

CSS : "position : fixed" avec IE6 - Abel Poucet Webdesign. Making Internet Explorer use position: fixed; Deprecated This fix is deprecated and is no longer supported (meaning that I will not help you to get it working with your pages).

It was only written to fill the gap while waiting for Internet Explorer to implement fixed positioning. That has now happened in IE 7. Although this fix can make it work in IE 6 as well, that is counter productive for the future of the Web. IE 6 is a major problem to Web developers (IE 7 is a problem as well, but for now, let's overlook that, since it does at least implement fixed positioning), and the sooner it stops being used, the better. Instead of using this hack, users of IE 6 should be encouraged to upgrade to IE 7. Fixed header. Emulating Fixed Positioning. From CSS Discuss (See also Ghost In The Box and Frames without Frames.

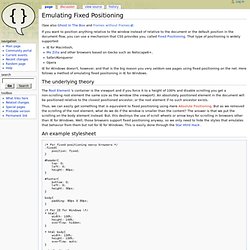
If you want to position anything relative to the window instead of relative to the document or the default position in the document flow, you can use a mechanism that CSS provides you, called Fixed Positioning. That type of positioning is widely supported: IE for Macintosh, Mo Zilla and other browsers based on Gecko such as Netscape6+, Safari/Konqueror Opera IE for Windows doesn't, however, and that is the big reason you very seldom see pages using fixed positioning on the net. Position fixed sur Internet Explorer 6 - Alsacréations. Internet Explorer 6 ne reconnaît pas la valeur "fixed" appliquée à la propriété "position".

Il faut donc passer par des bidouilles pour réaliser ses objectifs, par exemple avec JavaScript : Modèles de mise en page avec parties fixes : Fixed positioning. Dans certains cas, il vaut mieux se contenter d'une dégradation gracieuse dont on peut prévoir les effets, que d'une bidouille dont les effets (en particulier son impact sur les différents navigateurs) ne sont pas maîtrisés. On peut, à l'aide d'une feuille de style réservée à Internet Explorer 6 et inférieurs via des commentaires conditionnels, adresser à IE6 une position absolue au lieu d'une position fixe. Enfin, rappelons que position:fixed; est implémenté par Internet Explorer 7+ et tous les autres navigateurs modernes mais est ignoré par certains navigateurs mobiles tels que Safari Mobile sur iOS (iPhone, iPod, iPad...).
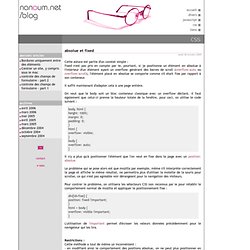
Absolue et fixed - css - nanoum blog. Absolue et fixedjeudi 28 octobre 2004 Cette astuce est partie d'un constat simple : fixed n'est pas pris en compte par ie, pourtant, si je positionne un élément en absolue à l'intérieur d'un élément ayant un overflow générant des barres de scroll (overflow:auto ou overflow:scroll), l'élément placé en absolue se comporte comme s'il était fixe par rapport à son conteneur.

Il suffit maintenant d'adapter cela à une page entière. Le problème qui se pose alors est que mozilla par exemple, même s'il interprète correctement la page et affiche le même résultat, ne permettra plus d'utiliser la molette de la souris pour scroller, ce qui n'est pas agréable voir dérangeant pour la navigation des visiteurs. Absolue et fixed - css - nanoum blog. Page de testjeudi 28 octobre 2004 Lorem ipsum dolor sit amet, consectetuer adipiscing elit.

Suspendisse elementum metus eu urna. Nullam molestie ornare magna. Nam auctor sodales tortor. Vivamus porta neque a wisi. Rendre ''position: fixed'' compatible Internet Explorer 6 (CSS, expression) Rendre ''position: fixed'' compatible Internet Explorer 6 (CSS, expression)11`02`2008 5 commentaires • Poster un commentaire !

Tags: CSS Internet Explorer XHTML Ce code a pour but de rendre compatible le fameux position : fixed sur Internet Explorer 6 à l'aide de la propriété expression() propre à ce dernier. Cette propriété permet de recalculer dynamiquement le contenu de l'expression expression(...) durant la manipulation de la page, en l'occurrence lors d'un évènement window.onscroll, sans code Javascript additionnel.
Page page-position.html UPDATE : Il est important de copier l'intégralité du code avec les balises commentaires propres à Internet Explorer, sinon le fix ne fonctionnera pas ! IE 6 et la propriété z-index - Centre de formation PHP et XHTML /CSS - Forum Développeur.