

Creating Scrolling Parallax Effects with CSS. While this solution is elegant on desktop computers, it does not function on mobile devices.

To create a mobile-compatible pure CSS parallax scrolling effect, please visit this post by Keith Clark. I generally dislike ESPN because they're the McDonalds of sports news but they recently did a piece on Luis Suarez that was eye-catching. The new code – Scroll-to-Focus Effect For Hero Images. I’ve long appreciated a fun little touch on the Twitter iPhone app: as you drag down on the “Me” screen, the header illustration simultaneously zooms and blurs, in proportion to the amount of drag.

I thought that might be a useful technique to replicate in browsers, particularly for banner images in articles… The markup is very simple: <article><header><img src="placid-pond.jpg" alt></header> … </article> On the same page, we add some SVG: This SVG is to achieve the blur effect for Firefox, which doesn’t yet support CSS filters.
This blur effect is called upon in the page’s stylesheet: The JavaScript is quite a bit more complex. Window.onscroll = function (event) { } We need quite a bit of information inside this function. Litehelpers/cordova-sqlite-common. Ionic-formly-demo/README.md at master · aaronksaunders/ionic-formly-demo. Side Menu and Navigation: Nightly. Live demo for Travel Agency Responsive WordPress Theme #53493. 15 Awesome examples of Material Design done right. For now at least, it’s all about simplicity, with subtle but very natural and real visual clues providing distinctions to aid the eye’s navigation around the interface:textures, shading, contrasts, hues and so on.

That’s right: material design trend is here to stay. For those who think Google’s material design is a form of skeuomorphism (skeuomorphic design tries to reflect the concepts and materialism from everyday objects into the design ) answer is quite simple: material design does not recommend mimicking real-world interfaces. Actually, it’s quite opposite. The Material in the name also refers to the real world, but it is less bound to visual cues and more to behaviours.
Animation, transparency, boundaries, shadows are typical material design elements. Demo - MaterialWP. Welcome to image alignment!

The best way to demonstrate the ebb and flow of the various image positioning options is to nestle them snuggly among an ocean of words. Grab a paddle and let’s get started. On the topic of alignment, it should be noted that users can choose from the options of None, Left, Right, and Center. In addition, they also get the options of Thumbnail, Medium, Large & Fullsize. The image above happens to be centered. 5 Ionic App Development Tips and Tricks. Ionic is an incredibly useful framework for building HTML5 hybrid mobile apps.

It is a great starting point for creating Cordova/Phonegap mobile applications as it provides common mobile app components that can be reused and adapted. Ionic also provides a very useful CLI (command line interface) that allows you to create, compile, run and export mobile apps with ease. It is continuously adding new features pushing it beyond just a front end framework.
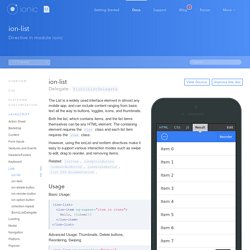
Just need to quickly put together a prototype before building a native app or responsive web app? Ionic is a great choice for prototypes too. There is plenty of documentation on the Ionic framework, along with plenty of guides to AngularJS (which Ionic currently requires for its JS components). In this article, I wanted to provide an overview of some of the most useful things I uncovered, in the hope that it helps new developers get their own apps up and running faster. Ion-list - Directive in module ionic. The List is a widely used interface element in almost any mobile app, and can include content ranging from basic text all the way to buttons, toggles, icons, and thumbnails.

Both the list, which contains items, and the list items themselves can be any HTML element. The containing element requires the list class and each list item requires the item class. Ionic Framework features you may have missed. Ionic Framework is one of the best framework for developing hybrid mobile apps with HTML5.

Based on AngularJS the set of available features is tremendous. This post presents, with examples, some of the best hidden features provided. Ionic Framework is one of the best framework for developing hybrid mobile apps with HTML5. 170 Ionic Framework Resources. TestFlight Beta Testing - App Store. Using TestFlight as a Beta Tester Installing You can use TestFlight on up to 10 devices and test multiple apps for multiple developers — there is no limit to the number of apps that you can test simultaneously.

TestFlight can be used to test iOS apps on iPhone, iPad, and iPod touch running iOS 8 or later, and tvOS apps on the new Apple TV. Mac apps cannot be tested. If the beta app does not load on your device, contact the developer. Testing Once you accept your invitation, you’ll be able to download a beta version of the app you’ve been invited to test.