

Flash and ActionScript Tutorials. InDesign Training & Tutorials. 50 Totally Free Lessons in Graphic Design Theory. 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets. Basics of Photoshop: Basic Drawing with the Pen Tool. First of all, LIfehacker is great!

Thank you, guys and girls. But wow, this new layout has really impacted the site. I cannot log in (with Cerberus_tm or Cerberus_new); it is very slow on my PC; some pages remain blank and never load. Frankly, Lifehacker is unusable for me now, and I have tried it on FF and IE. Disabling Noscript and Adblock didn't help — not that I'd consider doing that for Lifehacker, but just as a test. Please give us the old Lifehacker back! Try loading this page and see whether it works for you: [lifehacker.com] It takes 5 seconds for me.
[lifehacker.com] After a lot of waiting, I get a blank page. Hey, I have an idea: I am going to bookmark Lifehacker's mobile site! Adobe Photoshop Tutorials from Beginner to Advanced. The Ultimate Collection of CSS3 Tutorials for Developers. CSS and CSS3 are dynamic to web designing and development. There was a time when developers used complex CSS codes to create a simple design element. Cascading Style Sheets (CSS) is a style sheet format, endorsed by the World Wide Web Consortium (W3C) that works with HTML documents using simple syntax and various style properties denoted by English language keywords. Most web browsers support CSS3 as it becomes more popular and more web designers implement the use of CSS3 in their layout design.
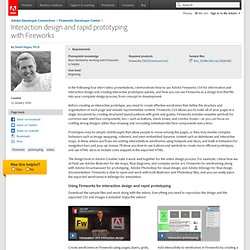
Web designers and web developers CSS3 can find valuable employment all over the world. So today, in this post I have collected some useful and fresh CSS3 tutorials for developers and designers. 1. Dark Menu: Pure CSS3 Two Level Menu 2. CSS3 Minimalistic Navigation Menu 3. CSS3 Dropdown Menu 4. Create a Swish CSS3 Folded Ribbon in Five Minutes 5. Create a Unique Contact form with CSS3 Transitions 6. Practical CSS3 Tables with Rounded Corners 7. Easily Turn Your Images Into Polaroids with CSS3. Interaction design and rapid prototyping with Fireworks. In the following four short video presentations, I demonstrate how to use Adobe Fireworks CS4 for information and interaction design and creating interactive prototypes quickly, and how you can use Fireworks as a design tool that fits into your complete design process, from concept to development.

Before creating an interactive prototype, you need to create effective wireframes that define the structure and organization of each page and include representative content. Fireworks CS4 allows you to build all of your pages in a single document by creating structured layout patterns with grids and guides. Fireworks includes reusable symbols for common user interface components, too—such as buttons, check boxes, and combo-boxes—so you can focus on crafting strong designs rather than drawing and recreating individual interface components every time. The design tools in Adobe Creative Suite 4 work well together for the entire design process. Design Learning Guide for Fireworks.
Adobe Fireworks is a powerful web design and prototyping tool that provides robust features to create, edit, and optimize your artwork for delivery in a wide variety of file formats.

This Design Learning Guide for Fireworks covers everything you need to know to import, scale, align, edit, slice, and export high-quality graphic files. Read how the new integration features allow you to work seamlessly with the other tools in Adobe Creative Suite, facilitating a smooth workflow with Adobe Photoshop, Adobe Illustrator, Adobe Dreamweaver, and Adobe Flash. Learn how Live Filters make it easy to add graphic effects to vector and bitmap objects. Find out how to design web layouts faster than ever before using specialized tools, such as 9-slice scaling, tooltips, and Smart Guides. Use the updated Path panel's vector manipulation tools to combine, alter, extrude, and blend paths. Explore the sections below to dive into whatever topic interests you. Learn Fireworks CS4.
Learn Photoshop CS5. Learn InDesign CS5 & CS5.5. Learn Illustrator CS5. Learn Flash Catalyst CS5.