recordset ADO en fonction du fournisseur de données (Jet ou SQL Serveur) et des options d'ouverture Article lu 1739 fois.

ADO offre un grand nombre d'options lors de l'ouverture d'un recordset. Type de curseur, type de verrouillage, curseur côté serveur ou côté client. En fonction du fournisseur de données, toutes ces options ne sont pas supportées. Cela peut se traduire par une erreur d'exécution ou par un recordset dont les fonctionnalités ne correspondent pas à celles choisies lors de l'ouverture.
Création d'une connexion ADO faisant référence au fournisseur de données Microsoft.Jet.OLEDB.4.0 pour Access Dim oConn As ADODB.Connection, oRS As ADODB.Recordset Set oConn = New ADODB.Connection oConn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;" & _ "Data Source=" & CurrentProject.FullName & ";" oConn.Open SQLOLEDB pour SQL Serveur Ouverture d'un recordset ADO avec différents types de curseur, de verrouillage, d'option Curseur côté Serveur Curseur côté Client.
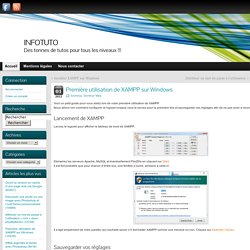
Première utilisation de XAMPP sur Windows » INFOTUTO. Voici un petit guide pour vous aidez lors de votre première utilisation de XAMPP.

Nous allons voir comment configurer le logiciel lorsque vous le lancez pour la première fois et sauvegarder ces réglages afin de ne pas avoir à recommencer. Lancez le logiciel pour afficher le tableau de bord de XAMPP. Démarrez les serveurs Apache, MySQL et éventuellement FileZilla en cliquant sur Start. Il est fort probable que pour chacun d’entre eux, une fenêtre s’ouvre, similaire à celle-ci : Il s’agit simplement de votre parefeu qui souhaite savoir s’il doit traiter XAMPP comme une menace ou non. Pour sauvegarder, il ne vous suffira que de quelques clics supplémentaires. Cochez Apache, MySQL et FileZilla puis cliquez sur Save.
Désormais, chaque fois que vous lancerez XAMPP, ces 3 services se lanceront automatiquement. Rating: 8.7/10 (16 votes cast) Première utilisation de XAMPP sur Windows, 8.7 out of 10 based on 16 ratings. Concevoir un portfolio responsive avec filtre via Isotope.js sous WordPress. Un thème premium qui se respecte comporte des modèles de pages de type portfolio, très utile pour mettre en valeur vos créations artistiques notamment.

La plupart d’entre eux sont dotés d’un système de filtre basé sur les termes d’une taxonomie spécialement créée pour l’occasion et le redimensionnement de la fenêtre réajuste automatiquement les éléments avec une transition en CSS3. Ce tutoriel va vous apprendre comment mettre en place un tel système sous WordPress et sans avoir recours à un plugin.
Avant-propos Ce tutoriel est réservé à des utilisateurs avertis. Elle requiert de multiples connaissances de base en termes d’intégration, de développement Web et plus. Résultat final / démonstration Une démonstration est disponible sur mon site Neticpro et une variante sur le site de ddesign. Les sites ayant subi une refonte, seules les captures d’écran ci-dessous illustrent le propos. Étape n°1 – Création du custom post type ‘Portfolio’ Étape n°2 – Création de la taxonomie personnalisée ‘Type’ <? Initiation à jQuery.