

18 Beautiful Examples of Parallax Scrolling in Web Design. The parallax effect in web design is something that has gained popularity over the past couple of years.

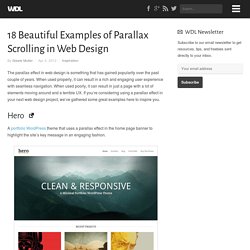
When used properly, it can result in a rich and engaging user experience with seamless navigation. When used poorly, it can result in just a page with a lot of elements moving around and a terrible UX. If you’re considering using a parallax effect in your next web design project, we’ve gathered some great examples here to inspire you. Hero A portfolio WordPress theme that uses a parallax effect in the home page banner to highlight the site’s key message in an engaging fashion. Bagigia Scroll down to explore the website and enjoy a 360 view of the products. Whiteboard Here the concept is the same, fixed images with texts and content moving, creating a nice and smooth effect. Playtend Playtend choose a fun concept and executed it pretty well. New Zealand Scroll down to explore things to do in New Zealand while you see more beautiful background images.
TokioLab Cheese Please Marcus Thomas no leath. Home - Netlash-bSeen. Manchester United, Real Madrid, AC Milan, LA Galaxy & England. DrupalCon Denver 2012. Ben the Bodyguard. Coming soon to iPhone® and iPod touch® Nike Better World. 70+ Fresh and Creative Single Page Website Designs. As you’ve already seen in our previous posts about Single Page Website Designs that showcasing your work in single page design is a hot trend now days.

It’s kind of ironic to see what designers can do with single pages as modern age designers love to experiment with things and observe how people interact with their work. Even though this is not a common trend to follow but still as the new design styles come up, and as more and more designers notice them and make use of them in their work, this kind of trends emerge. In this presentation, you’ll find a variety of highly-creative, beautiful and most importantly inspirational designs which is following the same trend of single page designs. The main purpose here is to stimulate your creativity and to inspire your imagination to create your own design trend because your website represents you and your brand. You may be interested in the following modern trends related articles as well. Single Page Website Designs for Design Inspiration Youzee. 40 Excellent Examples of Single Page Websites.
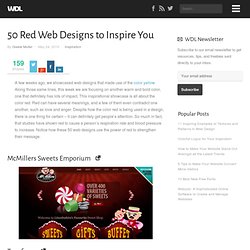
Several months ago, we published a list showcasing 40 Inspiring Single Page Websites, and as we had a lot of comments and everybody really loved the post, we decided to gather a new list, showing some new and fresh examples to inspire you. Single page websites are still a big hit this year, and we see new examples of this trend popping up everyday. To put this list together I was able to find many great examples on One Page Love, which is a great source for those who like to stay tuned in on the single page world. So enjoy the list… Jeroen Homan haatch creative design Brian Plemons. The Adventures of Jeph // 50 Red Web Designs to Inspire You. A few weeks ago, we showcased web designs that made use of the color yellow.

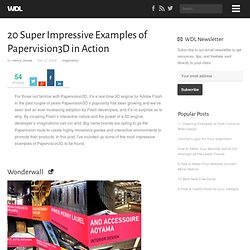
Along those same lines, this week we are focusing on another warm and bold color, one that definitely has lots of impact. This inspirational showcase is all about the color red. Red can have several meanings, and a few of them even contradict one another, such as love and anger. Despite how the color red is being used in a design, there is one thing for certain – it can definitely get people’s attention. So much in fact, that studies have shown red to cause a person’s respiration rate and blood pressure to increase. McMillers Sweets Emporium Typefaces Truf Creative. 20 Super Impressive Examples of Papervision3D in Action. For those not familiar with Papervision3D, it’s a real-time 3D engine for Adobe Flash.

In the past couple of years Papervision3D’s popularity has been growing and we’ve seen and an ever increasing adoption by Flash developers, and it’s no surprise as to why. By coupling Flash’s interactive nature and the power of a 3D engine, developer’s imaginations can run wild. Big name brands are opting to go the Papervision route to create highly immersive games and interactive environments to promote their products. In this post, I’ve rounded up some of the most impressive examples of Papervision3D to be found.
Wonderwall LittleBigPlanet Generator dasai WHITEvoid The Eco Zoo The Profiler Red Bull Soapbox Racer EnergyLab Silenzio Papervision3D The Economist Hanazuki Case Studies GE Smart Grid Augmented Reality Pearl Jam Ten Game carlosulloa.com HelloEnjoy Foot Locker The Wrong Door About the Author Henry Jones is a web developer, designer, and entrepreneur with over 14 years of experience. Related Posts 6 shares. ECODA!DOBUTSUEN. Portfolio. Wonderwall. El Rock de tu Vida. Schematic. - meomi cloud house -